If you want a tough coding question answered, you go to Stack Overflow. If you want a more open-ended development question answered by an active community full of subject-matter experts, you go to Hacker News.
Chalking up reader comments this morning on the forum site is the following "Ask HN" question:
How do you define DevOps and is it dead?
I keep reading about AWS [Amazon Web Services Inc. cloud] killing the DevOps profession and was wondering what were your thoughts on the matter? Is DevOps dying as a profession?
Although post author "zabana" didn't specify where he or she is reading all that "AWS killing DevOps" talk, it's likely a reference to the year-old HN post "Managed services killed DevOps," which references a TechCrunch article and does indeed discuss AWS amid 148 comments.
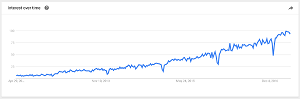
Today's post, meanwhile, might be heading for that level itself, as some readers are still struggling to define DevOps, which started being a thing around the end of 2012 and early 2013, according to Google Trends. And they aren't the only ones still trying to figure out exactly what the term means.
 [Click on image for larger view.]
Google Trends Analysis of 'DevOps': 5-Plus Years in and Still No Definition
[Click on image for larger view.]
Google Trends Analysis of 'DevOps': 5-Plus Years in and Still No Definition
(source: Google)
Here's a selection of proffered answers to today's post:
- "It's a good time to step back and define (or re-evaluate the definition of) 'DevOps.' It's an interesting word for an interesting movement, but (I think sadly) it has come to mean just 'Ops.' "
- "If we define 'DevOps' as an approach that develops software in response to operational tasks, then we allow other kinds of operations, like handling check-in and check-out of books from a library."
- "DevOps is the union of people, process, and products to enable continuous delivery of value to our end users."
- "DevOps is when a single person or team is responsible for developing the software; standing up , configuring and maintaining the instances it runs on."
- "I see dev-ops as a way a company has shaped its delivery process. This means a devops profession does not exist. In short it means that a developer has direct contact with an operator and tester or vice versa."
- "It means the empowerment of a solo developer through (intelligent) use of modern methods, hardware and software tools to achieve that which required a team of about 10-20 in the past."
For what it's worth, Wikipedia defines DevOps as "a term used to refer to a set of practices that emphasize the collaboration and communication of both software developers and information technology (IT) professionals while automating the process of software delivery and infrastructure changes." It also says the term was first coined around 2009.
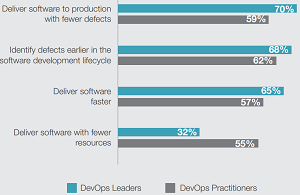
 [Click on image for larger view.]
Top Four Pressures Causing Organizations To Invest in DevOps (source: Delphix Corp.)
[Click on image for larger view.]
Top Four Pressures Causing Organizations To Invest in DevOps (source: Delphix Corp.)
Anyway, moving on to meatier question of whether the AWS cloud is killing the DevOps profession, the consensus now -- as it was a year earlier -- seems to indicate "no."
The highest-rated answer to the question at the time of this writing reads:
As a 'DevOps Engineer' at a growing AWS-focused consultancy, I can say that DevOps is not dead, and AWS is not killing it. AWS is our toolbox. We use it to design, build, and deploy powerful, cost effective, and scalable solutions to our clients' problems. I know that sounds like a line of marketing BS, but that's our real focus. Along the way, we'll automate everything that makes sense in the process, especially deployment and scaling. So, maybe our definition of DevOps wider or more holistic than how most of the industry defines it. Either way, AWS is not automatic, and automating/orchestrating ALL of its parts still requires some human smarts.
Here are parts of other answers:
- "Any worry that devops is going away, regardless which standpoint you have, I think is unfounded. I might have to change my opinion in the next 5 years or so but for now I am quite confident the devops way is firmly not dying."
- "The movement is far from dead. There are MANY large orgs that stand to gain a lot from adopting this mindset. The biggest issue is that change is difficult for many people."
- "Not dead at all and definitely not killed by AWS."
- "Hell no. If you're in DevOps and use AWS, that means you need to know the AWS API."
- "No devops is not dead. It is a way to work."
- " 'DevOps' is a hype-word now, so yes in some places it is dead. The need to get flexibility and share skills remains."
- "My not very technical CTO told me that 'all developers will be devops in the near future', so I guess it's dead."
- "DevOps was never a profession. But I think it's dead anyway."
So there you have it: No one still knows what DevOps means, but it isn't being killed by AWS. Can we at last put the "killing" question to rest now, if not the definition?
Of course, there are always the contrarians opposed to any claim about anything. For example, one answer read: "There is no DevOps profession. There are people who work in computers, and they specialize in various ways."
Gee, thanks. Now all you DevOps pros can go back to doing ... well, whatever.
Are you a DevOps pro? Is whatever you do threatened by AWS? Drop me a line.
Posted by David Ramel on April 24, 20170 comments
One thing about the open source movement in general -- and Linux specifically: Watching the software development process can certainly be more interesting than staid, proprietary corporate coding.
I guess it all started with ol' Linus himself, prone to biting, profane criticisms of fellow volunteer developers (see "Top [Expletive] Linus Torvalds Rants").
Whatever the reason, Linux development often exposes its dirty laundry (see "What's Wrong at Debian?"), with disputes sometimes going public (see "Linux Rift over Systemd Widens with Threat of Debian Fork").
It's like the open source/Linux space serves as the anti-Facebook, providing peeks into what's really going on instead of peppy posts about idyllic lives penned by people who then come home from work tired, pop a beer, kick the dog and plop down on the couch to watch "Dancing with the Stars" on TV. (Not me! No animals were harmed in the writing of this post.)
 Did It All Start with Linus?
Did It All Start with Linus?
(source: YouTube screenshot)
Anyway, the latest upheaval is happening with Ubuntu, the popular distro championed by Canonical Ltd.
