News
New JavaScript-based Web Language Challenges React
- By David Ramel
- January 14, 2016
"If Ruby and React had an indentation-based lovechild, what would it look like?" asks Norwegian developer Sindre Aarsaether, who answers his own question by introducing the new Web language, Imba.
Yes, the astounding metamorphosis of the JavaScript ecosystem is continuing, with yet another language being added to the growing list of new-age offerings that are taking the once-lowly Web scripting tool to new heights.
The Web site for Imba, gets right to the point:
Imba is a new programming language for the Web that compiles to highly performant and readable JavaScript. It has language level support for defining, extending, subclassing, instantiating and rendering dom nodes. For a semi-complex application like TodoMVC, it is more than 10 times faster than React with less code, and a much smaller library.
React, of course, is the popular new-age approach to Web UI coding that eschews many traditional programming conventions and has been brought to bear on mobile app development by its creator, Facebook.
Although Imba has existed as a private project for years and was introduced in beta on Hacker News about five months ago, the project just recently unveiled a new Web site and stirred up more interest with a new Hacker News post showcasing the site just today.
Originally, Imba was an attempt to make Ruby run in the browser, according to its GitHub page. Started some six years ago, the project was derailed by the emergence of CoffeeScript, which Aarsaether and his team later forked to meet specific needs, only to be picked up again and turned into a real language. The Ruby influence still exists, according to the project Web site. "It is heavily inspired by Ruby and Python, but developed explicitly for Web programming (both server and client)," the site says.
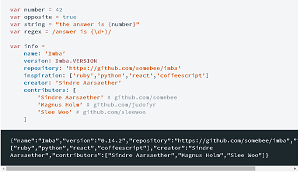
 [Click on image for larger view.]
An Interactive Imba Code Snippet (source: Imba.io)
[Click on image for larger view.]
An Interactive Imba Code Snippet (source: Imba.io)
Aarsaether lists the highlights of the language thusly:
- Readable compiled JavaScript (keeping comments, indentation, style).
- Everything is an expression, including cases missing from CoffeeScript (returning from loops, break/continue with arguments and so on) without wrapping everything in anonymous functions all over the place.
- Implement syntactic sugar like in CoffeeScript, but with clean and performant code.
- Tags and query-selectors as native language constructs.
- Extremely performant rendering of Web-applications using tags.
Like React, Imba uses reusable components. "A custom tag/component can maintain internal state and control how to render itself," the site says. "With the performance of DOM reconciliation in Imba, you can use one-way declarative bindings, even for animations. Write all your views in a straight-forward linear fashion as if you could rerender your whole application on every single data/state change." Developers also have the option to extend existing native tags or inherit from them.
The new Web site, unveiled Dec. 27, includes sample coding snippets and documentation, things which had been lacking. "Up until now, it has been very difficult to learn Imba, even if you were really interested," Aarsaether said. "We still have a long road ahead, but at least we have docs, guides, and examples to lead the way."
Those examples are interactive, as the site uses a new Web code editor called ScrImba (written in Imba) that serves as a Fiddle-like playground where developers can tweak code snippets and run them to instantly see the result. ScrImba lets developers see the raw JavaScript to which Imba compiles. However, as Aarsaether noted, ScrImba is new and a bit rough around the edges -- for example, prone to error messages upon code resets. "The long-term plan is to make ScrImba the goto editor for coding Imba, but for now it is only used for these tiny snippets around here," he said.
Aarsaether is still working to improve the site along with the language. "The documentation is still lacking, and the ecosystem is in its early days," he said. "We are working on a more usable playground for testing."
For now, Sublime Text 3 is the sole official editor/IDE for Imba, though there are unofficial plugins for Atom and Vim. The site also includes links to a few samples, such as the TodoMVC project on GitHub.
Some Hacker News comments reinforced the need for better example apps, but some also expressed enthusiasm for the project. "I've been following Imba for the past several months since the initial announcement on HN," one commenter said. "I like the clean syntax, tags and high performance, so I hope you guys attract interest despite all the library/framework fatigue we're experiencing in front-end JS land. It's rather refreshing to be able to write code and view all together, like <div.marker>.css(appropriate_styling)."
"We'd love for you to try it out," Aarsaether said. "If you run into any trouble, make sure to file an issue or contact us on gitter. We'll do everything we can to help you out! Happy coding!"
Until the next new JavaScript library/framework/approach/language is introduced, that is.
About the Author
David Ramel is an editor and writer at Converge 360.