News
Flutter UI Toolkit Aims Beyond Mobile, Starting with Web
- By David Ramel
- May 8, 2019
Google has followed through on plans to broaden the scope of its Flutter UI framework for mobile apps, announcing a technical preview of Flutter for the Web.
The Flutter for Web implementation, teased in February as project "Hummingbird," was announced at the company's Google I/O conference.
"Flutter for Web is a code-compatible implementation of Flutter that is rendered using standards-based web technologies: HTML, CSS and JavaScript," its site says. "With Flutter for Web, you can compile existing Flutter code written in Dart into a client experience that can be embedded in the browser and deployed to any Web server. You can use all the features of Flutter, and you don't need a browser plug-in."
What's more, the company is continuing work to bring Flutter to the desktop.
This expansion in reach speaks to the popularity of the project, which hit version 1.0 status last December with a new way to code mobile apps.
The unique approach is characterized by the use of the Dart programming language, its own widgets (as opposed to native) to build a UI, and its leverage of hardware acceleration, based on the Skia 2D graphics engine found in Chrome and Android.
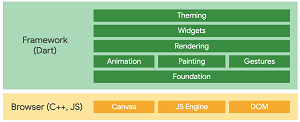
 [Click on image for larger view.]
Flutter for Web Architecture (source: Google)
[Click on image for larger view.]
Flutter for Web Architecture (source: Google)
All that has propelled the open source project to new levels of popularity, as evidenced by more than 62,600 stars awarded on GitHub and high rankings in several developer surveys.
"While this technology is still in development, we are ready for early adopters to try it out and give us feedback," Google said in a blog post. "Our initial vision for Flutter on the Web is not as a general purpose replacement for the document experiences that HTML is optimized for; instead we intend it as a great way to build highly interactive, graphically rich content, where the benefits of a sophisticated UI framework are keenly felt."
To do that, the company needed to provide these:
- Fast, jank-free 60 frames-per-second performance for interactive graphics.
- Consistent behavior and visuals with Flutter on other platforms.
- High-productivity developer tooling that integrates with existing development patterns.
- Support for core Web features across all modern browsers.
Another blog post explains some of the technical underpinnings.
"We've reimplemented the dart:ui library, replacing the bindings to the Skia engine used by mobile, with code that targets the DOM and Canvas," the post says. "When you compile Flutter code for the web, your application, the Flutter framework, and the web-flavored dart:ui library -- all written in Dart -- are compiled to JavaScript that can run on any modern browser."
Ultimately, the goal is one Flutter toolkit for mobile, Web and more, such as desktop and embedded devices, with future work to be done including:
- Support for text features such as selection and copy-paste.
- Support for plugins. For features like location, camera, and file access, we hope to bridge mobile and the web with a single API.
- Out-of-the-box support for technologies like Progressive Web Apps.
- Unifying Web development tooling under the existing Flutter CLI and IDE integration.
- Debugging Web applications using DevTools.
- Improved performance, browser support, and accessibility.
"At this early stage, we're eager to get your feedback on how you'd like to use Flutter for Web," Google said. "We expect to rapidly evolve the code, with a particular focus on performance, and harmonizing the codebase with the rest of the Flutter project."
With all of the above in play, Google hasn't forgotten about Flutter for mobile, announcing Flutter 1.5, which the company says "includes hundreds of changes in response to developer feedback, including updates for new App Store iOS SDK requirements, updates to the iOS and Material widgets, engine support for new device types, and Dart 2.3 featuring new UI-as-code language features."
About the Author
David Ramel is an editor and writer at Converge 360.