Whatever's going on over there caused Canonical/Ubuntu founder Mark Shuttleworth to lose his cool and channel his inner Linus in a bombastic post in which he remarkably used two of the "seven dirty words you can't say on TV" in one three-word sentence: "[Expletive] that [Expletive]."
Along the way, he derided the "hate-fest" surrounding an Ubuntu component, called the haters "muppets" and characterized many open sourcers as "just deeply anti-social types who love to hate on whatever is mainstream."
What's more, the Canonical CEO just quit, other staffers are reportedly exiting in droves, the distro made a controversial move to a different desktop and -- oh, by the way -- the new
Ubuntu 17.04 just launched today.
Whew! It's hard keeping track of this stuff, but it all seems related.
First off, Shuttleworth unleashed his Linus-like litany of angst in a Google+ post last week, in which he innocuously started out with the benign: "I would like to thank all of you for your spirit and intellect and energy in the Unity8 adventure." He was referring to the recent decision voiced by Shuttleworth to "end our investment in Unity8, the phone and convergence shell. We will shift our default Ubuntu desktop back to GNOME for Ubuntu 18.04 LTS."
Somewhere in the thread of comments, someone pleaded with Shuttleworth to "Please, don't let Mir die."
The Mir to which he referred is described as: "a next generation display server targeted as a replacement for the X window server system to unlock next-generation user experiences for devices ranging from Linux desktop to mobile devices powered by Ubuntu. The primary purpose of Mir is to enable the development of the next generation Unity." As such, the commentator was apparently afraid Mir would be thrown out in the switch from the Unity desktop to GNOME.
His plea provoked the following response from Shuttleworth:
We have lots of IoT projects using Mir as a compositor so that code continues to receive investment. I agree, it's a very fast, clean and powerful graphics composition engine, and smart people love it for that.
The whole Mir hate-fest boggled my mind -- it's free software that does something invisible really well. It became a political topic as irrational as climate change or gun control, where being on one side or the other was a sign of tribal allegiance. We have a problem in the community when people choose to hate free software instead of loving that someone cares enough to take their life's work and make it freely available.
I came to be disgusted with the hate on Mir. Really, it changed my opinion of the free software community.
I used to think that it was a privilege to serve people who also loved the idea of service, but now I think many members of the free software community are just deeply anti-social types who love to hate on whatever is mainstream. When Windows was mainstream they hated on it. Rationally, Windows does many things well and deserves respect for those. And when Canonical went mainstream, it became the focus of irrational hatred too. The very same muppets would write about how terrible it was that IOS/Android had no competition and then how terrible it was that Canonical was investing in (free software!) compositing and convergence. F___ that s___.
By the way, Shuttleworth is reassuming the position of CEO after the departure of Jane Silber, announced yesterday.
Meanwhile, The Register yesterday published an article titled "Canonical sharpens post-Unity axe for 80-plus Ubuntu spinners."
The article states: "The Reg has learned 31 or more staffers have already left the Linux distro biz ahead of Shuttleworth's rise, with at least 26 others now on formal notice and uncertainty surrounding the remainder. One individual has resigned while others, particularly in parts of the world with more stringent labor laws, such as the UK, are being left in the dark."
Stay tuned for more installments of the daily drama.
Anyway, did I mention the new Ubuntu is out? It features support for Kubernetes, Docker, LXD and Snaps ... aw, who cares about that stuff?
What do you care about? Drop me a line.
Posted by David Ramel on April 13, 20170 comments
Attention all developers: Linux is ready for the desktop. Here's how I know:
- Title:
Linux Is Ready for the Desktop - Now
Date:
June 2000
Supporting Quote:
"In a corporate enviornment, the Linux UI can be mandated just as easily as the Windows UI can ... can't it? With the widespread implementation of XML, won't Linux/Star Office be able to access the Excel/Word/Access/Macros that 'schpyder'(?) referred to without a great deal of recoding/downtime?"
- Title:
Why Linux Is Ready for the Desktop
Date:
July 2003
Supporting Quote:
"The fact is that for most anything that a 'windows user' ie: someone accustomed to the windows way of working, for 95 percent plus of hardware/software stuff, you never need to go to the CLI on a modern distro."
- Title:
Linux Is Ready for the Desktop
Date:
January 2004
Supporting Quote:
"In 2001, Linux started popping up on servers run by adventurous penny-pinchers at places like Amazon.com, which saved millions of dollars by replacing Sun servers running Solaris with HP servers running Linux. By the end of the year, 53 percent of chief information officers surveyed by Gartner said they were seriously considering installing Linux on their servers; in December 2002, that number leapt to 77 percent.' from 'Linux Is Ready for the Desktop" on Business 2.0's Working Tech.'
- Title:
Linux Is Ready for the D esktop -- But Whose Desktop?
Date:
July 2005
Supporting Quote:
"Anyone who argues that Linux as an operating system isn't usable for the everyday user (not the commercial graphic designer, not the heavy gamer), I'd challenge you: find a Linux expert (someone who knows just about anything about installing Linux, someone who can install Slackware or Linux from Scratch with her hands tied behind her back) and find a Linux ignoramus (someone who's never heard of Linux)."
- Title:
Linux Is Ready for the Desktop, and This Is No Longer a Debatable Matter
Date:
"10 years ago"
Supporting Quote:
"Modern Linux offerings for the desktop provide a cohesive and predictable experience."
- Title: Linux IS Ready for the Desktop
Date: March 2007
Supporting Quote: "It's not that hard to install a Linux OS (not anymore). In fact, I can't think of any glitches that occured when I installed 6.06. I do know that having a particular type of system in the school system does make a bit of an impact on people, but then why aren't more people buying Apple machines in droves?
