Well, at least Xamarin.Forms developers can now stop paying lip service to the Windows component of their cross-platform mobile apps.
The days of pretending the mobile space was a topped by a triad are over, with a top Microsoft exec admitting in a tweet Sunday that the company isn't focusing on introducing new features or hardware for the Windows 10 Mobile project -- which followed the Windows Phone project. In other words, as we all knew, that mobile space is dominated by a duo: Apple iOS and Google Android.
Microsoft has continued to churn out new Windows 10 Mobile builds even in the face of 0.1 market share, never officially admitting the project was a dead end despite much industry speculation.
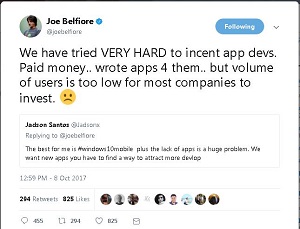
On Sunday, a tweet signaled the end: "Of course we'll continue to support the platform.. bug fixes, security updates, etc. But building new features/hw aren't the focus" -- followed by a frowning emoticon.
That tweet was from Microsoft exec Joe Belfiore, in response to the question: "Is it time to leave Windows Mobile platform?"
 [Click on image for larger view.] Tweeting the End (source: Twitter).
[Click on image for larger view.] Tweeting the End (source: Twitter).
The corporate vice president of Windows and Devices -- who admitted he used an Android phone -- shed further light on the subject in a series of tweets, all adorned with unhappy emoji, including: "We have tried VERY HARD to incent app devs. Paid money.. wrote apps 4 them.. but volume of users is too low for most companies to invest."
That lack of incentive to invest resulted in what industry player VisionMobile referred to as the "app-gap." Despite being lauded for its technical prowess in the mobile space, Windows Phone/Mobile was caught in a downward spiral attributed to a vicious cycle wherein lack of interest by users and developers reinforces the downward trend of both camps.
It's kind of a catch-22 situation caused by the lack on inventory on the Windows store compared to the "big two" of Android and iOS. Users are turned off by the poorer selection. Less marketing potential turns off developers, so fewer new apps are created, which further turns off consumers, and so on.
"Unfortunately, lack of scale means that the top new apps come to the Windows Phone platform quite slowly, if at all, and many others are not updated," VisionMobile said a couple years ago. "This leads to the vicious cycle of self-selection, also known as the app-gap -- most users who care about apps don't adopt Windows Phone and so in turn the platform isn't as interesting to the top developers."
But as late as this summer, Microsoft continued to issue Windows 10 Mobile previews, with one recent release even introducing new emoji icons.
 [Click on image for larger view.] Belfiore: We Tried (source: Twitter).
[Click on image for larger view.] Belfiore: We Tried (source: Twitter).
On Twitter, hundreds of users acknkowledged the finality of Belfiore's words, expressed in less than 140 characters:
- Then its a failure.
- you're just realizing this now
- You should find a way to compensate those people how trusted and bough WP and you let them down.
- In other words dead.
- Lol it's official
- glad it's officially confirmed now.
- This is pure tragic.This is bad for the whole company in the long term.
Over on Hacker News, there was more consternation. The top comment at the time of this writing was:
I was working in Microsoft about 5 years ago and Satya's not lying when they say they tried everything to incentivise app developers. It was a big focus of the company at the time. For keystone apps they tried to partner with developers doing most of the work for them. For more niche apps they ran promotions for students and independent developers giving away free phones etc. But nothing was enough to get over the problem of the lack of an initial user base.
Most Windows phone owners I know (myself included) loved the design (hardware and software), the customisability, etc. but the lack of apps ultimately made us move to another ecosystem.
Other comments included:
- Im still on the platform. I was holding out, hoping for something. But I guess my current phone will be my last windows phone. Sad
- Windows Mobile is my favorite example of ecosystems being more valuable than individual user experiences.
- While I understand Microsoft's efforts at trying to approach the mobile space, it does seem that it's often at the expense of their core product - very similar to how Google nearly crippled their core offering by integrating everything with Google+.
- I'm more interested in: what's the future for UWP apps now? Another dead end like silverlight?
- Where does this leave Windows Universal Development? Hardly Universal if it's only for Windows 10 desktop. I'm no Windows nor Xbox user, but do people develop using Universal for both? Are there other platforms right now worth targeting for Windows Universal?
- The existence of Windows Phone was one of the more confusing efforts in the professional world. Microsoft had released an OS that, while itself was a capable OS, the ecosystem around it was unacceptable. The availability of apps was terrible, and those that were there were often not kept up to the standard that iOS and Android apps were.
Stay tuned for any official word from Microsoft with specific details.
Posted by David Ramel on October 9, 20170 comments
Hell has long since frozen over for Microsoft haters of yore, but one more nail in their coffin is this week's news that the company has joined the Open Source Initiative (OSI).
The move is yet another milestone in the company's years-long transformation into a more open organization, a far cry from how it used to be perceived -- especially by developers.
The non-profit OSI is involved in many aspects of the open source movement, including community building, education, public advocacy and so on. It's probably best known for maintaining the Open Source Definition, which details the criteria for the distribution terms that open source software must comply with.
"The work that the Open Source Initiative does is vital to the evolution and success of open source as a first-class element in the software industry," Microsoft said in a blog post this week. "As Microsoft engages with open source communities more broadly and deeply, we are excited to support the Open Source Initiative's efforts and to take part in the OSI community."
The OSI said Microsoft has a long history of working with the organization, going back some 12 years, but it was probably the release of the Microsoft .NET Framework in 2014 that brought that participation to light for many in the open source community.
The organization also pointed to several other Microsoft open source initiatives, such as: bringing Bash/Linux to Windows 10; expanding support for Linux and open source workloads on the Azure cloud; the open sourcing of Visual Studio Code and Typescript; and many more. Also, Microsoft previously joined the Linux Foundation and frequently partners with other companies on open source projects, including Canonical, Red Hat and SUSE.
Listing the company's GitHub projects, for example, results in 47 pages of different offerings that total well over 1,000 items.
That might seem normal to younger developers who weren't around in the '90s when Microsoft was seen by many as a monolithic, closed, corporate predator that barely tolerated any competition and swallowed up rivals or sought to eliminate them. It even became the target of the U.S Department of Justice, which derided the company for its internal "embrace, extend, and extinguish" strategy of "entering product categories involving widely used standards, extending those standards with proprietary capabilities, and then using those differences to disadvantage its competitors."
Now, it's a total team player, with open source initiatives and partnerships galore, a "Microsoft + Open" Web site, an "Open Source at Microsoft" Web site and executives such as Scott Hanselman tasked with furthering open source efforts at the company. Hanselman famously outlined his thoughts on open source and Microsoft haters in the 2014 blog post "Microsoft killed my Pappy."
He also made his philosophy clear in a Hacker News comment that read:
It's worth noting that under Satya [Ed: And ScottGu] (in my org, Cloud and Enterprise) we open sourced ASP.NET, use 50+ OSS libraries in Visual Studio, have all the Azure cloud SDKs on GitHub, and on and on. We made Portable Libraries happen and now share code between iOS, Android, and Windows. This is not your grandfather's MSFT, and now the dude who helped us (Azure) change things in a fundamentally non-MSFT and totally awesome way is in charge. I'm stoked -- big things coming, I think.
Big things did indeed come, and this week's news is likely not to be the last of them.
For example, in this week's post, the company said, "Today's announcement represents one more step in Microsoft's open source journey and our increased role in advocacy for the use, contribution, and release of open source software, both with our customers and the ecosystem at large."
Haters gonna hate, but they're getting less and less ammunition to do so when it comes to open source and Microsoft.
Or, as Hanselman concluded: "I said, find a new reason to hate Microsoft. I didn't kill your Pappy, son."
Posted by David Ramel on September 28, 20170 comments
What's the best job in the world if you're an analytical software developer with a nose for statistics and a desire to work with cutting-edge technologies -- and a sports nut to boot?
You might start with being director of data science at STATS LLC, a prominent sports analytics company that counts some of the most popular sports teams and biggest media companies in the world among its customers.
"I feel very lucky to do what I do," said Dr. Patrick Lucey, who holds that position. "I tell people what I do, and, you know, I feel very lucky to work in this domain and work with very talented people."
Those people include seven direct reports in his data science group, all with Ph.Ds, which speaks to the caliber of programmer required to excel in a burgeoning field that leverages some of the hottest technologies in use. That includes machine learning and -- clocking in at No. 1 on the hotness scale right now -- artificial intelligence (AI).
 "We've kind of maxed out what we can do with tracking data. We have a lot of great things, but kind of going beyond that into more granular data, I think is the next thing on the horizon in terms of sports analytics."
"We've kind of maxed out what we can do with tracking data. We have a lot of great things, but kind of going beyond that into more granular data, I think is the next thing on the horizon in terms of sports analytics."
Dr. Patrick Lucey, STATS LLC
That latter much-hyped technology is already prevalent throughout the tech arena, and, according to pundits far and wide, will become an even much more pervasive force likely to change the world in ways not yet imagined. One arena that it's surely impacting right now is sports-related analytics, which in turn is changing the business of sports itself.
"It's at the forefront of artificial intelligence," Lucey said of the sports analytics field in an interview with ADTMag.
STATS has been around for 35 years, well before the advent of mainstream AI, of course, though the company was quick to leverage the technology as it matured. STATS started out just collecting sports data and subsequently branched out into other areas, aided by new computing innovations.
 [Click on image for larger view.] The STATS Optical-Tracking Solution at Work (source: STATS)
[Click on image for larger view.] The STATS Optical-Tracking Solution at Work (source: STATS)
Now it claims to serve more than 800 teams, leagues and brands, delivering near-real-time data from more than 600 sports leagues. It provides solutions for both fan engagement -- supplying data feeds to media outlets, for example -- and team performance, such as player tracking, athlete monitoring and video analysis.
It All Started with Moneyball
The sports analytics craze was jumpstarted by the publication of Moneyball in 2003. The book, written by Michael Lewis, depicted how the Oakland Athletics baseball team used obscure performance statistics to make data-driven personnel decisions rather than relying upon the subjective evaluations of minor league scouts.
Since then, the sports analytics arena has exploded, with dozens of companies getting in on the action. Along the way, innovations in computer vision, sight-tracking, machine learning, AI and so on have provided a business advantage to analytics firms that can best leverage cutting-edge technologies and techniques, some of which have only emerged in past couple of years.
