News
Facebook Releases React Native for Building Native Mobile Apps in JavaScript
- By David Ramel
- March 26, 2015
The highly anticipated React Native project from Facebook has been officially open sourced and released, possibly heralding a sea wave change in mobile app UI development practices.
The new project from Facebook -- released today at the ongoing F8 developer conference -- eschews many best-practice conventions in favor of a new approach. Like myriad hybrid techniques, React Native is based on JavaScript. Unlike many other alternatives, though, it doesn't provide a cross-platform wrapper to access native functionality on devices. Rather, Facebook has developed a framework that lets developers use JSX -- a Facebook JavaScript variant -- to hook into native widgets and such, reportedly resulting in true native apps with the same performance, look and feel, and behavior.
However, React Native -- announced at a February Facebook conference -- isn't a complete framework for mobile app development. It's often positioned as a good tool to produce the "view" part of apps created with the Model-View-Controller (MVC) architecture. Facebook is at work producing companion tools, though, such as Relay and GraphQL for querying and fetching data.
And instead of a cross-platform, "write-once, run anywhere," approach, Facebook champions a new paradigm: "learn once, write anywhere." The idea is that big teams working on big projects -- this is from Facebook, after all -- can use React Native to build -- say, an iOS app -- and then turn around and use the same skills, knowledge and tools to build an Android app. With all the developers on the same page, technology-wise, app development is said to be easier and quicker.
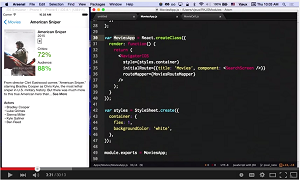
 [Click on image for larger view.]
An iOS Xcode Project Showing a Truly Native Movie App and its JavaScript Source Code.
[Click on image for larger view.]
An iOS Xcode Project Showing a Truly Native Movie App and its JavaScript Source Code.
(source: Facebook developer video screenshot)
Android apps will have to wait, however, as the initial edition of React Native only targets Apple iOS devices. Android support is on tap.
React Native is based on the company's popular React for Web technology, which has seen increasing use in the Web world in the two years since its introduction. It allows for the mixing of logic and presentation -- long considered a no-no in modern development. React is based on components -- units of code that act somewhat like classes -- that take in data and produce HTML based on that data. Individual components can provide certain specific functionality and be chained together for projects, encouraging reuse and simplifying the reasoning of program logic.
"Since React components are just pure, side-effect-free functions that return what our views look like at any point in time, we never need to read from our underlying rendered view implementation in order to write to it," said project leader Tom Occhino in a blog post today.
"With React Native, you can use the standard platform components such as UITabBar and UINavigationController on iOS," Facebook says on its React Native site. "This gives your app a consistent look and feel with the rest of the platform ecosystem, and keeps the quality bar high. These components are easily incorporated into your app using their React component counterparts, such as TabBarIOS and NavigatorIOS."
While the original React for Web and React Native have provoked strong skepticism on the part of many developers, many others have expressed enthusiasm and high hopes for the project, including prominent industry developers who think it could be a major disruption in how developers build native mobile apps. Here's one recent reaction on Twitter:
Along with other new projects such as NativeScript from Progress Software Corp. subsidiary Telerik, React Native is significantly changing the JavaScript development landscape, joining cross-platform initiatives such as Appcelerator/Titanium.
"Today, we're excited to open-source React Native for iOS and make it available on GitHub," Occhino said. "Android support is coming soon, and we're also continuing full steam ahead on React for the Web, but we wanted to get this initial iOS support out as early as possible so we can get input from others who are also excited about this approach. Keep in mind that there are probably many things that are either broken or not implemented yet. We welcome your feedback and contributions, and we can't wait to see what you'll build!"
About the Author
David Ramel is an editor and writer at Converge 360.