- Title:
Linux Is Desktop Ready for Most People
Date:
October 2007
Supporting Quote:
" I think I can say that the vast majority of average users out there who have desktop computers are ready for Linux. The only ones you can subtract are people with advanced needs, e.g: 3D gaming or HD video editing, and people with incredibly incompatible hardware."
- Title:
Yes, Linux Is 'Ready for the Desktop'
Date:
May 2008
Supporting Quote:
"There are now at least three viable choices in choosing a desktop operating environment: Linux, Mac, and Windows. Yup, Linux on the desktop is ready for prime-time."
- Title:
Why Linux Is Ready for the Desktop Today
Date:
June 2009
Supporting Quote:
"Linux is ready for the desktop -- of that, there is no doubt. The ever increasing number of users adopting Linux is testament to its accessibility."
- Title:
Linux IS Ready For The Desktop
Date:
August 2010
Supporting Quote:
"In fact, Linux is no harder to install than any other Operating System. But since Windows comes pre-installed, all the user must do is to activate the end user license to get going. The only thing we -- Linux users -- must do, is to install it on their computer in dual-boot mode, and give them a few how-tos on how to work with it. Isn't that something we all have done in the past many times?"
I could go on and on, developers, but you get the idea. Linux is ready for the desktop. Happy April 1!
Posted by David Ramel on April 1, 20170 comments
If you've been upskilling, retraining and chasing the dream of becoming a highly paid, extremely sought after and well respected data scientist, you might want to rethink that.
Indeed.com, a jobs site with its own active and prolific data science team, published a new report that names full stack developer as the best job in the U.S., surpassing their own profession as the usual No. 1 in such studies.
The position of data scientist has been named the top job in so many reports -- such as this one a couple months ago and this one from 2016 -- that GoodCall published an article investigating "Why Data Scientist Keeps Ranking at the Top of Every Best Jobs List." The profession was also famously deemed "The Sexiest Job of the 21st Century" by Harvard Business Review.
In the brand-new Indeed report, though, it comes in at No. 2. Weighing factors beyond salary, Indeed places full stack developer at No. 1. The position of data scientist actually fared well in the salary department ($129,938), being topped only by machine learning engineer.
However, the full stack developer position had more job postings per 1 million total jobs in 2016 (641) than data scientist (360) and a higher year-over-year change in the number of postings from 2013 to 2016 (122 percent vs. 108 percent).
 [Click on image for larger view.]
Indeed's Best Jobs of 2017 (source: Indeed)
[Click on image for larger view.]
Indeed's Best Jobs of 2017 (source: Indeed)
"All but a few are roles in computer science; seven of the top 10 jobs are software engineers and developers, with positions in management, healthcare and engineering rounding out the top 25 list," Indeed said in a blog post this week. "Some of the highest paying positions ranked in the top ten include full stack developers (#1), data scientists (#2), development operations engineers (#3), Salesforce developers (#6) and cloud engineers (#9)."
While there's no "official" definition of what the term full stack developer means, it's commonly associated with Web development. In its own definition, SitePoint said: "The term full-stack means developers who are comfortable working with both back-end and front-end technologies. To be more specific, it means that the developer can work with databases, PHP, HTML, CSS, JavaScript and everything in between, also, venturing as far as converting Photoshop designs to front-end code."
However, in its own survey last year, the Node.js Foundation ascribed a new meaning to the term, making room for the Internet of Things.
"The full stack is no longer 'front end and back end,' but rather 'front end, back end and connected devices,' which is a combination of everything from the browser to a toaster all being run in JavaScript and enabled by Node.js," the Foundation said. "The survey revealed that 62 percent of respondents are using Node.js for both front end and back end development, and nearly 10 percent are using Node.js for front end, back end, and IoT development."
The good readers of Hacker News also have a health discussion about what the term means in a 2012 post.
The No. 1 comment there reads:
To me, a Full Stack developer takes responsibility for the full stack. When a problem arises, she doesn't say:
- It's a database problem. Call the dbas.
- It's a network problem. Call the network folks.
- It's an app server problem. Call the ops team.
- It's a user interface problem. Call the UI team.
A Full Stack developer first says, 'This is my problem until I can locate the problem and possibly identify someone more skilled than I at fixing it'.
Some folks, however, don't buy into the term at all. Andy Shora wrote a post in 2014 explaining this viewpoint, titled "The Myth of the Full-Stack Developer." Scott Hadfield wrote his own post along the same lines, titled "The Full Stack Developer is a Myth." In the article, he said: "Well, that's not completely true, but you'll never find one. 'True' full stack developers exist, but so do geniuses and people who have been coding since they were 12."
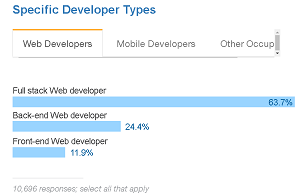
 [Click on image for larger view.]
How Stack Overflow Web Developers Identify Themselves (source: Stack Overflow)
[Click on image for larger view.]
How Stack Overflow Web Developers Identify Themselves (source: Stack Overflow)
Myth or not, there seem to be a lot of them around. In the huge new developer survey just published this week by Stack Overflow, most respondents who identified themselves as Web developers said they were full stack developers (63.7 percent), compared to back end developers (24.4 percent) and front end developers (11.9 percent).
And in last year's "Great Mac Developer Survey 2016," the position of "Web Full-Stack" was the No. 1 term respondents identified with, beating mobile, front- and back-end specialists and many others.
 [Click on image for larger view.]
Brush Up on These Skills to Get a Job (source: Tekkkies)
[Click on image for larger view.]
Brush Up on These Skills to Get a Job (source: Tekkkies)
So, if you want to switch gears and join their ranks, you can find advice in the Relink Labs article "5 Tips From a Full Stack Developer." If you get to an interview, be sure to consult "How to Clear Full Stack Web Developer Interview" on the Tekkkies site.