A key goal of using those technologies and techniques is establishing better representations of collected data, Lucey says. That provides a solid foundation upon which new techniques can be used to glean insights, drive decisions and even redict outcomes through more efficient analytics.
But obtaining those foundational data representations is no trivial task. Some of the best minds in the business are working on that problem every day.
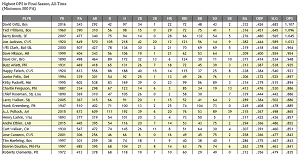
 [Click on image for larger view.] Old-Fashioned Stats Proved 'Big Papi' Was En Route to the Best Final Season Ever (source: STATS)
[Click on image for larger view.] Old-Fashioned Stats Proved 'Big Papi' Was En Route to the Best Final Season Ever (source: STATS)
"The biggest challenge is actually getting the right representation," Lucey told ADTmag. "And by representation, I mean, 'What is that underlying data source. What is that representation, what form do we have to get that raw data in to make a computer understand and actually do comparisons?'"
While working with structured data is comparatively easy enough, things get problematic when working with unstructured data, such as tracking the various movements of players or balls. The complexity of the applied analytics grows with the complexity of the questions being asked, Lucey says. Structured play-by-play feeds are fine for answering simple, coarse questions about overall performance, for example, but for more complex inquiries, analysts need to work with more granular, unstructured data. And therein lays the data representation challenge. "If you get that initial representation wrong, you're basically trying to fit noise," Lucey says.
He said STATS has been at this a long time, so the data science team has come up with ways to better represent data for more accurate and efficient analysis to answer more complex questions.
What kind of questions, exactly? A research paper co-authored by Lucey -- "Learning Fine-Grained Spatial Models for Dynamic Sports Play Prediction" -- provides some clues.
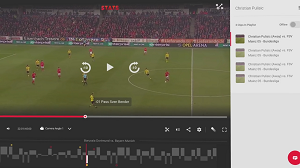
 [Click on image for larger view.] Using STATS for Video Analysis of a Soccer Game (source: STATS)
[Click on image for larger view.] Using STATS for Video Analysis of a Soccer Game (source: STATS)
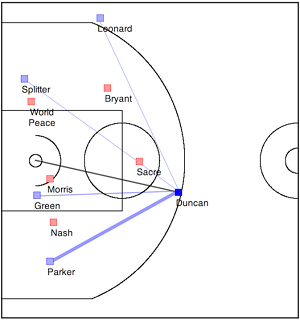
"Under what circumstances is a ball handler likely to take a shot or pass to a teammate?" the paper asks in the introduction. "What defensive formations best deter a player's preferred actions? Such questions are of central importance in the study of decision making in team sports, or 'sports analytics.' In particular, we are interested in developing interpretable predictive models that can efficiently predict (or forecast) the outcomes of various game situations."
STATS encourages its data scientists to publish research papers such as the above, and the company earlier this year was selected as a finalist in the 2017 MIT Sloan Sports Analytics Conference Research Track for two research papers co-authored by Lucey: "Body Shots: Analyzing Shooting Styles in the NBA Using Body-Pose Attributes" and "Data-Driven Ghosting Using Deep Imitation Learning."
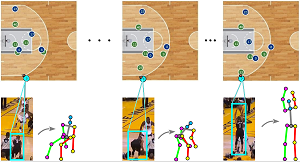
 [Click on image for larger view.] "From SportVU data (top), this appears to be a very high-percentage shot opportunity. However, the broadcast view (bottom) shows the pose of the player and reveals an off-balance shooter recovering from a poorly placed pass." (source: "Body Shots: Analyzing Shooting Styles in the NBA Using Body-Pose Attributes")
[Click on image for larger view.] "From SportVU data (top), this appears to be a very high-percentage shot opportunity. However, the broadcast view (bottom) shows the pose of the player and reveals an off-balance shooter recovering from a poorly placed pass." (source: "Body Shots: Analyzing Shooting Styles in the NBA Using Body-Pose Attributes")
The paper on body pose attributes represents some of the more advanced research being done in the field. "The way I like to think about sports data is that it's a reconstruction of the match being played," Lucey said. "In terms of storytelling, the deeper and more granular data that we have, the better reconstruction. We can form a better reconstruction of that match. And to do that, we have to start looking at body pose."
Going from Analyzing to the Next Frontier: Predicting
And along with reconstruction, predictive capabilities are at the forefront of AI-based sports analytics.
"We have the ability now to -- using all of the tracking data that we have -- to kind of simulate what players will do in a certain situation, so that's really exciting," Lucey said. That new capability lets analysts ask very specific questions, Lucey said, such as "how often does a team do this? How often does a player do this? What's the likelihood of a player making a shot in that situation? What if I switch that player with another player? What if I want to simulate how that team would react in that situation?"
 [Click on image for larger view.] "Depicting probabilities that the ball handler (Duncan) will pass to his teammates (blue lines) or shoot (black line). Thicker lines indicates the
higher probability. These predictions can be computed in real-time." (source: "Learning Fine-Grained Spatial Models for Dynamic Sports Play Prediction")
[Click on image for larger view.] "Depicting probabilities that the ball handler (Duncan) will pass to his teammates (blue lines) or shoot (black line). Thicker lines indicates the
higher probability. These predictions can be computed in real-time." (source: "Learning Fine-Grained Spatial Models for Dynamic Sports Play Prediction")
Peeking into the future of the sports analytics field with newly available predictive capabilities, Lucey said, unsurprisingly, that it all depends on data. Despite the huge data sets available -- and more being streamed all the time -- data scientists will never have enough, he maintained.
Although admitting that the above claim may sound bizarre, "in terms of granular data, we're never going to have enough," Lucey said. He said the field has basically maxed out on what it can do with tracking data, so it needs to go beyond that to work with more granular data. He said that's the next big thing on the horizon of sports analytics.
"So to help teams find that winning edge, to get better context, we need to be able to have methods which can start to synthesize and generate new examples," Lucey continued. "So we think we have enough to do that, but the idea of generative models, which is kind of following on from a lot of work in deep learning, being able to synthesize more examples.
"And there's so many different examples in machine learning and artificial intelligence which shows that we can actually do better predictions based on that. So that's the next thing. Being able to synthesize new examples, which will give us more data to work with, that's what I think is the key. Not only getting more granular data, but being able to synthesize more data. I think that's the key point, because, again, we're very, very good at contextualizing that data, but once you kind of slice and dice the data, you really haven't got enough examples, and will never have enough. We need to be able to synthesize more examples."
So better generative models that can synthesize more examples lead to better predictions -- the next frontier of sports analytics.
Data Science/AI Tools Used
In the meantime, Lucey and fellow data scientists are cranking away at predictive capabilities and other new developments in the field.
I asked Lucey what tools are typically involved in the day-to-day pursuit of sports analytics nirvana.
"At STATS, we use a varied number of languages -- our predominant one for prototyping is Python with Sci-kit learn (Numpy, Scipy and Matplotlib) and we use standard IDEs for that (Pycharm, Jupyter Notebooks and so on)," Lucey said.
He also expounded on how those tools are used in conjunction with cutting-edge AI technologies, technqiques and approaches.
"We refer to AI as emulating what a human domain expert does."
Dr. Patrick Lucey
"Within our group, we refer to AI as emulating what a human domain expert does," Lucey said. "Generally, through a machine learning lens, that could be seen as a supervised learning problem where given a large amount of data, we map the input features X to a label y (which is annotated by a human expert). In simple problems, an off-the-shelf classifier works quite well (SVM, Random Decision Forest), but for a majority of the time we are dealing with complex signals so using techniques which can learn the non-linearities (such as deep neural networks) are required.
"However, a caveat on that is we want our results to be interpretable so just applying these 'black boxes' is not enough, so we have to utilize the various tools we have in our tool kit (that is, decision trees, various forms of clustering -- aka unsupervised learning) to help explain our predictions."
How Can Developers Get In on the Action?
So how does a stats/sports-oriented programmer get to tap in to such excitement in the field of sports analytics -- or even become a data scientist?
"A good way to start is actually try to answer a specific question," Lucey said. "A lot of people who get jobs in these industries have written a blog or written an article kind of showcasing their technical chops."
Those chops could be put to use in busting a sports myth, Lucey suggested, or reaffirming a commonly held beliefs about sports. "A recommendation that I have is just to start with a simple problem" Lucey said.
He also provided some skilling advice for developers who would become highly paid, much-in-demand data scientists -- a position continually touted as one of the best jobs in America and was named "the sexiest job of the 21st century" back in 2012 by Harvard Business Review.
"Get a working interactive demo/visualization tool which can quickly allow you to debug and see if your model is doing what is expected."
Dr. Patrick Lucey
"There are two big things" that developers can do to skill up for data science, Lucey said. "First, with machine learning it's crucial to get a grounding in the basics. There are a lot of really good online courses available that can get you started in that area. Deep learning is a big area as well, but it is not everything depending on the type of data you have. Learning what tool to use and when is very important.
"The second thing is to get a working interactive demo/visualization tool which can quickly allow you to debug and see if your model is doing what is expected."
Lucey acknowledged that skilled data scientists can be hard to find, but indicated if candidates are good enough, companies like STATS will find a place for them. They might even be good enough to join the team led by Lucey, who repeatedly counts his blessings for being able to do sports analytics at STATS.
"I don't think there's any more interesting data than what we have in sports," Lucey said. "Sports is so much fun, in my opinion."
Mine too. Now if I can just learn to apply some machine learning and AI techniques when setting up next fall's fantasy football lineups, I might be a repeat league champion. Go team!
More Coverage of Data Science
Posted by David Ramel on July 18, 20170 comments
One thing I've learned in fooling around with React Native is that its young ecosystem is all over the map, making it hard to keep track of all the moving parts.
The open source, Facebook-originated React Native framework for building iOS and Android apps with JavaScript is a hot topic in the mobile dev industry, getting more traction all the time for its game-changing possibilities.
But there are just so many new libraries, frameworks, starter projects and other dev tools hitting the market on a daily basis -- while others are being deprecated or simply abandoned by their creators.
