News
New Xcode 11 Beta 2 Helps Coders Try Out SwiftUI
- By David Ramel
- June 20, 2019
By many accounts, Apple's new SwiftUI development framework was the hit of the company's big developer conference earlier this month, and the new Xcode 11 Beta 2 can help coders put it through its paces with new functionality.
SwiftUI immediately generated huge interest in the Apple-centric development camp with its new way to build UIs across all Apple platforms using just one set of tools and APIs.
Besides providing truly native controls and other UI constructs across all platforms, it uses a declarative syntax, the Model-View-ViewModel (MVVM) design pattern (as opposed to the Model-View-Controller (MVC) primarily used for Apple apps) and works seamlessly with Xcode 11's new drag-and-drop design tools.
Along with providing controls, views and layout structures for declaring an app's UI, SwiftUI eases the creation of event handlers for taps, gestures and other input mechanisms, along with tools to manage internal data flows from app models to the views and controls.
SwiftUI also provides a new take on IDE previews, generating dynamic, interactive previews of custom views on the fly.
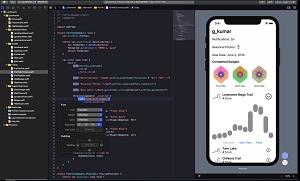
"As you work in the design canvas, everything you edit is completely in sync with the code in the adjoining editor," Apple says. "Code is instantly visible as a preview as you type, and any change you make to that preview immediately appears in your code. Xcode recompiles your changes instantly and inserts them into a running version of your app, visible, and editable at all times."
 [Click on image for larger view.]
SwiftUI Design Preview (source: Apple)
[Click on image for larger view.]
SwiftUI Design Preview (source: Apple)
Along with the drag-and-drop functionality, Xcode 11's design tools feature:
- Dynamic replacement: "The Swift compiler and runtime are fully embedded throughout Xcode, so your app is constantly being built and run. The design canvas you see isn't just an approximation of your user interface -- it's your live app."
- Previews: "You can now create one or many previews of any SwiftUI views to get sample data, and configure almost anything your users might see, such as large fonts, localizations, or Dark Mode. Previews can also display your UI in any device and any orientation."
The switch from MVC to MVVM was outlined in a post from tech careers site Dice, published on the same day Xcode 11 Beta 2 was released (June 17).
"Colloquially, it seems the Apple app developer community is finding SwiftUI and the MVVM model it uses simpler, and more fun," Dice said. "It's a new paradigm many are not used to, but it's livened the mindshare around iOS, macOS, tvOS, watchOS, and iPadOS app development. Across the board, MVVM was exactly what Apple -- and its developers -- needed."
Note that developers wanting to try out the Xcode 11 Beta 2 with SwiftUI must be running on macOS Catalina 10.15 beta.
Xcode 11 Beta 2 also includes new features and resolved issues affecting IDE components such as:
- Apple Clang compiler
- Build system
- Command-line tools
- Core Data
- Debugging
- Interface Builder
- Signing and distribution
- Localization
- Simulator
- Source control
- Source editor
- Swift tutorials
- Testing
All of the above and many more are detailed in the release notes
This week Apple also released: macOS Catalina 10.15 beta 2; iOS 13 beta 2; iPadOS 13 beta 2; watchOS 6 beta 2 and tvOS 13 beta 2.
About the Author
David Ramel is an editor and writer at Converge 360.