News
Google Updates Flutter Mobile App SDK, Dart Programming Language
- By David Ramel
- February 26, 2019
A year after unveiling the first Flutter beta at the Mobile World Congress, Google announced the first feature update for the open source mobile application development SDK at this year's edition of the show.
Flutter, which hit version 1.0 last December, provides a new way to code native iOS and Android projects. For example, it uses the Dart programming language, its own widgets (instead of native platform widgets), hardware acceleration for glitch-free, jank-free graphics at the native speed of devices and more.
Another developer-friendly, distinguishing feature of Flutter is called "stateful hot reload," allowing for the real-time iteration of app changes by developers and designers (see graphic below).
Flutter 1.2, the first feature update, is light on such features as it primarily improves stability, performance and quality of the core framework and polishes the visual finish and functionality of Flutter widgets. However, along with Flutter 1.2, Google has provided new features, such as a preview of new Web-based tooling for debugging and inspection.
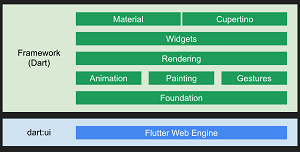
 [Click on image for larger view.] Flutter Architecture (source: Google).
[Click on image for larger view.] Flutter Architecture (source: Google).
The new Dart DevTools to be used in an IDE or via the command line support inspecting the UI layout and state of a Flutter app, diagnosing of UI jank performance issues, source-level debugging of a Flutter or Dart command-line app and viewing general log and diagnostics information about a running app, Google said.
"These tools are now available for installation alongside the extensions and add-ins for Visual Studio Code and Android Studio," Google said in an announcement post. The company said it offers capabilities such as:
- A widget inspector, which enables visualization and exploration of the tree hierarchy that Flutter uses for rendering.
- A timeline view that helps coders diagnose applications at a frame-by-frame level, identifying rendering and computational work that may cause animation "jank" in apps.
- A full source-level debugger that enables stepping through code, setting breakpoints and examining the call stack.
- A logging view that shows activity developers log from their application as well as network, framework and garbage collection events.
Also today, Google announced Dart 2.2, calling out faster native code and support for set literals.
"In Dart 2.2, we have focused specifically on performance of AOT-compiled code, improving AOT performance by 11–16 percent on microbenchmarks (at the cost of a ~1 percent increase in code size)," the Dart team said.
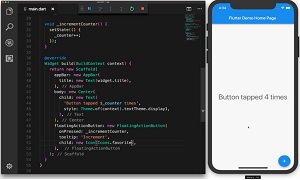
 [Click on image for larger, animated GIF.]
Flutter in Animated Action, Showing Hot Reload (source: Google)
[Click on image for larger, animated GIF.]
Flutter in Animated Action, Showing Hot Reload (source: Google)
"This improvement is the result of several quarters’ work to reduce the overhead of static calls. Our optimized AOT code is now able to call the destination directly using a PC-relative call (that is, using the program counter); before we had to make several lookups to an object pool to determine the destination address. These optimizations are especially useful when code contains lots of constructor and static method calls, such as Flutter user interface code that creates lots of widgets."
For Flutter going forward, Google said, more work is planned on taking Flutter beyond the mobile arena and into Web development with the "Hummingbird" project.
"In addition, we continue to work on bringing Flutter to desktop-class devices; this requires work both at the framework level as described above, as well as the ability to package and deploy applications for operating systems like Windows and Mac, in which we're investing through our Flutter Desktop Embedding project," Google concluded.
About the Author
David Ramel is an editor and writer at Converge 360.