Though I'm just a hobbyist, I've spent hours trying to sort everything out, often tracking down some infrastructure- or workflow-related bug that has nothing to do with proper coding techniques.
Which navigation scheme are we supposed to use now? Why doesn't this library work anymore? Is that component still iOS-only? I've already changed all my React.createClass instances to extends React.Component, so why am I still getting deprecation warnings? Which dependency is responsible for that? And so on. And on. And on....
If I'm getting frustrated wasting so much time on non-coding stuff, I can only imagine the panicked frustrations of enterprise developers tasked with shipping a flagship React Native app under a looming deadline.
Luckily, some people out there are trying to keep track of everything. Following are three tools that can help make some sense out of the chaotic world of React Native.
Native Directory
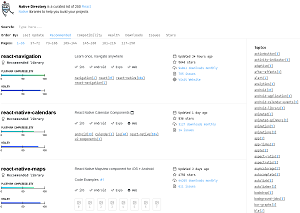
This "curated list of 250 React Native libraries to help you build your projects" is the newcomer on the scene, just launched this week.
Native Directory lets developers order the list of libraries by last update, most recommended, compatibility, health, downloads, issues and GitHub stars. Each listed item provides bar graphs for platform compatibility and health, platform targets, screenshots, last update, issues and more, pulling much of its data from GitHub repositories and the npm site for Node.js. Along the right-hand side, many different "topics" of the libraries are listed, ranging from actionbutton to webgl.
 [Click on image for larger view.]
Native Directory (source: Native Directory)
[Click on image for larger view.]
Native Directory (source: Native Directory)
Native Directory is spearheaded by Jimmy Lee -- a San Francisco engineer working for big React Native player Expo -- who took to Hacker News this week to explain the project.
"We launched this website to help anyone find React Native libraries," Lee (or "meanJim") said in his post yesterday. "We think its helpful because its not always clear what you can use. If you want to see the code, feel free to do what you want with it here: https://github.com/expo/react-native-libraries Let us know how we can help you!"
Lee explained that choosing libraries for the directory is a manual process right now, as the site asks developers to add libraries by submitting a pull request and indicating whether the library works on the Web, Android, iOS and Expo. "When we help people, people tend to be confused when a library fails to work on Android and not iOS, and vice versa," Lee said in response to a question about the compatibility bar graphs. "We should do a better job about communicating this is [in?] a smart way."
He also responded to potential obfuscation claims about the project, with a couple of readers suggesting that it be more clear that the project comes from Expo. Lee responded, "Our intention was to help the React Native community. In the hypothetical: native.directory could be filled with libraries that aren't compatible with Expo and it would be fine with us. Expo happens to care a lot about React Native and is also a part of this community. There is no disingenuous motive behind our intent."
The motive is to help people sort out the hodgepodge of React Native libraries, and with that it succeeds. It can tell you right now that:
Native Directory was featured on Product Hunt a couple days ago, and some developers were quite enthusiastic about it, with one commenting:
One of the most popular question in any community platform I've ever seen is "What should I use for Navigation / Bluetooth / Audio Player / etc.?" along with following question "Does it support Android?". Now we finally have a link to share! Native.Directory saves at least a few clicks and a few minutes of researching even for an experienced React Native dev (Has it been updated recently? How does it look? Does it support Expo, meaning there is no custom native code involved and many other questions). I love that and I hope Search Engines will also love Native.Directory :)
JS.coach
This "opinionated catalog of open source JS packages" doesn't focus solely on React Native, but it does have a React Native section, along with React (Web), Webpack, Browserify, Babel and PostCSS.
Here's the description:
Libraries come and go. The ecosystem evolves rapidly, and that's a good thing. But it means you can't rely on your bookmarks. Google may not be your best friend either, since it focuses on popular results -- established solutions that may not be the best fit for your project.
This website indexes new packages and is updated roughly once per day, by using both automated scripts and manual curation. It is a complete rewrite and grown-up version of React.parts, a tiny project that started 2 years ago. Even if you are implementing your own solution for your particular problem, this can be a good place to find interesting code to learn from.
The site sorts packages by Updated, New and Popular options, with filters for iOS and Android, and a number of categories including: contacts, data flow, images, indicators, navigation, routers, styling and other.
 [Click on image for larger view.]
JS.coach (source: JS.coach)
[Click on image for larger view.]
JS.coach (source: JS.coach)
I have some concerns about the data presented on JS.coach, however, from just poking around a bit. Under the Navigation section, for example, React Navigation -- surely the go-to choice for most React Native developers now -- doesn't even rate a listing on the first few pages when packages are sorted by popularity.
JS.coach also reports 4K stars on GitHub and 38K installs per month (from npm) for React Navigation, while GitHub itself shows 5,669 stars and npm shows 94,041 downloads in the last month (Native Directory shows the same number of npm downloads and just 21 fewer stars than GitHub).
At the JS.coach site, packages are listed in a scrolling list, with sorting, filtering and category tools on the left. Selecting a package brings up a description of the project on the right-hand side, pulled from GitHub, complete with screenshots and other content.
According to JS.coach, NativeBase is the most popular navigation package (though, again, it reports fewer stars and installs than React Navigation -- as does seemingly every other entry).
Under the All category, React Native itself is No. 1, followed by "React Native macOS (ex react-native-desktop)" and Nuclide (IDE). The aforementioned React Native Elements clocks in at No. 5, while Vector Icons shows up at No. 7.
You can also learn:
The JS.coach blog hasn't been updated in a year, apparently since the project went open source. Over at GitHub, the JS.coach site shows the project is still being maintained, with sole contributor David Francisco committing a fix just four days ago.
According to a little popup message upon navigating to the site, it's still in beta, though the release notes for that beta are a year old.
The release notes also list some of the difficulties in creating such an opinionated repository of JavaScript packages, including:
- 20 percent of NPM packages don't have a repository property in their package.json and so, even if hosted on GitHub, it's not always possible to establish that link. That link is important to measure popularity.
- Some NPM packages are forks or clones. Most of these are not that relevant because they only contain temporary fixes, that have meanwhile been added to the original repository, or are simply minor variations.
- Many packages are created out of experiments or to solve the problem of a specific team. They are not meant for public consumption and may not even have a README. It makes sense to ignore them in this kind of catalog.
- Creators care about how their project's READMEs look on GitHub, but don't pay as much attention on the associated NPM profiles. As a result, relative links and images are sometimes broken outside GitHub.
- Support for free-form keywords is great, but for exploring, a strict set of categories may also be helpful.
- All projects have constraints and it's helpful to filter out packages that don't match certain dependencies, don't support some platforms (eg: Android in React Native) or follow approaches incompatible with the project you are working on (eg: Inline Styles in React).
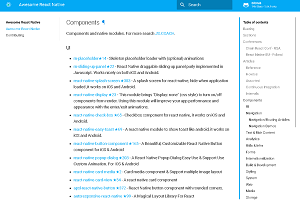
Awesome React Native
This "awesome style list that curates the best React Native libraries, tools, tutorials, articles and more" is a grab-bag of resources, going beyond just listing packages like Native Directory and JS.coach do.
Those are included, of course, with sections for components, navigation, libraries, utilities, frameworks and more. But beyond those, there are conferences, articles, tutorials, books, videos, blogs and even more.
 [Click on image for larger view.]
Awesome React Native (source: Awesome React Native)
[Click on image for larger view.]
Awesome React Native (source: Awesome React Native)
It starts out with a Buzzing section, currently listing YouTube videos on "Joel on Performance" and "Create React Native App," along with Facebook's March post on "Better List Views."
And along with all of the other types of resources, the site contains an extensive collection of libraries, components and other packages. Under the UI Components section, for example, there are about 280 entries, while 21 different Navigation entries are listed. All entries provide the name of the component, short description, number of GitHub stars and a link to the GitHub project site.
Some of the component information is even more outdated than JS.coach, however, with React Navigation listing 2,586 stars (again, compared to "4K" for JS.coach and 5,669 on GitHub itself). Other data is also lagging, as the React Native releases section lists the February 2017 release (0.42.0) as the most recent "stable" release, while the official site shows the current version (also "stable") as 0.46, released eight days ago (though the GitHub site shows the May 2017 0.45.2 version as the latest release).
In addition to UI and Navigation, other component categories include analytics, styling, storage, backend, monetization, animation and many more. Along with components, libraries are also listed, along with open source apps, frameworks and many more.
Awesome React Native, while offering tons of more content of different types than Native Directory and JS.coach, doesn't provide the same functionality as the other sites. For example, there are no sorting or filtering tools to indicate the latest or more popular components, or mechanisms to gauge health, compatibility and so on.
If you're looking for a site chock-full of cool React Native stuff where you could easily lose a couple hours poking around, though, it's worth a try.
And More
And so are the other two choices, Native Directory and JS.coach. Each has strengths and weaknesses, but each can serve to educate and guide the confused React Native developer in different ways.
There are plenty of other resources I've found valuable too (or just found and haven't tried yet), including:
- Use React Native helps developers "learn the new way of building native apps," with links to components, documentation, books and more.
- React Native Express provides learning resources, touching on topics such as ES6 and ES7, components, data management, networking and many more, with tutorials, exercises and so on.
- GitHub is an obvious no-brainer, of course, but as all of the tracking tools rely upon it so much, it's useful to just fire it up and search for "React Native," upon which you'll find almost 30,000 repositories listed. Fortunately, you can sort by several criteria and filter by languages (surprise, JavaScript rules there!).
- Stack Overflow is another no-brainer, but just fyi, it now lists 16,429 questions tagged (and I've pored through a good lot of them).
- Reason RNTesterApp "showcases React Native views and modules."
- Reactiflux is "a chat community of 20,000+ React JS, React Native, Redux, Relay and GraphQL developers. We hold Q&A's with Facebook Engineers and other developers in the community. Come chat about tech related to React & JavaScript or ask for help!"
- React Native Apps provides "a curated list of open source React Native apps" in case you're curious about how React Native is being used.
Again, the React Native ecosystem is in a constant state of flux, but the above tools can help you keep track of everything. If you have your own suggestions for valuable resources -- or if I've gotten something wrong -- please let me know.
Posted by David Ramel on July 13, 20170 comments
By now you've surely heard about the junior software developer who destroyed a production database on his first day on the job, was immediately fired and even warned about possible legal action.