Then again, a Signal v. Noise article advises "Just Starting Out? Ditch the 'Full Stack Developer' Label. It said: "Labeling yourself as 'full stack' might be doing you more harm than good, especially if you're just starting out."
Hmm, what's a money-hungry developer to do these days, then? Comment here or drop me a line.
Posted by David Ramel on March 24, 20170 comments
Stack Overflow's huge survey polling more than 64,000 developers was just published, providing more insights into my favorite category: the "most dreaded" programming languages, frameworks, databases and other technologies.
In listing the "most dreaded" technologies, Stack Overflow Developer Survey Results 2017 presents the "percent of developers who are developing with the language or technology but have not expressed interest in continuing to do so."
I like that section -- out of dozens -- because I think developers are likely to be more responsive and honest about such things, much like people in general are more wont to comment on negative aspects of things rather than positive, a phenomenon well-known to journalists.
So, in conjunction with the related "most loved" and "most wanted" categories, the "most dreaded" classification provides much thought for developers wondering what tools to use or what direction to take their careers.
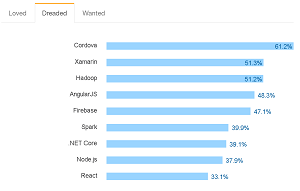
Right off the bat, I noticed cross-platform mobile technologies aren't viewed favorably in the category of "Most Loved, Dreaded, and Wanted Frameworks, Libraries and Other Technologies." In fact, Cordova (61.2 percent) and Xamarin (51.3 percent) are No. 1 and No. 2 in that category.
 [Click on image for larger view.]
Most Dreaded Frameworks, Libraries and Other Technologies (source: Stack Overflow)
[Click on image for larger view.]
Most Dreaded Frameworks, Libraries and Other Technologies (source: Stack Overflow)
Apache Cordova tooling lets developers create cross-platform mobile apps using one codebase written with HTML, CSS and JavaScript Web technologies. Cordova is the open source counterpart to the proprietary PhoneGap offering from Adobe Systems. Cordova apps are implemented as a browser-based WebView within native mobile platforms.
Xamarin, on the other hand, is the C#-based project acquired by Microsoft and baked into the Visual Studio IDE. It produces actual native apps that share much of the same code.
In this age of high demand for mobile developers and growing mobile-first enterprise initiatives, I was surprised to see these two technologies being so dreaded. They fare quite well in various rankings of such tools, such as one by BusinessofApps that lists Xamarin and PhoneGap as the top two offerings, as does a similar ranking by Rapidsoft (lumping Cordova and PhoneGap together).
With these two technologies being so highly dreaded, the future looks bright for alternative cross-platform mobile approaches, including JavaScript-based newcomers such as React Native and NativeScript.
Meanwhile, here's a look at the top three "most dreaded" offerings in all categories:
- Languages: Visual Basic 6, VBA, CoffeScript.
- Frameworks, Libraries and Other Technologies: Cordova, Xamarin, Hadoop.
- Databases: Oracle, SQLite, MySQL.
- Platforms: SharePoint, Salesforce, WordPress.
Conversely, here are the "most loved" categories:
- Languages: Rust, Smalltalk, TypeScript.
- Frameworks, Libraries and Other Technologies: React, Node.js, .NET Core.
- Databases: Redis, PosgreSQL, MongoDB.
- Platforms: Linux Desktop, Serverless, Amazon Web Services (AWS).
And here are the "most wanted" (developers who are not developing with the language or technology but have expressed interest in developing with it):
- Languages: Python, JavaScript, Go.
- Frameworks, Libraries and Other Technologies: Node.js, AngularJS, React.
- Databases: MongoDB, PosgreSQL, Redis.
- Platforms: Android, AWS, Raspberry Pi.
You can read more about the exhaustively comprehensive survey in this companion news article.
Any ideas on why Cordova and Xamarin are so dreaded? Share your thoughts here or drop me a line.
Posted by David Ramel on March 22, 20170 comments
With the long-awaited Visual Studio 2017 finally rolling out this week, here's a look at some user-requested features that didn't make into Microsoft's flagship IDE, and some that are on track for future releases.
Microsoft uses its User Voice site to solicit ideas and feature requests from developers, and faithfully addresses each, marking them as Completed, Under Review, Declined, Planned and so on.
Under the Declined category, the most-requested features for Visual Studio (not specific to VS 2017) are dominated by diehard Visual Basic users. They just won't let go.
A request to "Bring back Classic Visual Basic, an improved version of VB6," has garnered more than 12,000 votes and an astounding 7,000-plus comments.
In response, in an extensive note published almost three years ago, Microsoft said that despite VB6 being "awesome": "It is not a viable option to create a next version of VB6. We stand by our decision to make VB.NET and the .NET Framework."
Despite Microsoft's well-reasoned response, developers are still commenting on the post, with many posts being published just this week (my favorite is one from today: "Why are you here? Is this a punishment? How long do you have to do that?").
VB coders are nothing if not loyal and persistent, though. Microsoft also stamped DECLINED on:
- Visual Basic for Developing Universal Windows Application
- Provide a Visual Basic 6 Community edition - to allow free download of the VB6 programming language
- VB6 Programming - Create a utility to convert VB.Net to VB6
- Re-open the 'Bring back Classic Visual Basic' suggestion for VB6 Programming
Some of the more realistic features that have been declined include items such as:
- Bring back the basic setup and deployment project type Visual Studio Installer (6,000-plus votes)
- Add React Native support to VS2015 (still not added in VS 2017)
- Add Codelens support for Javascript, Typescript and CSS
CodeLens ("Find references and changes to your code, linked bugs, work items, code reviews, and unit tests") was the subject of a seemingly disproportionate number of declined requests, but the top vote-getter looks like a request for "Silverlight 6." That request received 15,574 votes and 685 comments. But -- guess what? -- just like VB6, it ain't happening.
