React Native Gets a Button!
Believe it or not, React Native -- the popular JavaScript-based approach championed by Facebook for building iOS and Android apps -- didn't have a simple, core button component until last week's version 0.37 rollout.
In a blog post announcing a new public roadmap for the open source React Native project (unveiled in February of last year), Facebook developer advocate Héctor Ramos hinted at the incongruity of that situation.
"Today we're introducing a basic <Button /> component that looks great on every platform," Ramos said. "This addresses one of the most common pieces of feedback we get: React Native is one of the only mobile development toolkits without a button ready to use out of the box."
Well, yeah, duh!
This reporter has been occasionally fooling around with React Native, and in my exploratory coding efforts I used the react-native-button code provided by James Ide on GitHub (many other third-party buttons are available, too).
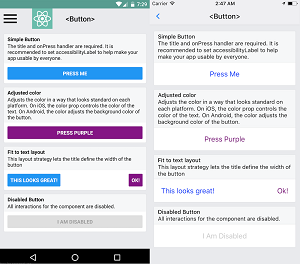
 [Click on image for larger view.]
New React Native Button Examples (source: Facebook)
[Click on image for larger view.]
New React Native Button Examples (source: Facebook)
That required a npm install react-native-button command-line installation and a var Button = require('react-native-button'); statement (that's what I did many months ago, but it looks like import Button from 'react-native-button'; is the correct approach) to enable its usage, resulting in code like this:
<Button [style info] onPress={ () => this._pressRow(this.state.text) }>
Press To See Top Answerers for: {this.state.text}
</Button>
Or, with the TouchableHighlight approach, I wrote code like this:
<TouchableHighlight underlayColor="green" style={ styles.button }
onPress={ () => this.props.navigator.pop() }>
<Text style={ styles.buttonText }>Go Back</Text>
</TouchableHighlight>
(I obviously don't know what I'm doing, so please ignore whatever horrific mistakes are in this old code -- all I know is that it worked.)
Ide's own example on GitHub looks like this:
<Button
style={{fontSize: 20, color: 'green'}}
styleDisabled={{color: 'red'}}
onPress={() => this._handlePress()}>
Press Me!
</Button>Now, with a new core button component, you can skip the separate installation command and require mechanism and simply import Button along with other core components (Image, ListView and so on) in order to use code like this:
<Button
onPress={onPressMe}
title="Press Me"
accessibilityLabel="Learn more about this Simple Button"
/>"Experienced React Native developers know how to make a button: use TouchableOpacity for the default look on iOS, TouchableNativeFeedback for the ripple effect on Android, then apply a few styles," Ramos said. "Custom buttons aren't particularly hard to build or install, but we aim to make React Native radically easy to learn. With the addition of a basic button into core, newcomers will be able to develop something awesome in their first day, rather than spending that time formatting a Button and learning about Touchable nuances.
"Button is meant to work great and look native on every platform, so it won't support all the bells and whistles that custom buttons do. It is a great starting point, but is not meant to replace all your existing buttons. To learn more, check out the new Button documentation, complete with a runnable example!"
Anyway, the bigger news is the new
roadmap to let mobile developers easier keep track of the rapidly evolving React Native project.
Ramos said it provides updates in three areas:
- Core Libraries. Adding more functionality to the most useful components and APIs.
- Stability. Improve the underlying infrastructure to reduce bugs and improve code quality.
- Developer Experience. Help React Native developers move faster.
Ramos also said React Native developers can speed up the react-native init process with new support of the Yarn package manager for JavaScript.
But never mind all that stuff -- I'm just excited you now get to enjoy easily using a core button component, just like in other mobile toolkits!
What do you find still lacking in React Native? Share here or drop me a line.
Posted by David Ramel on November 17, 2016