"I am panicking to high heavens," poor "cscareerthrowaway567" said in a Reddit post earlier this month that has garnered the attention of tens of thousands of readers, mostly supportive.
But how does it rank with other calamitous programming gaffes?
We earlier reported on "Job-Killing Decisions by Techies: What Not To Do," which included developers getting fired for creeping on teens, keeping inappropriate photos on a computer (including a judge), revealing confidential salary-related information at Google and many more.
But how does the recent database-deletion fiasco (which, judging from the community response, will likely see "cscareerthrowaway567" landing on his feet with the choice of multiple job offers) rank with other dev disasters? (Just assuming the person is a male, based on statistics.)
Here are several comparisons, culled from the Web:
Therac-25 Radiation Therapy Machine
Deleting a production database surely feels horrible, but it can't compare to programming mistakes that can actually kill people. Back in the '80s, six radiation overdose accidents that resulted in serious injuries and even deaths were at least partially attributed to poorly written software.
"The Therac-25 accidents are the most serious computer-related accidents to date," says a 1993 article on the IEEE Xplore site.
Another extensive investigation on the MIT site listed several causal factors related to the Therac-25 disaster, including: inadequate software engineering practices.
The report says basic software engineering principles apparently violated in the case include:
- Software specifications and documentation should not be an afterthought.
- Rigorous software quality assurance practices and standards should be established.
- Designs should be kept simple and dangerous coding practices avoided.
- Ways to detect errors and get information about them, such as software audit trails, should be designed into the software from the beginning.
- The software should be subjected to extensive testing and formal analysis at the module and software level; system testing alone is not adequate. Regression testing should be performed on all software changes.
- Computer displays and the presentation of information to the operators, such as error messages, along with user manuals and other documentation need to be carefully designed.
St. Mary's Mercy 'Death' Notifications
While accidental deaths are the worst possible outcome of bad programming, accidental death notifications can't be too far behind. That's what resulted from a "flawed patient-management software system" at St. Mary's Mercy hospital, according to a 2003 Baseline article.
Software flaws reportedly resulted in some 8,500 patients being notified that they were dead, with notifications also going out to their insurance companies and to Social Security, which probably spewed a huge amount of red tape confusion.
"It turns out St. Mary's Mercy had recently completed an upgrade of its patient-management software system," the article said. "A 'mapping error' in the conversion process resulted in the hospital assigning a disposition code of '20' -- which meant expired -- instead of '01,' which meant the patient had been discharged."
"To us, this is really not a very big story," a spokesperson was quoted as saying in the article. "We're not going to elaborate any more. It was a mapping error. That's all we have to say about it."
But that's certainly not all that the affected patients had to say about it.
$200-$300 Million IRS Glitch
The Houston Chronicle published an Associated Press article in 2006 that detailed an IRS computer glitch that cost the U.S. hundreds of millions of dollars.
The fiasco resulted from a computer program designed to hunt for fraudulent refunds in U.S. tax returns.
"The tax agency said Friday that a contractor promised to deliver by January a new version of a program, used since 1996, that searches for signs of fraud in every tax return claiming a refund," the article said. "The contractor, Computer Sciences Corp., did not produce a working program by the deadline, and IRS officials could not put the old program back into operation in time for this spring's tax filing deadline."
The glitch caused the IRS to fall behind on its identification of fraudulent refund claims, resulting in the $200-$300 loss estimate.
1983 Soviet Nuclear False Alarm Incident
This was detailed extensively in a Wikipedia article. Here's the nutshell:
On 26 September 1983, the nuclear early warning system of the Soviet Union reported the launch of multiple USAF Minuteman intercontinental ballistic missiles from bases in the United States. These missile attack warnings were correctly identified as a false alarm by Stanislav Yevgrafovich Petrov, an officer of the Soviet Air Defence Forces. This decision is seen as having prevented a retaliatory nuclear attack based on erroneous data on the United States and its NATO allies, which would have probably resulted in immediate escalation of the cold-war stalemate to a full-scale nuclear war. Investigation of the satellite warning system later confirmed that the system had malfunctioned.
The false alarm reportedly resulted from "a rare alignment of sunlight on high-altitude clouds and the satellites' Molniya orbits, an error later corrected by cross-referencing a geostationary satellite." The subsequent investigation revealed "other bugs found in the missile detection system" that embarassed the Soviet hierarchy.
The Patriot Missile Failure
An article on the University of Minnesota site explains how a Patriot anti-missile missile failed to intercept a Scud missile launched by Iraq against U.S. forces in 1991, resulting in the death of 28 soldiers and about 100 injuries.
"It turns out that the cause was an inaccurate calculation of the time since boot due to computer arithmetic errors," the article stated.
A report from the U.S. General Accounting Office, titled "Software Problem Led to System Failure at Dhahran, Saudi Arabia," said: "The Patriot battery at Dhahran failed to track and intercept the Scud missile because of a software problem in the system's weapons control computer. This problem led to an inaccurate tracking calculation that became worse the longer the system operated."
The GAO further explained the nitty-gritty details of the horrific accident in terms only a math lover could understand:
The range gate's prediction of where the Scud will next appear is a function of the Scud's known velocity and the time of the last radar detection. Velocity is a real number that can be expressed as a whole number and a decimal (e.g., 3750.2563...miles per hour). Time is kept continuously by the system's internal clock in tenths of seconds but is expressed as an integer or whole number (e.g., 32, 33, 34...). The longer the system has been running, the larger the number representing time. To predict where the Scud will next appear, both time and velocity must be expressed as real numbers. Because of the way the Patriot computer performs its calculations and the fact that its registers are only 24 bits long, the conversion of time from an integer to a real number cannot be any more precise than 24 bits. This conversion results in a loss of precision causing a less accurate time calculation. The effect of this inaccuracy on the range gate's calculation is directly proportional to the target's velocity and the length of the system has been running. Consequently, performing the conversion after the Patriot has been running continuously for extended periods causes the range gate to shift away from the center of the target, making it less likely that the target, in this case a Scud, will be successfully intercepted.
So there you have it -- just a taste of some of the more serious, well-known programming disasters. While "cscareerthrowaway567" may have been immediately fearful of having thrown away his career, his database-deletion mistake pales in comparison to other, much more serious coding calamities. A trashed database -- while crucial to a business -- is much less serious than loss of life, threats of nuclear war, hundreds of millions of dollars lost and so on.
Also, in the current climate of social media hype and automatic online fundraisers and other campaigns instantly springing up to aid anyone in distress, I'm pretty sure "cscareerthrowaway567" is sifting through job offers as I write, if he hasn't already accepted a much better position.
As Quartz reported, "The tech world is rallying around a young developer who made a huge, embarrassing mistake."
I wouldn't recommend duplicating this scenario in hopes of making a good career move, though. The trick probably has a short shelf life.
Posted by David Ramel on June 19, 20170 comments
Sure you know all about the Stack Overflow Q&A site for programmers -- chock full of technical advice -- but it has all kinds of picky restrictions.
Like, questions are routinely shut down at SO for being too broad, off topic and -- worst of all -- "primarily opinion-based."
What's the fun in that?
If you want to get to the real scoop on your most pressing programming questions -- maybe with a healthy dose of opinion -- just head over to Quora and hit up the Computer Programming section. Here's just a Top 10 taste of the kinds of questions you can get resolved, along with portions of their top-listed (or most interesting to me) answers.
Q: What are the signs of a fake programmer?
The most common and obvious sign is duplicated code. The kind of person who wasn't meant to be a software engineer would not see the value in keeping his or her code free from duplication.
In fact, it's much more than copy/paste code duplication. It's about duplication of concepts in a variety of abstraction levels. The better the engineer, they will be able to avoid duplication of not just code -- but ideas -- in higher abstraction levels.
Q: Is software development really a dead-end job after 35-40?
Believe it or not there are many very successful developers past the age of 40. Some of them are doing some of the best work of their careers.
For example, Rob Pike and Ken Thompson are past the age of 60 and they created the Go programming language. They are very senior engineers at Google and I'm sure are quite well compensated for what they do.
Q: What are some mistakes you can make as a programmer that will get you fired immediately?
Summary of all answers:
Most of the times, being fired from programming positions comes down to:
- Gross Negligence, like accidentally deleting large amounts of data
- Incompetency and Intentional misrepresentation
- Malicious intents like trying to sell/take copyrighted and closed source code to another company
- Unprofessional and illegal behavior, like leaking confidential data
Q: Is programming really that fun?
It depends for whom. For me it is fun. BTW, I'm programming since 1974 and I still find it very fun. And I have grown-up children and 7 grandchildrens (and this may tell something about my virginity; BTW I married my wife when I was 19 years old, and got my PhD in CS 11 years later).
But this is not specific to programming: it is true for most domains. For some people, playing cello, or doing surgery, or wood sculpture, or writing books, etc. ... is fun.
Q: What's the worst code you've seen in production?
As I was about to graduate from my bachelor's in 2010, I was working at a research lab with some code… written in Fortran, around 1988… by geologists.
The code had sets of over 8 or 9 nested for loops. On top of that, each for loop index, and most variables followed a pattern:
i, ii, iii, …, iiiiiiiii… you get the idea.
To make it even worse (time complexity aside), the code was horribly indented. At times the lines broke, having some of the iii's on one line just to follow on the next line.
Q: Why is Python so popular despite being so slow?
It depends to which other languages you compare it to.
In fact, it is slow when compared to C and C++.
However, it does a good job when compared to other languages from a similar category (such as Ruby, JavaScript and the alike).
Now, the great advantage of Python is that it makes you save people time.
Since it is a high-level language, the coders don't have to focus on low-level implementation details and premature optimization.
As famously stated by the great Donald Knuth:
Premature optimization is the root of all evil
Q: What is the best comment in source code that you have ever encountered?
Found this today, A note ( or rather a poem :P ) found in the patch for alarm in Android 5.0.2:
"The man bent over his hourglass,
A programmer of sorts. The day was green.
They said, "You have a blue hourglass,
You do not fire alarms when they're asked."
The man replied, "Alarms as they're asked
are changed within the blue hourglass."
And they said then, "But fire, you must
Alarms beyond us, yet themselves,
Alarms within the blue hourglass
That trigger exactly when they're asked."
Source: 0ac9664 - platform/frameworks/base - Git at Google
Q: Should I fire someone who unnecessarily wrote 500 lines of code?