Items that will be happening are listed in the Planned and Started categories.
Some of the top vote-getters in the Planned category include:
- Commit changes to a submodule using VS
- Ability to configure Source Control settings per project
- Provide Stash support in visual studio tools for Git
- Allow users to install entirely to another hard drive
- Support the ability to push Git Tags to remote
- Provide pure HTML5/CSS3/JS project template
- Intellisense for Angular 2 templates
- JavaScript Unit Testing
Some of the more popular items in the Started category include:
- Support web.config style Transforms on any file in any project type
- Add F# support for .NET Native
- Provide integrated JavaScript debugging in Firefox and Google Chrome browsers
- Make Solutions Load Faster
- Provide JavaScript Refactoring Tools
- Visual Studio Task Manager
- Adopt a simple and obvious versioning scheme for the IDE
- Typescript code snippets
Note that some of the Started items may have been in addressed in the brand-new VS 2017, but Microsoft might not have gotten around to marking them as Completed yet.
Speaking of Completed, some popular items in that category include many oldies but goodies and some brand-new closed-out items:
- Visual Studio for Mac Os x
- Support .NET Builds without requiring Visual Studio on the server
- Make the installation of Visual Studio light-weight and fast
- Make all msdn documentation available off-line
- Multithreaded C/C++ linker
- Fix 260 character file name length limitation
- Add support for Git over ssh in Team Explorer
- Use proper mouse wheel routing
- Run unit tests in parallel
While there's no official Visual Studio roadmap available from Microsoft so developers can get a better handle on what's planned for the IDE, you can check out the comments section of a blog post published this week by John Montgomery outlining what's new in VS 2017 to find tidbits about future plans.
There, Microsoft execs such as Mads Torgersen, Rich Lander and Miguel de Icaza answer questions about WebAssembly support and C# 7.1, and there's other discussion about profiler support for .NET Core, WPF, Windows Forms and more.
Nothing about Visual Basic, though.
Posted by David Ramel on March 10, 20170 comments
Programmers, who already favor Macs as their preferred dev machines, might be coding more Mac and iOS apps in the future, judging from new research that indicates Apple's enterprise push is succeeding.
"Consistent with Apple reports, Apple is gaining ground in the enterprise," said Jamf this week in announcing the new research. "Ninety-one percent of businesses use Mac and 99 percent use iPhone, iPad or both."
The report needs to be taken with a grain of salt -- Jamf says it's "solely focused on helping organizations succeed with Apple" -- but data collected for the company by Dimensional Research backs up other industry observations.
There's no doubt Apple already attracts the cool kids in the dev community. I don't know exactly when it started, but I remember being surprised to see many guests sporting MacBook Pros and such on Microsoft's Channel 9 developer videos. And a new preview for Visual Studio for Mac was big news in the rollout of Visual Studio 2017 this week.
 [Click on image for larger view.]
Check Out Aaron Roney's Laptop (Right) in this Channel 9 Video with Microsoft Exec Scott Hanselman (source: Microsoft)
[Click on image for larger view.]
Check Out Aaron Roney's Laptop (Right) in this Channel 9 Video with Microsoft Exec Scott Hanselman (source: Microsoft)
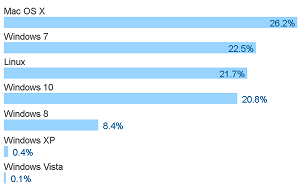
This stuff seems like sacrilege to some old-timers, but Microsoft is now catering to developers where they live -- and where the money is. As we reported last year about Stack Overflow's huge developer survey, "For the first time, more developers are using Mac than Linux as their primary OS."
 [Click on image for larger view.]
Stack Overflow Says Developers Prefer Macs (source: Stack Overflow)
[Click on image for larger view.]
Stack Overflow Says Developers Prefer Macs (source: Stack Overflow)
Now, having already conquered the high-end mobile device market and seen Mac OS X become the No. 1 desktop OS for developers, Apple is continuing its push into the next frontier -- the enterprise.
"User preference is driving Apple's penetration in the enterprise, and this demand for Apple is being met through device choice programs," Jamf said. "Nearly half of organizations surveyed (44 percent) offer employees a choice between Mac and PC, with the majority (71 percent) offering a choice between iPhone and other mobile device brands.
"It is clear that today's IT department is managing a mixed-device environment. When asked how managing Apple devices stack up against the competition, IT ranked Mac and iOS devices as easy, if not easier, to manage than other device brands."
 [Click on image for larger view.]
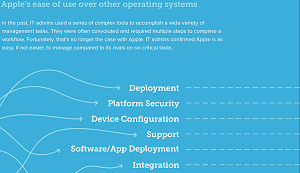
Easy to Use (source: Jamf)
[Click on image for larger view.]
Easy to Use (source: Jamf)
Though we've been reporting on Apple's enterprise push for some 15 years now, its efforts have ramped up of late. The company's best friend in this effort is IBM, especially when it comes to mobile and Apple's young Swift programming language.
"The growth of the Swift ecosystem among third-party developers is something of a phenomenon, and IBM appears to be leading that burgeoning pack," we reported last June. And in September IBM declared Swift was "ready for the enterprise."
And IBM is eating its own dog food. Big Blue reportedly has "the world's largest enterprise Mac footprint," adds 1,300 new Macs every week and says Apple machines save up to $543 per user.
But even beyond BFF IBM, Apple has been making enterprise partnerships with the likes of SAP -- including an SDK for iOS enterprise apps -- and Deloitte.
To support its enterprise incursion, Apple has rolled out many developer-oriented initiatives, including its Apple Developer Enterprise Program, where developers "Get tools and resources to transform your mobile workforce with enterprise-class iOS and Mac apps, distributed seamlessly and securely within your organization" for 299 per year.
