Learning to Code? You Have to Care
You see variations of the same question all the time on programming forums here and there: How should I go about learning to code?
Sometimes the question is phrased in the context of which programming language to learn, or platform, or framework, or architectural pattern, or instructional Web site, or book or whatever.
With the much-ballyhooed developer skills shortage leading to high demand and $100,000-plus starting salaries, the everyone-should-learn-to-code movement has reached new heights. Everyone from high school students to middle-aged middle managers looking for a change wants in on the action. And many of them just want some simple advice on how to get started.
Well, here it is: You have to care about what you're doing.
It doesn't matter what language/platform/framework/pattern/site/book/technology you start out with -- they all help you learn what programming is all about, and once you get the basics, you can switch programming languages or whatever as your particular direction takes you.
But chances are, if you just approach it like an academic exercise or a job you have to do -- "I've got to learn this stuff quickly so I can get a high-paying career" -- you won't stick with it. Despite what many say, programming is hard. And, to belie another programming tenet I see all the time, it's pretty damned hard for right-brained people with no mathematical aptitude whatsoever, like me.
However, if you find a problem you care about, you're more likely to stick with it through that incredibly confusing and intimidating first stage of your adventure. And even as you progress and become programmatically proficient, finding projects that personally interest you will help you learn new things.
Take, for example, a recent case I wrote about: "Programmer Retargets AWS IoT Button for ACLU Donations."
Nathan Pryor wasn't a noobie; he was already a "designer, programmer, tinkerer, crafter, maker and take-aparter." Yet tackling a project he cared deeply about served as the perfect mechanism to learn new things.
His project built upon the Amazon Dash Button, a Wi-Fi device that can be pressed to trigger the instant purchase of some commodity you're running out of, for example. Its functionality was extended to the Internet of Things with the AWS IoT Button.
A conversation with a friend sparked the idea to extend the IoT Button even further, in the context of the current political environment (don't get me started on that -- my rant would get me fired straight away).
 Nathan Pryor's ACLU Dash Button (source: Nathan Pryor, on YouTube)
Nathan Pryor's ACLU Dash Button (source: Nathan Pryor, on YouTube)
As Pryor explained in a blog post earlier this month:
It was my friend Katherine who made the comment "I wish there was an ACLU Dash button I could push to donate any time I read about the latest offense from Trump." Her language was sliiiiightly more colorful than that, but it got me thinking: why reserve that instant gratification for physical goods? Why not push a button and do some real good?
So he did, and the button sits by his desk today. Read about the latest transgression of You-Know-Who in Google News, press the button and boom: instant donation to the American Civil Liberties Union. (I'd quickly go bro ... no I will not get started.)
Regardless of the political motivations (I'm really trying to not get started), the project taught him some things. Finding no donation API, he analyzed the donation form in order to fill it out programmatically. He wrote a Python script using the Mechanize library and hooked into the AWS Lambda service. He wrestled for hours with a companion iPhone app that he just couldn't get to work with the supposedly plug-and-play button as advertised, so he registered it manually and linked it to his script. So, like a lot of others, he learned some things just don't work the way they're supposed to -- no matter what you do -- so you have to develop your own work-arounds.
Here's Pryor's takeaway lesson that all learners should take note of:
Sure, I could set up a recurring donation every month, but then there’s not the tactile thrill of the press and I wouldn’t have learned my way around this technology.
That's it: "I wouldn’t have learned my way around this technology." He learned because he cared.
Here's another example: me.
A no-talent, no-aptitude hobbyist, I've nevertheless been fascinated by programming for years. I became interested in React Native when it came out and have been dabbling with it for months on the very few occasions when I have some free time.
I studiously worked through the old Movies tutorial on the React Native site and then amended my project to do some other things with a ListView and some data retrieval, like developing an Android app presenting a list of coders who have earned various badges on Stack Overflow. I tinkered here and tinkered there and eventually got bored. Yeah, it works. Now what?
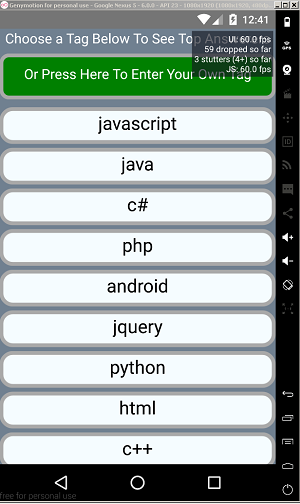
 The Opening Screen of the Find Top Coders' E-mail Addresses App (source: David Ramel)
The Opening Screen of the Find Top Coders' E-mail Addresses App (source: David Ramel)
Then it hit me. I had been wondering about how to contact really stand-out coders as expert sources for my programming-related journalism. I could see their accomplishments and accolades on Stack Exchange and found an API that lists the top answerers of questions about certain topics (called tags), like Java, C# and so on.
But how to contact them? These sites and the programmers themselves are pretty tight with contact info. Few developers like to put their e-mail addresses or phone numbers out there for anyone -- like recruiters or pesky tech journalists -- to grab.
However, I found out the programmers' display names on Stack Exchange often match up exactly with the user names on GitHub, and GitHub has an API for events ("these events power the various activity streams on the site"). And one category of those events is "public." And in the public events, open to all, many programmers have provided information such as their names and, yes, e-mail addresses!
Now I had something I cared about: my own homegrown tool that can oftentimes supply me with e-mail addresses of some of the best topic-area programmers in the business, with just a few taps. The Android app lets me choose a topic drawn from the Stack Exchange site and presented in a ListView, or type in my own topic tag in a text entry form.
Then it presents another ListView that lists the top answerers of questions related to that topic. Then I can press on an individual's item and pull up that person's GitHub page to find more information about the person. Then I can press a button to check if there are any e-mail addresses listed in that person's public events, and, if so, pop up a list of those addresses (sometimes the e-mail address list, if there is one, includes other peoples' addresses, but more often than not, it include the programmer's own e-mail address).
Along the way I learned how to fetch JSON data through two different domain APIs, present the data in ListViews, search through the data for matching patterns and extract text to present specifically targeted information. I learned how to use the Navigator component in React Native to render five different scenes and move amongst them.
After getting the basics down, I've been adding functionality just to learn new things. Most recently (it's still a work in progress, and probably always will be) I learned how to use AsyncStorage to store the e-mail addresses I've found and instantly pop them up if they're available, rather than doing another API call to retrieve data I've already found once.
This monster project is now approaching some 550 lines of code -- code that I'd never show anyone because it's so sloppy and unprofessional (it still has some "Movies" artifacts from that original React Native tutorial, for example), but code that actually works.
In addition to Navigator and AsyncStorage, I've learned about TouchableHighlight, WebView, TextInput, Image, View and more.
I learned how to use Visual Studio Code to smooth the React Native debugging process for Android, which had a lot of disparate, moving parts that had to be chained together (it's probably a lot better now). I learned how to set up an emulator and track performance. I'm still learning the maddening process of side-boarding an app to a real device -- don't get me started. I'm still learning what I need to learn, and I love it.
As the original project is months and months old, I can further learn how to refactor my code and use new features of React Native (growing all the time) that weren't available when I started (like, I no longer need to import a third-party Button component).
I'll continue to learn because I care about a project that can provide real-world benefits.
That's just it, the tl;dr: Code because you care. There's no telling where you'll end up.
What fueled the programming fire for you? Share your experience in the comments section or drop me a line.
Posted by David Ramel on February 24, 2017