You gotta be kidding me. What's wrong with you? Hope your employee does not see this thread on Quora, or he/she will have all the rights to show you the finger and leave. I would… As others have suggested, this is a teachable moment, and you failed to notice that so while the developer made a DRY mistake you clearly failed to be a mentor and in my book you're the one who loses. Sounds harsh? Well, you wanted to fire your employee, so admonishing you a bit in public is way less harsh than your approach.
Q: Why are there more [EXPLETIVE] in programming compared to other fields?
Unless you have a broader perspective, socializing with lawyers, bankers, models, writers, photographers, soldiers, entrepreneurs, cooks, engineers, politicians, actors, truck drivers, farmers, teachers, athletes, doctors, interpreters, police officers, accountants, chefs, scientists, nurses, construction workers and thousands of others, it's very easy to think of programmers as of special a bunch of [EXPLETIVE] with a special bunch of quirks that make them very difficult people to interact with.
Q: What secret things do programmers do to amuse themselves?
 [Click on image for larger view.]
Childish Puns for Trivial Local Variables (source: Quora)
[Click on image for larger view.]
Childish Puns for Trivial Local Variables (source: Quora)
This is so much fun, I think I'll do a follow-up -- with your help. Send me your favorite porgramming Quora questions/answers and I might include them.
Posted by David Ramel on June 16, 20170 comments
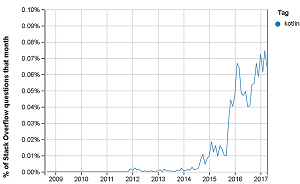
Kotlin is all the rage now that it has been deemed a first-class programming language for developing Android apps.
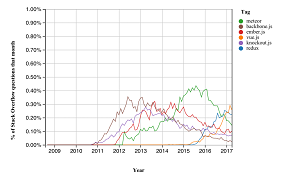
Actually, it's been raging all on its own for a while now, as evidenced by the Stack Overflow Trends chart below. That empirical evidence is substantiated by my own subjective experience -- in other words, Kotlin has been increasingly prominent in my daily deluge of news releases and e-mails from PR types.
As I occasionally dabble in Android development (using React Native), for which Visual Studio Code is my favorite editor, I decided to investigate that tool's support for Kotlin. There isn't much.
Support for programming languages in VS Code is typically provided through extensions, which can be found in the Visual Studio Code Marketplace. While searching there -- under the Languages section -- for Java, for example, I found 77 results. For Python, I found 10. For Kotlin, I found three (one of which is just a JavaScript ES6 template literal editor that happens to have a Kotlin tag).
 [Click on image for larger view.]
Kotlin Gains in Popularity (source: Stack Overflow Trends)
[Click on image for larger view.]
Kotlin Gains in Popularity (source: Stack Overflow Trends)
Here's a look at the other two Kotlin offerings:
Kotlin Language
This extension comes from developer Mathias Fröhlich, providing Kotlin language support for VS Code -- basically a syntax highlighter for the Kotlin language. Fröhlich credits the open source Kotlin Sublime Text 2 Package, so his extension is likely based on that.
As of this writing, the extension has been installed in VS Code 7,091 times. It hasn't been reviewed by users.
On the project's GitHub site, it has garnered 23 stars, with 13 commits coming from three contributors. It was last updated in November.
Code Runner
Coming from developer Jun Han, this tool isn't Kotlin-specific -- rather, it lets VS Code users run code snippets or code files coming in 35 different programming languages. Kotlin is the latest addition to that extensive list.
 [Click on image for larger animated GIF.]
Kotlin in Code Runner (source: Jun Han)
[Click on image for larger animated GIF.]
Kotlin in Code Runner (source: Jun Han)
Code Runner provides the following features:
- Run code file of current active Text Editor
- Run selected code snippet in Text Editor
- Run custom command
- Stop code running
- View output in Output Window
- Set default language to run
- Select language to run
- Support REPL by running code in Integrated Terminal
Code Runner's new support for Kotlin was announced in a blog post last week on the Microsoft developer site.
"In recent Google I/O 2017, Kotlin has been announced as the [actually, just "a"] official development language of Android by Google," says the post authored by "formulahendry". "And now, it’s time to support Kotlin in Code Runner!
"Kotlin tools will be included with Android Studio 3.0 by default, and JetBrains and Google are pledging to support the language going forward. Kotlin as a language has a lot of similarities to Java in structure. Moreover, Kotlin adds a lot of nice-to-have features, a much cleaner syntax, ideas from functional programming, and other enhancements over Java. Come to VS Code and have a try!"
The Code Runner extension has been installed 432,539 times and has an average rating of 4.6/5 from 44 reviewers.
The project's GitHub site shows 126 stars, 61 commits, 39 releases and nine contributors. The last commit was 13 days ago.
More Resources
So there you have it. While Kotlin doesn't have as much VS Code support as some other popular languages, you can install extensions to highlight Kotlin syntax and run Kotlin code snippets or files upon command.
If it's any consolation, searching for Kotlin in the full-fledged Visual Studio IDE section of the marketplace brought up 0 results.
So it looks like Android development with Kotlin might be better left to Google's default IDE, Android Studio. Luckily, there are plenty of resources to consult for Kotlin programming with that tool. Here's a list:
BTW, for non-Kotlin Android development in VS Code, there's an "Android for VS Code" extension. Its description says: "This is a preview version of the Android for VS Code Extension. The extension allows developers to install, launch and debug Android Apps from within the VS Code environment."
Til next time: Happy Kotlining!
Posted by David Ramel on June 1, 20170 comments
Visual Studio Code is a great, free, cross-platform, open source code editor with an extensive library of prebuilt extensions for all kinds of useful, add-on functionality.
Sometimes, however, you don't need all of the functionality provided by, say, the popular Python extension (more than 2.2 million installs) that provides rich support such as linting, IntelliSense, code formatting and so on. Sometimes you just want to quickly insert smaller code blocks that perform useful -- and repeatable -- tasks, such as loops or conditional statements.
And if you're looking for such a quick-hit injection of productivity, chances are quite good that someone has already written it and packaged it for others to use. In coding, as in life, there's very little new under the sun -- as programmers who keep a Google search tab open and make extensive use of Stack Overflow well know.
So why not just fire up the Visual Studio Code Marketplace and quickly install just what you need from the "Snippets" section?
Yes, small code snippets are available in their own extension category, along with others such as languages, debuggers, formatters and so on.
As VS Code is a cross-platform tool that runs on Windows, Linux and macOS -- and JavaScript is becoming the programming lingua franca for all kinds of cross-platform projects, I've sorted out some of the most useful JavaScript snippets available in the marketplace, based on the number of downloads, ratings and plain old subjective assessment.
JavaScript (ES6) Code Snippets
As JavaScript evolves in a series of new versions, the Sixth Edition of the ECMA-262 standard, otherwise known as ECMAScript 2015 or ES6 is a hot topic, with many features being adopted by major browsers.
To help you quickly take advantage of new features such as classes, arrow functions, promises and many more, developer Charalampos Karypidis has published JavaScript (ES6) code snippets: "Code snippets for JavaScript in ES6 syntax."
The snippet package -- which supports both JavaScript and TypeScript -- has been installed more than 415,000 times and has a rating of 4.6 out of 5. Although first published a couple years ago, Karypidis has been steadily maintaining it, adding new features such as support for HTML files -- requested by users -- in the recent version 1.4.0.
Other developers have also expressed interest in contributing to the open source project -- specifically with support for JSX, used in React -- which is hosted on GitHub.
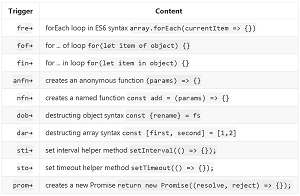
 [Click on image for larger view.]
The 'Various Methods' Category of ES6 Snippets (source: Visual Studio Marketplace)
[Click on image for larger view.]
The 'Various Methods' Category of ES6 Snippets (source: Visual Studio Marketplace)
The package includes 34 snippets in these categories: import and export; class helpers; various methods; and console methods.
After installation, each snippet is inserted by typing a three- or four-letter trigger, followed by the tab key.
For example, to quickly create the shell for a new ES6 promise, you type prom+TAB and get this:
return new Promise((resolve, reject) => {
});
Other snippets create anonymous functions, default constructors in class constructors, getter and setter properties, and one that even imports only a portion of a module using destructing.
The project's GitHub site indicates 54 commits, one branch, five releases and 11 contributors, with an MIT license.
Angular v4 TypeScript Snippets
The AngularJS and Angular (TypeScript-based) frameworks, originally developed by Google, are all over the VS Code extension marketplace (partially because of the multiple versions resulting from last year's complete rewrite). One or the other of the incompatible versions is almost always listed near the top of all those "X Top JavaScript Frameworks" articles, like this one and this one, just to cite two recent examples.
For this particular "X Top JavaScript ... " article that you're reading right now, though, I'm discussing Angular v4 TypeScript Snippets from renowned developer John Papa, for Angular 4.0.0, just formally released in March. It's said to be smaller and faster and include new features like a revamped ahead-of-time view engine, TypeScript 2.1 and 2.2 compatibility, experimental ES2015 builds and more.
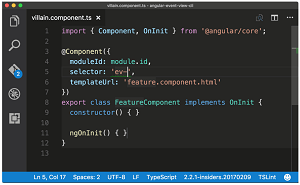
 [Click on image for a larger view of an animated GIF.]
Angular v4 TypeScript Snippets (source: Visual Studio Marketplace)
[Click on image for a larger view of an animated GIF.]
Angular v4 TypeScript Snippets (source: Visual Studio Marketplace)
Astoundingly, Papa's snippets package has been installed more than 518,000 times, making it the No. 1 download in in the JavaScript snippets category. The 42 snippets come in three categories: TypeScript Angular Snippets; TypeScript RxJS Snippets (Reactive Extensions); and HTML Snippets.
Using the snippets occurs in the same way as the ES6 snippets mentioned above, except you type the letter "a" first and then the name of the snippet until you winnow down the options to what you want. To insert the shell code for a new component, for example you start typing "a-component" until you can select the full name, and you get this:
import { Component, OnInit } from '@angular/core';
@Component({
moduleId: module.id,
selector: 'selector-name',
templateUrl: 'name.component.html'
})
export class NameComponent implements OnInit {
constructor() { }
ngOnInit() { }
}
Obviously, that's a lot of typing saved just by keying in a short trigger!