According to Jamf, such efforts are paying off in the enterprise arena long dominated by Microsoft and Windows partially because of a demand for device choice.
"Standardization on a single device brand is a thing of the past," its report states. "Apple is gaining ground in the enterprise because employees prefer devices they use in their personal lives. In fact, the ability to work on a device(s) that an employee chooses and feels comfortable with largely impacts their productivity and job satisfaction. IT admins are adapting, finding that deployment, device configuration, security and support are easier with Apple than other operating systems."
In addition to the insight that 99 percent of companies now have iOS devices in use, while 91 percent have Mac users, Jamf listed the following key findings from the report:
- Usage of Mac (74 percent) and iOS (76 percent) devices increased over the previous year.
- Mac is as easy or easier to manage than PC on five critical tasks: deployment (62 percent), security (66 percent), device configuration (58 percent), software and app deployment (57 percent), and support (63 percent).
- iOS is as easy or easier to manage than other mobile devices when doing the following: deployment (93 percent), security (90 percent), device configuration (91 percent), software and app deployment (90 percent), and support (89 percent).
For the survey, Dimensional Research in January collected responses from 300 IT professionals, managers and executives from global commercial organizations with 50 to 10,000-plus employees.
Posted by David Ramel on March 10, 20170 comments
You see variations of the same question all the time on programming forums here and there: How should I go about learning to code?
Sometimes the question is phrased in the context of which programming language to learn, or platform, or framework, or architectural pattern, or instructional Web site, or book or whatever.
With the much-ballyhooed developer skills shortage leading to high demand and $100,000-plus starting salaries, the everyone-should-learn-to-code movement has reached new heights. Everyone from high school students to middle-aged middle managers looking for a change wants in on the action. And many of them just want some simple advice on how to get started.
Well, here it is: You have to care about what you're doing.
It doesn't matter what language/platform/framework/pattern/site/book/technology you start out with -- they all help you learn what programming is all about, and once you get the basics, you can switch programming languages or whatever as your particular direction takes you.
But chances are, if you just approach it like an academic exercise or a job you have to do -- "I've got to learn this stuff quickly so I can get a high-paying career" -- you won't stick with it. Despite what many say, programming is hard. And, to belie another programming tenet I see all the time, it's pretty damned hard for right-brained people with no mathematical aptitude whatsoever, like me.
However, if you find a problem you care about, you're more likely to stick with it through that incredibly confusing and intimidating first stage of your adventure. And even as you progress and become programmatically proficient, finding projects that personally interest you will help you learn new things.
Take, for example, a recent case I wrote about: "Programmer Retargets AWS IoT Button for ACLU Donations."
Nathan Pryor wasn't a noobie; he was already a "designer, programmer, tinkerer, crafter, maker and take-aparter." Yet tackling a project he cared deeply about served as the perfect mechanism to learn new things.
His project built upon the Amazon Dash Button, a Wi-Fi device that can be pressed to trigger the instant purchase of some commodity you're running out of, for example. Its functionality was extended to the Internet of Things with the AWS IoT Button.
A conversation with a friend sparked the idea to extend the IoT Button even further, in the context of the current political environment (don't get me started on that -- my rant would get me fired straight away).
 Nathan Pryor's ACLU Dash Button (source: Nathan Pryor, on YouTube)
Nathan Pryor's ACLU Dash Button (source: Nathan Pryor, on YouTube)
As Pryor explained in a blog post earlier this month:
It was my friend Katherine who made the comment "I wish there was an ACLU Dash button I could push to donate any time I read about the latest offense from Trump." Her language was sliiiiightly more colorful than that, but it got me thinking: why reserve that instant gratification for physical goods? Why not push a button and do some real good?
So he did, and the button sits by his desk today. Read about the latest transgression of You-Know-Who in Google News, press the button and boom: instant donation to the American Civil Liberties Union. (I'd quickly go bro ... no I will not get started.)
Regardless of the political motivations (I'm really trying to not get started), the project taught him some things. Finding no donation API, he analyzed the donation form in order to fill it out programmatically. He wrote a Python script using the Mechanize library and hooked into the AWS Lambda service. He wrestled for hours with a companion iPhone app that he just couldn't get to work with the supposedly plug-and-play button as advertised, so he registered it manually and linked it to his script. So, like a lot of others, he learned some things just don't work the way they're supposed to -- no matter what you do -- so you have to develop your own work-arounds.
Here's Pryor's takeaway lesson that all learners should take note of:
Sure, I could set up a recurring donation every month, but then there’s not the tactile thrill of the press and I wouldn’t have learned my way around this technology.
That's it: "I wouldn’t have learned my way around this technology." He learned because he cared.
Here's another example: me.
A no-talent, no-aptitude hobbyist, I've nevertheless been fascinated by programming for years. I became interested in React Native when it came out and have been dabbling with it for months on the very few occasions when I have some free time.
I studiously worked through the old Movies tutorial on the React Native site and then amended my project to do some other things with a ListView and some data retrieval, like developing an Android app presenting a list of coders who have earned various badges on Stack Overflow. I tinkered here and tinkered there and eventually got bored. Yeah, it works. Now what?
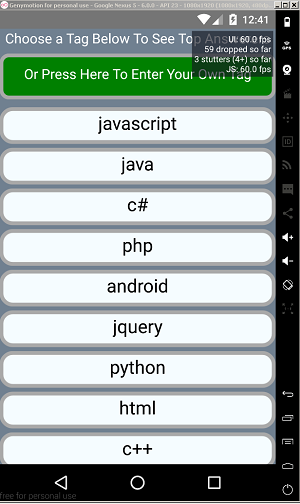
 The Opening Screen of the Find Top Coders' E-mail Addresses App (source: David Ramel)
The Opening Screen of the Find Top Coders' E-mail Addresses App (source: David Ramel)
Then it hit me. I had been wondering about how to contact really stand-out coders as expert sources for my programming-related journalism. I could see their accomplishments and accolades on Stack Exchange and found an API that lists the top answerers of questions about certain topics (called tags), like Java, C# and so on.
