News
Flutter 1.0 Arrives with New Way to Code Mobile Apps
- By David Ramel
- December 5, 2018
Google finally took the wraps off Flutter 1.0, its new approach to cross-platform mobile development nirvana: creating native iOS and Android apps with one codebase.
Flutter 1.0 arrived this week (Dec. 4) more than three years since Google introduced it.
Variously called a mobile development SDK, mobile UI framework, UI toolkit and more, Flutter has several characteristics that make it stand out from native iOS and Android development options, not to mention other cross-platform solutions and other approaches such as React Native.
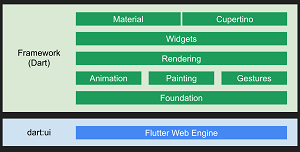
 [Click on image for larger view.] Flutter Architecture (source: Google).
[Click on image for larger view.] Flutter Architecture (source: Google).
Here's a look at some unique aspects of Flutter:
Dart
Instead of Objective-C and Swift (iOS), Java and Kotlin (Android), JavaScript and other languages most associated with mobile development, Flutter is coded with the Dart programming language -- or, as Google likes to put it, Flutter is powered by the "Dart platform."
Recently bumped up to Dart 2.1, Google's open source language is characterized by the company as having clear and concise syntax, simple tooling, fast performance enabled by ahead-of-time compilation, suitability for reactive programming, familiar object orientation syntax and structure, and portability (can compile to ARM and x86 code, or JavaScript for the Web).
Widgets
Rather than relying upon native platform widgets or using WebViews to present widgets, Flutter creates its own with a modern react-style framework, inspired by React. "The central idea is that you build your UI out of widgets," Flutter documentation states. "Widgets describe what their view should look like given their current configuration and state. When a widget’s state changes, the widget rebuilds its description, which the framework diffs against the previous description in order to determine the minimal changes needed in the underlying render tree to transition from one state to the next."
Hardware Acceleration
Flutter attains fast UI responsiveness via the same hardware-accelerated Skia 2D graphics engine found in Chrome and Android. "We architected Flutter to be able to support glitch-free, jank-free graphics at the native speed of your device," said Google's Tim Sneath in an introductory blog post. "Flutter code is powered by the world-class Dart platform, which enables compilation to native 32-bit and 64-bit ARM code for iOS and Android."
Another developer-friendly, distinguishing feature of Flutter is called "stateful hot reload," allowing for the real-time iteration of app changes by developers and designers. "With stateful hot reload, you can make changes to the code of your app and see the results instantly without restarting your app or losing its state," Sneath said. "Stateful hot reload transforms the way developers build an app -- and in user surveys, developers say it makes their development cycle three times more productive."
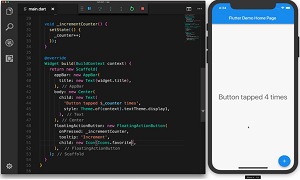
 [Click on image for larger, animated GIF.]
Flutter in Animated Action, Showing Hot Reload (source: Google)
[Click on image for larger, animated GIF.]
Flutter in Animated Action, Showing Hot Reload (source: Google)
In the 1.0 debut of Flutter, the Google engineering team added some new features based on lessons learned during the long preview period, especially around adding Flutter code incrementally to existing apps or the reverse: embedding an Android or iOS platform control into an existing Flutter app.
Also, Google provided a sneak peek at its experimental Hummingbird project that aims to take the framework beyond the mobile realm to run in Web browsers, though the mobile platform remains the priority.
"Hummingbird is a Web-based implementation of the Flutter runtime that takes advantage of the capability of the Dart platform to compile not just to native ARM code but also to JavaScript," Sneath said. "This enables Flutter code to run on the standards-based Web without change."
Sneath promised more information on that project come in the company's Google I/O 2019 conference, and for the time being pointed interested developers to peruse Hummingbird technical implementation details.
As Flutter has moved to version 1.0, a "stable" channel, it will be updated less often than other channels but should include more high-quality, battle-tested builds, boosted by quarterly updates.
"Cross-platform mobile development today is full of compromise," summarized Sneath, a 17-year Microsoft veteran who left that company last year to take over Google's Flutter development. "Developers are forced to choose between either building the same app multiple times for multiple operating systems, or to accept a lowest common denominator solution that trades native speed and accuracy for portability. With Flutter, we believe we have a solution that gives you the best of both worlds: hardware-accelerated graphics and UI, powered by native ARM code, targeting both popular mobile operating systems."
About the Author
David Ramel is an editor and writer at Converge 360.