Other snippets will provide modules, observable imports, HTTP gets and even a 404 route path.
The Angular v4 TypeScript snippets package has an average rating of 4.8/5, provided by 70 reviews. The project's GitHub site sows 312 stars, 86 forks, 115 commits, two branches and 112 contributors, with an MIT license.
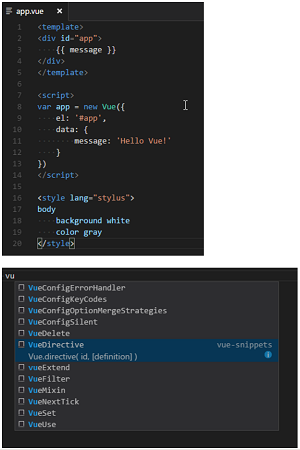
Vue 2 Snippets
Vue.js is a hot JavaScript framework, with usage on the way up among the "smaller" frameworks (while many others are on the way down).
Don't believe me? Just check out the new Stack Overflow Trends site, which says: "The Vue.js framework have shown quick adoption (and in terms of year-over-year growth is one of the fastest growing tags on the site). Frameworks like Backbone.js, Ember.js, and more recently Meteor appear to be in the later stages of the life cycle."
 [Click on image for larger view.]
Vue.js on the Rise (source: Stack Overflow)
[Click on image for larger view.]
Vue.js on the Rise (source: Stack Overflow)
For you cutting-edge Vue developers ahead of the framework curve, "hollowtree" has published Vue 2 Snippets.
Based on the vue.tmLanguage, this package supports: vue(.vue); HTML(.html); javascript(.js); typescript(.ts); and pug(.pug) languages.
 [Click on image for larger view.]
Vue 2 Snippets (source: Visual Studio Marketplace)
[Click on image for larger view.]
Vue 2 Snippets (source: Visual Studio Marketplace)
The package includes 82 snippets mostly for JavaScript, HTML and Vue Router functionality. To collect errors, for example, you start typing with the letter "v" until you find the VueConfigErrorHandler option, which upon pressing ENTER gives you:
Vue.config.errorHandler = function (err, vm) {
// handle error
}
All commands don't start with a "v," though, so to quickly insert a renderer, you start typing with the letter "r" until you find the renderer option, which gives you:
const renderer = require('vue-server-renderer').createRenderer()
Not having a consistent trigger pattern can be confusing if you have to sort through a lot of options, but usage becomes routine with a little experience.
Vue 2 Snippets has been installed almost 54,000 times and has earned an average 4.9/5 rating from seven reviewers.
The accompanying GitHub project site shows nine stars, four forks, 19 commits, one branch, two releases and three contributors. Continuing development has been fairly regular and active, with the latest commit happening in March to support .pug files.
React Standard Style Code Snippets
Developer Timon van Spronsen has published React Standard Style code snippets to provide "code snippets for React development in ES6 syntax following the JavaScript Standard Style guidelines."
React, of course, is the popular framework created and open sourced by Facebook, which in turn retargeted it toward native mobile app development (more on that later).
Although there's a more "popular" Reactjs code snippets package (144,586 installs) from the aforementioned Charalampos Karypidis, I'm including Spronsen's offering (21,610 installs) -- which forked the Karypidis project -- for those developers wishing to follow JavaScript Standard Style.
Spronsen, who said his snippets are based on "the awesome babel-sublime-snippets package," predicatbly has provided basically the same functionality as Karypidis' package .
It supports the following file types: JavaScript (.js); TypeScript (.ts); JavaScript React (.jsx;) and TypeScript React (.tsx) -- JSX after installing the corresponding extension.
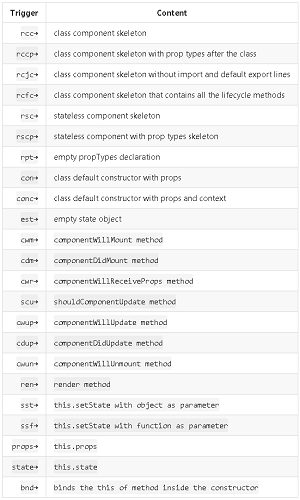
 [Click on image for larger view.]
React Standard Style Code Snippets (source: Visual Studio Marketplace)
[Click on image for larger view.]
React Standard Style Code Snippets (source: Visual Studio Marketplace)
It includes 51 snippets, 29 of which are devoted to prop types. For example, the trigger "rccp[TAB key]" brings up a class component skeleton with prop types after the class, like so:
import React, { Component, PropTypes } from 'react'
class componentName extends Component {
render () {
return (
<div>
</div>
)
}
}
componentName.propTypes = {
}
export default componentName
The package has a perfect 5.0 rating (though only three reviewers). The corresponding GitHub project shows 10 stars, 33 forks, 58 commits, two branches, five releases and five contributors. The latest commit occurred in March.
React-Native/React/Redux Snippets for ES6/ES7
As promised, here's the React Native piece -- no "X Best JavaScript ..." article is complete without mentioning
React Native, which happens to be a
personal favorite of mine.
Although I've already installed the full-blown React Native Tools extension, the React-Native/React/Redux snippets for ES6/ES7 package from EQuimper might appeal to developers with a narrower scope of desired functionality.
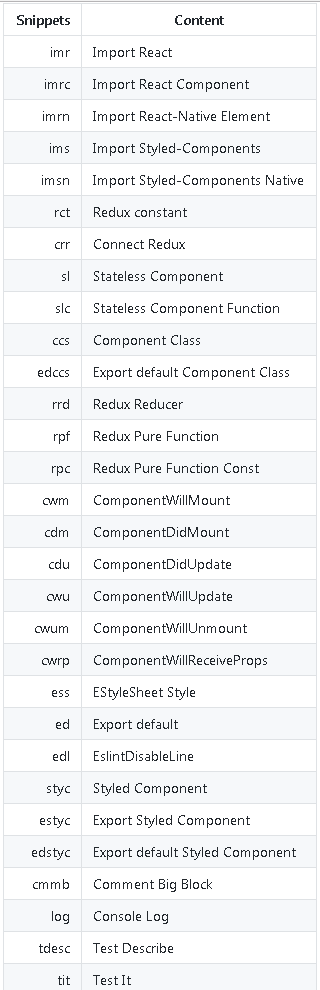
 React Native Code Snippets (source: Visual Studio Marketplace)
React Native Code Snippets (source: Visual Studio Marketplace)
It provides 30 snippets, ranging from "import react" to "test it." For example, the "ccs" trigger to generate a component class gives you:
class $1 extends Component {
state = { $2 }
render() {
return (
$3
);
}
}
export default $1;
Although the package has been installed more than 36,000 times, it has of yet no review rating. The GitHub project shows 31 commits, one branch, one release and three contributors.
And MoreThere are plenty more code snippet packages to download for JavaScript, as the Visual Studio Marketplace lists
105 such offerings (just searching for "JavaScript") in the Snippets category alone. For all categories (debuggers, extension packs, languages and so on), there are
298 items. And remember, they're all free and open source, so you can grab the source code and customize them as you wish.
For you roll-your-own types, there's also the "Creating Your Own Snippets" guidance from Microsoft.
Until next time, happy snippeting!
Posted by David Ramel on May 25, 20170 comments
It's no secret that enterprise mobile and Web app development is being transformed by a new class of tools enabling non-programming "citizen developers" to meet the insatiable demand for apps amid a shortage of coding pros.
These tools have many names -- such as rapid-application development (RAD), low-code and even no-code -- but they typically feature functionality such as model-driven development, point-and-click programming, drag-and-drop composability, wizard-based workflows and similar techniques.
In comparing the top tools, we'll go with the term "low-code," used by Forrester Research Inc. for a series of "Forrester Wave" research reports, such as this one published last year. Another major research firm, Gartner Inc., recently chimed in with its own study of the tools. Gartner calls them "Enterprise High-Productivity Application Platform as a Service" (hpaPaaS), though its new "Magic Quadrant" report on that space uses "low-code" and "no-code" and "RAD" terminology liberally. The firm examined cloud-hosted solutions only.
 [Click on image for larger view.]
The Gartner and Forrester Reports, Respectively (source: Gartner and Forrester)
[Click on image for larger view.]
The Gartner and Forrester Reports, Respectively (source: Gartner and Forrester)
Both reports feature a "Leaders" category in their reports, and the only companies that were deemed Leaders by both firms were Salesforce.com Inc., OutSystems Inc. and Mendix Inc. Following is a comparison of the three low-code platforms offered by these leaders.
Salesforce.com
 [Click on image for larger view.]
Salesforce App Cloud (source: Salesforce)
[Click on image for larger view.]
Salesforce App Cloud (source: Salesforce)
Although the company made its reputation as a CRM software vendor, its Force.com "high-productivity application platform service" has been on the scene since 2008. Now, Force.com and similar services are provided under the company's App Cloud Mobile platform.
It provides a Mobile SDK that can be used to create native Android, iOS and Windows apps that can be deployed via the company's Salesforce1 product. Developers can use the company's Heroku cloud application platform offering to design and operate scalable back-end services.
And the nearly 10-year-old Force.com is still at the heart of the offering, providing app development even simpler than the low-code approach, being described as no-code.
"Force.com is the only platform that lets you build powerful enterprise applications without writing a line of code," the company says. "You can create apps by dragging and dropping components into the
Lightning App Builder. Automate business processes with the Lightning Process Builder and modify your data object relationships with the Schema Builder."
With these and complementary products and services all under the App Cloud Mobile platform, Salesforce said that platform provides:
- Security: Built-in identity and security features include user identity, two-factor authentication, encrypted offline database, and transaction security policies to ensure safe usage without impacting user experience.
- Data Integration: Easily bring rich, contextual data to any mobile app from any data source like Oracle databases, SQL Server, SAP, etc. -- whether it's using reference-based point and click integration patterns to your existing enterprise systems or streaming event data from connected devices at scale -- all with the trust of Salesforce and unified, consistent REST APIs.
- Scalability: App Cloud Mobile offers massive scalability based on elastic and multi-tenant infrastructure. With just a few clicks, IT teams can now deploy mobile apps to thousands of employees and millions of consumers across the globe.