But how to contact them? These sites and the programmers themselves are pretty tight with contact info. Few developers like to put their e-mail addresses or phone numbers out there for anyone -- like recruiters or pesky tech journalists -- to grab.
However, I found out the programmers' display names on Stack Exchange often match up exactly with the user names on GitHub, and GitHub has an API for events ("these events power the various activity streams on the site"). And one category of those events is "public." And in the public events, open to all, many programmers have provided information such as their names and, yes, e-mail addresses!
Now I had something I cared about: my own homegrown tool that can oftentimes supply me with e-mail addresses of some of the best topic-area programmers in the business, with just a few taps. The Android app lets me choose a topic drawn from the Stack Exchange site and presented in a ListView, or type in my own topic tag in a text entry form.
Then it presents another ListView that lists the top answerers of questions related to that topic. Then I can press on an individual's item and pull up that person's GitHub page to find more information about the person. Then I can press a button to check if there are any e-mail addresses listed in that person's public events, and, if so, pop up a list of those addresses (sometimes the e-mail address list, if there is one, includes other peoples' addresses, but more often than not, it include the programmer's own e-mail address).
Along the way I learned how to fetch JSON data through two different domain APIs, present the data in ListViews, search through the data for matching patterns and extract text to present specifically targeted information. I learned how to use the Navigator component in React Native to render five different scenes and move amongst them.
After getting the basics down, I've been adding functionality just to learn new things. Most recently (it's still a work in progress, and probably always will be) I learned how to use AsyncStorage to store the e-mail addresses I've found and instantly pop them up if they're available, rather than doing another API call to retrieve data I've already found once.
This monster project is now approaching some 550 lines of code -- code that I'd never show anyone because it's so sloppy and unprofessional (it still has some "Movies" artifacts from that original React Native tutorial, for example), but code that actually works.
In addition to Navigator and AsyncStorage, I've learned about TouchableHighlight, WebView, TextInput, Image, View and more.
I learned how to use Visual Studio Code to smooth the React Native debugging process for Android, which had a lot of disparate, moving parts that had to be chained together (it's probably a lot better now). I learned how to set up an emulator and track performance. I'm still learning the maddening process of side-boarding an app to a real device -- don't get me started. I'm still learning what I need to learn, and I love it.
As the original project is months and months old, I can further learn how to refactor my code and use new features of React Native (growing all the time) that weren't available when I started (like, I no longer need to import a third-party Button component).
I'll continue to learn because I care about a project that can provide real-world benefits.
That's just it, the tl;dr: Code because you care. There's no telling where you'll end up.
What fueled the programming fire for you? Share your experience in the comments section or drop me a line.
Posted by David Ramel on February 24, 20170 comments
With phrases like, "We are so sorry," and, "wtf were you thinking," ransomware notes from the recent deluge of database hijackings came in all styles, shapes and sizes.
However, it looks like the quality of ransom notes really went downhill when the script kiddies got wind of the wide-open gold (or rather, Bitcoin) mine and piled on after the late-December MongoDB attacks were first publicized. Some exhibited absolutely no sense of style or even decent formatting (doesn't readability count in criminal ransom notes anymore?) and were rife with bad spelling and grammar mistakes.
Seriously, kids, if you're going to go through the trouble of hijacking someone's valuable data and demand money to get it back, can't you at least use a little flair, a certain "je ne sais quoi"? (I know, kids -- you might have to use a dictionary to follow along here.) I mean, "pwned" really isn't cool anymore.
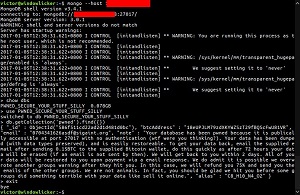
Anyway, for some Friday fun (and perhaps a little distraction from some other bad things going on this Jan. 20), here's a look at the different styles of ransom notes that started with unsecured MongoDB databases and moved on to CouchDB, ElasticSearch, Hadoop and who knows what else.
(Special thanks to Victor Gevers, who, along with Niall Merrigan, has been instrumental in tracking these attacks on Twitter, for supplying most of these images. Note that Gevers credited Toufik Airane for first tweeting about the MongoDB hijackings.)
From what I can tell, the image below depicts the first ransom note published by Gevers on his Twitter feed, just a couple days after Christmas. It's short and to the point, but "harak1r" did commit the cardinal Internet sin of SHOUTING most of his message. And, if you want to be real picky, he should've closed up the space between the text and exclamation mark.
 [Click on image for larger view.]
An Early Note (source: Twitter)
[Click on image for larger view.]
An Early Note (source: Twitter)
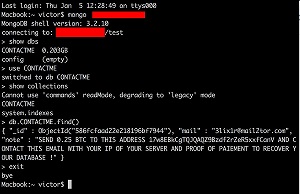
Later on, the hackers got wordier -- and funnier ("wtf were you thinking?"). Note in the image, below, though, the bad spelling ("publically" instead of "publicly" and "restoreable" instead of "restorable"), along with bad grammar, punctuation and sentence structure. (Maybe think about going back and getting your GED, sonny.)
The semi-apologetic "We are not animals" (no, we're just criminal extortionists) and polite tones are nice touches, though.
 [Click on image for larger view.]
"wtf were you thinking?" (source: Twitter)
[Click on image for larger view.]
"wtf were you thinking?" (source: Twitter)
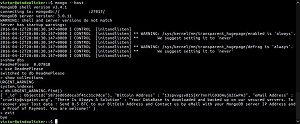
Talk about bad spelling. Check out the image below. Proof of "paiement," really? That's such an egregious (look the word up, junior) spelling error I'm wondering if it's on purpose. But, in light of verbiage such as, "your IP of your server," it's probably just another moron hacking in from his parents' basement. Then again, it looks like this miscreant just copied that line from the first note depicted above, complete with the SHOUTING, tsk, tsk. Is it really too much to work up your own ransom note?