In a blog post, the company said "By empowering citizen developers in every part of the business, all of them modifying and adapting their own work rather than waiting for innovation to be handed down, change will happen constantly and smoothly rather than in uncomfortable lurches. The low-code revolution is really about setting the pace of change and making everyone an active participant."
Forrester's Take: "Salesforce is the biggest vendor of low-code application platforms, with an estimated $600 million to $700 million in annual revenue from its development platforms alone," Forrester said. "Force.com, the Community Cloud, and the Lightning platform anchor this low-code customer base, although Salesforce also has platforms (Heroku), tools (Force.com IDE), and partnerships (with continuous-delivery tool vendors) that address coders."
Forrester said the company's greatest strength is its feature set that enables users to supplement customer data managed by Salesforce's software-as-a-service (SaaS) apps. The researh firm also noted Salesforce's security certifications and strong partner roster of other companies and developers.
The company's greatest weakness as identified by Forrester, however, directly contradicts Salesforce's own "without writing a line of code" claim for its Force.com offering.
"Salesforce's primary weakness is, ironically, its reliance on code-centric development-process support and deployment," Forrester said. "It is not as 'low code' as some of the other choices. In addition, this platform lacks customer control over application autoscaling, has no option to install the environment on-premises, and relies on code-centric approaches for custom mobile applications."
Gartner's Take: "Salesforce is a pioneer of cloud computing, having introduced a general-purpose, high-productivity application platform service (Force.com) in 2008," Gartner said. "Salesforce's popular SaaS offerings and early commitment to cloud computing generated momentum and market presence for Force.com. Salesforce's aPaaS offering is App Cloud, which includes Force.com and the Heroku high-control aPaaS, although the latter has only secondary impact on Salesforce's position in this Magic Quadrant."
"The Force.com platform implements shared-everything elasticity to deliver fully cloud-native operation of process and data management," Gartner continued. "The core offering consists of a new composable user experience development platform (Lightning), a high-productivity Web-based application development platform (Visualforce), and a fourth-generation language (Apex) for more advanced back-end functionality. Execution is entirely by metadata interpretation."
Gartner identified several strengths of the Salesforce offering, including its well-established position in the market and the recent move to the Amazon Web Services Inc. (AWS) cloud. Under the Cautions heading, Gartner mentioned the company's proprietary nature that enhances some aspects of its offerings but also entails vendor lock-in. Other concerns included the high cost of App Cloud and that the company's "long-standing mantra of 'no software' now hinders its adoption for the IoT as that requires some components be local to devices -- off-cloud."
OutSystems
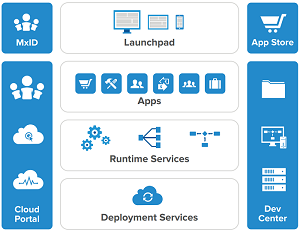
 [Click on image for larger view.]
The OutSystems Low-Code Approach (source: OutSystems)
[Click on image for larger view.]
The OutSystems Low-Code Approach (source: OutSystems)
While the Salesforce approach is somewhat piecemeal, the Atlanta-based OutSystems puts all of its low-code eggs in one drag-and-drop development environment basket, the latest version of which is the OutSystems 10 platform. With it, developers can define a data model, business logic, workflow processes and UIs for mobile and Web apps.
The company emphasizes its support of offline functionality and access to native device functionality. While app components are simply dragged onto a work surface and connected visually, developers can extend app functionality by writing or using custom code in languages such as C#, Java, SQL, HTML, CSS and JavaScript.
The platform reportedly can be integrated with "any" system, and apps can be deployed with one-click -- including mobile app deployment to the major stores.
While Gartner discussed vendor lock-in with the Salesforce offering, OutSystems boasts that its platform is an open, standards-based solution with no such lock-in, proprietary data models or proprietary runtime.
Here is a capsule summation of the company's approach to "avoiding the pitfalls of rapid application development":
The OutSystems architecture avoids the pitfalls of old fourth-generation language (4GL) technologies. The visual DSL was defined to be expressive enough for the broad scope of logic required for complex enterprise applications. It was also designed to be open and extensible, allowing developers to plug in custom code or pre-built extensions.
Instead of promoting it as 'code free,' we designed the OutSystems visual language from the start to be a layer on top of existing coding skills, and it actually promotes the graceful 'stepdown' to standard 3GL languages such as C#, JavaScript, SQL, and CSS whenever it makes sense. The goal is not to push developers away from coding; instead it just adds on what developers already know so they become extremely productive, stay in control and avoid the risk of 'hitting a brick wall.'
Forrester's Take: "The vendor's strong performance in our analysis reflects its strong commitment enterprise customers and to low-code tooling for all aspects of application development, delivery, and maintenance," Forrester said in its Wave report. "OutSystems Platform's greatest strengths are its broad features and tools for database and process applications, mobile and Web user experiences, integration, and collaboration. Customers will find few gaps that require them to code, even when working on integration and custom user experiences -- the usual trouble spots for low-code platforms. OutSystems makes it free and easy for customers to get started with its platform."
The research firm identified OutSystems' primary weakness as a reliance on others -- either partners or customers -- to provide major cloud-security certifications. Also, being a medium-sized private vendor, OutSystems might seem a risky choice to some global organizations, Forrester said.
Gartner's Take: "OutSystems offers a RAD hpaPaaS solution that focuses on accelerating the 'time to solution' of enterprise apps," Gartner said. "It is one of the better-known and more-established providers in the market today. The OutSystems platform uses an indirectly executed metadata-driven model -- that is, the metadata model is used to generate .NET C# or Java code, which ultimately drives the execution of the application. Applications are developed using an extensible, no-code visual integrated development environment (IDE; known as Service Studio) and deployed on-premises, or in a private or public cloud (AWS or Azure), using a DevOps tool (LifeTime). Applications are usable with Web and mobile client devices. OutSystems has customers in 43 countries and has more than 180 partners."
Under Cautions, Gartner said "Customers choosing to discontinue their use of OutSystems and generate standard C# or Java code for traditional development, should recognize that modifying the generated code breaks the synchronization to the source metadata model should they return to OutSystems' IDE in future." It also cited some limitations of OutSystems' Web IDE when compared to its desktop counterpart, some customers' views that the company could provide better technical support and documentation, and more widespread concerns about pricing, which was characterized as "only fair, or worse."
Mendix
 [Click on image for larger view.]
Mendix Platform Overview (source: Mendix)
[Click on image for larger view.]
Mendix Platform Overview (source: Mendix)
Mendix emphasizes the collaborative development capabilities of its namesake platform, which provides model-driven creation of data models, logic, and UIs, rapid Web-based prototyping and a WYSIWYG Page Editor. That collaboration, the company says, comes into play with social interactions, agile project management, team development and feedback management.
Like OutSystems, the company also noted its "openness," with open standards (including the underlying Cloud Foundry platform), open models and open data (OData, SQL). It also provides APIs for platform extensibility, and apps can be extended with code written in JavaScript, Java and Scala. Also, the platform's UI Framework is open source and hosted on GitHub.
The Mendix platform provides ready-make themes, navigation layouts, page templates and design elements.
The company listed the following five principles architected into its platform:
- Achieve unprecedented time to value.
- Create apps that exceed user expectations.
- Go fast without sacrificing control.
- Employ openness at every level.
- Gain new insights with Smart Apps.
The reference to Smart Apps concerns modern multi-channel applications being developed in the age of Big Data, the Internet of Things (IoT) and machine learning. Rather than just awaiting input from users, Smart Apps, the company said, are: intelligent (they provide recommendations and guidance to users); proactive (they predict upcoming events and trigger workflows that guide users); and contextual (personalized, location-aware and embedded in user processes).
Forrester's Take: "Mendix is notable as the only vendor in this set to base its product on the Cloud Foundry platform, giving it intriguing opportunities to partner with large distributors of that technology to drive enterprise adoption," Forrester said. "The Mendix platform's greatest strengths are its incorporation of Agile and continuous delivery methods and its ability to support database and process applications, mobile and Web user experiences, integration, and collaboration. It makes extensive use of declarative tooling to create and deliver applications. Mendix also offers a generous free-access program to help customers get started with the platform."
The most glaring of the platform's few functional weaknesses is, as with OutSystems, a lack of security certifications, for which it too depends on cloud-platform partners, Forrester said. The research firm also cited the company's size as a possible turn-off to some global enterprise customers, though it counts such organizations among its approximately 500 customers.
Gartner's Take: "Mendix is a well-established and fast-growing pure-play aPaaS provider," Gartner said. "Although it initially offered an on-premises RAD platform, most of its business is now in the cloud. The Mendix Modeler is a high-productivity, model-driven visual development environment generating metadata that is interpreted at run time."
Contradicting the Forrester report, Gartner noted Mendix's "worldwide presence, with strengthening name recognition" as a strength and said it had more than 600 paying customers (the Garner report was published about a year after the Forrester report).
Furthermore, Gartner said, "Mendix's no-code modeling tool supports sophisticated data-driven and process-oriented applications. It can generate mobile apps with offline support, as well as client-agnostic 'headless' service implementations. Mendix Runtime is natively event-driven (and partly based on Akka). This helps the company support IoT and high-volume transaction processing (hundreds of thousands of concurrent transactions) for some large financial applications. The recently introduced self-service control and configuration of high availability (when deployed on AWS), together with the ability to augment metadata models with Java, JavaScript or Scala, targets the more advanced enterprise deployments. There is also a Mendix App Store -- offering a venue for partners and users to share applications, widgets and services -- featuring hundreds of prebuilt components and applications."
Under Cautions, Gartner listed a lack of C# support as a language for server-side extensions and only a JavaScript SDK for the client side, which might be a deterrent to Microsoft-native adoption. Gartner also warned Mendix could be an attractive target for a corporate acquisition and cited growing challenges from large competitors such as Google, Microsoft, Oracle and so on. Also, Gartner said, "Mendix is growing fast, but is not yet profitable. Reinvesting income, instead of showing a profit, is a common strategy for aggressively growing companies, but it makes Mendix more reliant on venture capital. This dependence on investors may create pressure to show a profit, cutting short the time it has to innovate and compete."
More Coverage of Low-Code Tools
Posted by David Ramel on May 19, 20170 comments
Testing mobile apps can be a pain, especially with the wide range of OS versions in the Android ecosystem and myriad devices with different screen sizes, resolutions, capabilities and so on -- while iOS developers, of course, enjoy a far narrower scope of testing requirements.
Although device emulators are available for single-device manual testing, such as the Android Virtual Device (AVD) built into Android Studio, and the popular third-party option for Android, GenyMotion, they don't allow for automated testing on a variety of real devices.
Such testing is made easier with the cloud computing phenomenon, allowing access to large device clouds or farms featuring hundreds or even thousands of real devices, along with emulators and simulators. Mobile developers don't have to worry about the impractical proposition of rounding up their own devices for testing.
Mobile app device clouds come in all shapes and sizes, with different pricing models, target audiences, feature sets and use cases. The landscape -- or rather, cloudscape -- can be confusing, so we've summarized some of the popular options for you. Read on to see what solution fits your needs.
AWS Device Farm
This comes from Amazon Web Services Inc. (AWS), the leading cloud computing platform.
- Company's Service Description: AWS Device Farm is an app testing service that lets you test and interact with your Android, iOS, and Web apps on many devices at once, or reproduce issues on a device in real time. View video, screenshots, logs, and performance data to pinpoint and fix issues before shipping your app.
- Pricing: Three levels are offered: pay as you go, $0.17/device minute, with first 1,000 minutes free; unlimited testing, starts at $250/month; private devices (test on dedicated devices deployed exclusively for your account), starts at $200/month.
- Available Devices: 206 Android and Fire OS devices; 152 iOS devices. An interactive device list is available.
- Notes: Two primary testing methods are provided -- automated testing on a variety of frameworks and remote access to devices on which developers can load, run and interactively test Android apps in real time. It tests native and hybrid apps, including apps created with PhoneGap, Titanium, Xamarin, Unity and other frameworks. If developers don't have their own tests, a built-in fuzz test is available. Tests are run on real, non-rooted devices, a mixture of OEM and carrier-branded offerings.
 [Click on image for larger view.]
AWS Device Farm (source: Amazon Web Services)
[Click on image for larger view.]
AWS Device Farm (source: Amazon Web Services)
Firebase Test Lab for Android
Formerly called the Google Cloud Test Lab, this has been integrated into the Firebase development platform that also offers a variety of other back-end services to support mobile app development.
- Company's Service Description: Firebase Test Lab for Android provides cloud-based infrastructure for testing Android apps. With one operation, you can initiate testing of your app across a wide variety of devices and device configurations. Test results -- including logs, videos, and screenshots -- are made available in your project in the Firebase console. Even if you haven't written any test code for your app, Test Lab can exercise your app automatically, looking for crashes.
- Pricing: Firebase comes in three plans: Spark, for free, with limitations; Flame, $25 per month; and Blaze, a pay-as-you-go model.
- Available Devices: The list of available Android devices is available through a command-line tool.
- Notes: It can use developer-provided instrumentation tests or its built-in Robo test that analyzes the structure of an app's UI and then explores it by automatically simulating user activities. It's integrated with Android Studio, the Firebase console and the gcloud command line. Developers can also use it with Continuous Integration (CI) systems. It provides real production devices that are flashed with updated Android API levels or locale settings that developers specify so they can road-test apps against a real-world collection of real devices and device configurations.
 [Click on image for larger view.]
Firebase Test Lab for Android (source: Google)
[Click on image for larger view.]
Firebase Test Lab for Android (source: Google)
Xamarin Test Cloud
Acquired by Microsoft last year, Xamarin enables cross-platform app development using the C# programming language.
- Company's Service Description: Find bugs before you ship with automated tests running on the devices your customers use. You can test everything your users can do, from pinching and swiping to double-tapping and scrolling. Find performance problems on any OS automatically with step-by step memory and performance tracking. Beautiful reports make it easy to know when you're ready for launch.
- Pricing: Plans with varying levels of limitations and capabilities include: Newbie, $99/month; Small Startup, $379/month; Growing Business, $799/month; and Enterprise, contact for a quote. A 30-day trial is available.
- Available Devices: It currently lists 2,624 devices, running iOS 8 through iOS 10 and many Android versions from Honeycomb to Jelly Bean.
- Notes: Developers can write tests in C#, Ruby with Cucumber, or Java with Appium. Xamarin Studio and Visual Studio can be used for C# tests, and Xamarin Test Cloud templates are integrated into those IDEs. It can integrate with standard NUnit test runners. Code can be shared for cross-platform tests between iOS and Android. For automated tests, Xamarin engineers can provide hands-on coaching to get projects started. Functionality includes changing GPS locations, pressing physical buttons, activating device cameras and rotating the device between portrait and landscape modes.
 [Click on image for larger view.]
Xamarin Test Cloud (source: Microsoft)
[Click on image for larger view.]
Xamarin Test Cloud (source: Microsoft)
Kobiton
While some device clouds are provided only from within more full-featured app development and testing platforms, this offering from Atlanta-based startup Kobiton Inc. is all about device testing.
- Company's Service Description: Kobiton is a mobile cloud platform that enables users to perform manual or automated testing on physical iOS and Android devices.
- Pricing: Three plans are available: Indie, $10/month or $100 annually; Team, $199/month or $2,000 annually; Growing Biz, $499/month or $5,000 annually. A 15-day trial for all is available.
- Available Devices: 160 devices are available in several families, including iPhone7, Google Pixel, Galaxy S7 Edge and iPads.
- Notes: It supports Web automation or manual testing of Web, native and hybrid apps. All devices are real, no emulators. Devices can't be used to make phone calls or send SMS messages, but device cameras can be used. Application files up to 500 MB are supported. Automatically created activity logs provide detailed reports and screenshots of issues in real time so developers can release apps sooner. Developers can manage and access internal devices anytime, anywhere.
 [Click on image for larger view.]
Kobiton (source: Kobiton)
[Click on image for larger view.]
Kobiton (source: Kobiton)
Perfecto
Perfecto Mobile Ltd. provides device testing in several ways, including its Continuous Quality Lab. The company offers manual testing, test automation, mobile performance testing and real-device monitoring.
- Company's Service Description: Our Continuous Quality Lab helps you easily mobilize your brand by perfecting the digital experiences that define it. Our 14 highly-secure data centers are home to thousands of real devices that are accessed from any browser -- simply leave the device management to us. Perfecto has saved our customers over $156M each year through the elimination of manual testing.
- Pricing: Three plans include: Basic, $99/month/user or $1,188 per year/billed annually; Advanced, $299/month/user or $3,588 per year/billed annually; and Enterprise, call for quote. A two-hour free trial is available.
- Available Devices: More than 10,000 smartphones, tablets and phablets.
- Notes: All devices are real, no emulators. It offers "DevTunnels" to debug Android/iOS/Web mobile apps on real devices under realistic conditions in order to speed the process of validating new features and fixing bugs that only show up under specific environments or conditions. Developers can execute tests written in Espresso, XCTest, Selenium or other test frameworks on multiple platform versions and form factors directly from their workstations. It provides extensions for Appium and Visual Studio, a lab for Eclipse, a Jenkins plugin, an Android Studio plugin and more.
 [Click on image for larger view.]
Perfecto (source: Perfecto)
[Click on image for larger view.]
Perfecto (source: Perfecto)
Sauce Labs
At Sauce Labs, mobile testing is just one of a host of services, including an open source automated testing platform, cross-browser testing, JavaScript unit testing, professional services and more.
- Company's Service Description: Test your mobile apps across iOS and Android real devices, emulators and simulators on our public cloud or on dedicated devices in a private cloud. Run automated tests to accelerate your releases and perform manual spot checking to isolate issues quickly. Access hundreds of different devices without the hassles of procurement or maintenance.
- Pricing: Many different models are available for monthly or annual pricing plans. For the monthly plan, options include: Manual, $29/month; Individual, $199/month; Expert, $399/month; Professional, $499/month; Small Team, $699/month; Enterprise, contact company. A 14-day free trial is available.
- Available Devices: 308 devices are available, featuring Android from version 2.2.2 to 7.1.1 and iOS from 7.1.2 to 10.0.
- Notes: Both real devices and simulators/emulators are available. With last year's acquisition of TestObject, it supports manual real device testing and secure testing on private clouds. Company claims it's the "only test cloud that lets you automate your native, hybrid and mobile Web tests across emulators, simulators and real devices." Developers can run automated mobile tests across native or hybrid apps with Appium (cross-platform framework for iOS and Android apps), Espresso (Google's framework for testing Android apps) or Robotium (providing a record and playback test case creator for Android apps). All are open source frameworks.
 [Click on image for larger view.]
Sauce Labs (source: Sauce Labs)
[Click on image for larger view.]
Sauce Labs (source: Sauce Labs)
Experitest
Experitest Ltd. offers online and onsite versions of its SeeTestCloud, along with automated and manual mobile functional testing, and mobile performance testing products.
- Company's Service Description: In today's mobile economy, you need to release new applications often. Low quality or bad experience are highly penalized by users. Making applications that work well in the wild from the first download requires development and testing with speed and quality in mind. Experitest mobile cloud testing tools allow you to introduce new devices and operating systems faster, automate more tests, and improves cross team collaboration. All, so you can release better apps, faster.
- Pricing: No plan comparisons are available as with the other offerings. Get more information here. 30-day free trials are available.
- Available Devices: The company says it provides access to hundreds of remote mobile devices hosted at Experitest datacenters. The online test cloud page lists 56 devices that are available, including a Fire HD 8 device from Amazon, iPhones, iPads, many Android phones, Blackberry devices and more.
- Notes: Plugins area available for Selenium Webdriver, Visual Studio, RFT, TestComplete, Java, Perl, Python, Ruby HP LoadRunner. It can generate detailed and shareable test reports including videos and images. It lets developers collaborate with screen view sharing to allow simple bug detection. Mass parallel tests can integrate with existing ALM environments. Non-functional testers can test their application performance under real network conditions and monitor device vitals. Supported OSes include: Android 2.1 – Android N (7) (including); iOS7 – iOS10.2 (Including); and Windows Phone 8.
 [Click on image for larger view.]
Experitest SeeTestCloud (source: Experitest)
[Click on image for larger view.]
Experitest SeeTestCloud (source: Experitest)
Posted by David Ramel on May 5, 20170 comments