 [Click on image for larger view.]
"proof of paiement" (source: Twitter)
[Click on image for larger view.]
"proof of paiement" (source: Twitter)
The note below has a bunch of weird capitalization mistakes, but at least contains a little sardonic humor ("You are welcome!"). Gee, thanks!
 [Click on image for larger view.]
"You are welcome!" (source: Twitter)
[Click on image for larger view.]
"You are welcome!" (source: Twitter)
Granted, the styling capabilities of these and other notes from the recent spate of attacks were limited, as there's apparently only so much you can do with this delivery mechanism. But, surely, if these people are technically proficient enough to extort money without getting caught, they could figure out how to jazz up their ransom notes.
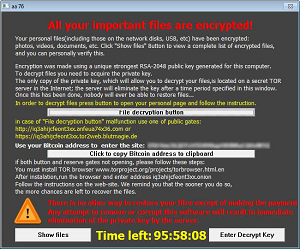
Take the images below, for example. Different scenarios altogether, but they really show off what can be done with a ransom note once the bad guys get organized and start paying attention to details.
Note the use of color, graphics and typography. The helpful links for useful information. The ominous countdown clocks that inject a sense of urgency. The obvious calls to action. The design balance. Sure, there are all kinds of punctuation and spacing mistakes and such, but they just feel right, imparting a sense of foreboding and danger.
Now that's how to do ransom notes!
 [Click on image for larger view.]
TeslaScript Ransom Note (source: How to solve tech issues)
[Click on image for larger view.]
TeslaScript Ransom Note (source: How to solve tech issues)
 [Click on image for larger view.]
Maktub Locker Ransom Note (source: Neowin)
[Click on image for larger view.]
Maktub Locker Ransom Note (source: Neowin)
What ingredients do you think make up a good ransom note? Please share your thoughts here in the comments section or drop me a line.
Posted by David Ramel on January 20, 20170 comments
Believe it or not, React Native -- the popular JavaScript-based approach championed by Facebook for building iOS and Android apps -- didn't have a simple, core button component until last week's version 0.37 rollout.
In a blog post announcing a new public roadmap for the open source React Native project (unveiled in February of last year), Facebook developer advocate Héctor Ramos hinted at the incongruity of that situation.
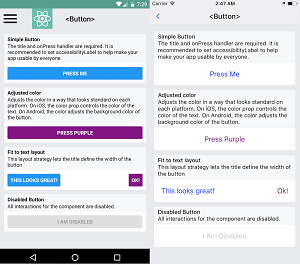
"Today we're introducing a basic <Button /> component that looks great on every platform," Ramos said. "This addresses one of the most common pieces of feedback we get: React Native is one of the only mobile development toolkits without a button ready to use out of the box."
Well, yeah, duh!
This reporter has been occasionally fooling around with React Native, and in my exploratory coding efforts I used the react-native-button code provided by James Ide on GitHub (many other third-party buttons are available, too).
 [Click on image for larger view.]
New React Native Button Examples (source: Facebook)
[Click on image for larger view.]
New React Native Button Examples (source: Facebook)
That required a npm install react-native-button command-line installation and a var Button = require('react-native-button'); statement (that's what I did many months ago, but it looks like import Button from 'react-native-button'; is the correct approach) to enable its usage, resulting in code like this:
<Button [style info] onPress={ () => this._pressRow(this.state.text) }>
Press To See Top Answerers for: {this.state.text}
</Button>
Or, with the TouchableHighlight approach, I wrote code like this:
<TouchableHighlight underlayColor="green" style={ styles.button }
onPress={ () => this.props.navigator.pop() }>
<Text style={ styles.buttonText }>Go Back</Text>
</TouchableHighlight>
(I obviously don't know what I'm doing, so please ignore whatever horrific mistakes are in this old code -- all I know is that it worked.)
Ide's own example on GitHub looks like this:
<Button
style={{fontSize: 20, color: 'green'}}
styleDisabled={{color: 'red'}}
onPress={() => this._handlePress()}>
Press Me!
</Button>Now, with a new core button component, you can skip the separate installation command and require mechanism and simply import Button along with other core components (Image, ListView and so on) in order to use code like this:
<Button
onPress={onPressMe}
title="Press Me"
accessibilityLabel="Learn more about this Simple Button"
/>"Experienced React Native developers know how to make a button: use TouchableOpacity for the default look on iOS, TouchableNativeFeedback for the ripple effect on Android, then apply a few styles," Ramos said. "Custom buttons aren't particularly hard to build or install, but we aim to make React Native radically easy to learn. With the addition of a basic button into core, newcomers will be able to develop something awesome in their first day, rather than spending that time formatting a Button and learning about Touchable nuances.
"Button is meant to work great and look native on every platform, so it won't support all the bells and whistles that custom buttons do. It is a great starting point, but is not meant to replace all your existing buttons. To learn more, check out the new Button documentation, complete with a runnable example!"
Anyway, the bigger news is the new
roadmap to let mobile developers easier keep track of the rapidly evolving React Native project.
Ramos said it provides updates in three areas:
- Core Libraries. Adding more functionality to the most useful components and APIs.
- Stability. Improve the underlying infrastructure to reduce bugs and improve code quality.
- Developer Experience. Help React Native developers move faster.
Ramos also said React Native developers can speed up the react-native init process with new support of the Yarn package manager for JavaScript.
But never mind all that stuff -- I'm just excited you now get to enjoy easily using a core button component, just like in other mobile toolkits!
What do you find still lacking in React Native? Share here or drop me a line.
Posted by David Ramel on November 17, 20160 comments