News
Android Jetpack Gets New Libraries, Debuts Kotlin-Based Reactive Programming Model
- By David Ramel
- May 13, 2019
Among new products and features announced at Google's recent I/O conference was an enhanced Jetpack, a collection of software components designed to help Android developers deal with common and difficult problems when creating mobile apps.
When Jetpack debuted last September, the company said: "Android Jetpack helps to accelerate Android development with components, tools, and guidance that eliminate repetitive tasks and enable you to more quickly and easily build high-quality, testable apps."
Since then, Google said, Jetpack has taken off, now appearing in 80 percent of the top 1,000 apps in the company's Play store. Along the way, the Android team has gathered developer feedback to help guide new features.
That feedback prompted last week's announcement of an early preview of Jetpack Compose, described as an unbundled toolkit to help Android coders simplify UI development via a combination of a reactive programming model with the conciseness and ease-of-use of the Kotlin programming language, recently anointed with go-first status.
"We heard strong feedback from developers that they like the modern, reactive APIs that Flutter, React Native, Litho, and Vue.js represent," the Android team said. "We also heard that developers love Kotlin, with over 53 percent of professional Android developers using it and with 20 percent higher language satisfaction ratings than the Java programming language. Kotlin has become the fastest-growing language in terms of number of contributors on GitHub.
"So, we decided to invest in the reactive approach to declarative programming and create an easier way to build UIs with Kotlin."
The two major components of Compose are:
- Compose UI library, which contains the core UI toolkit with layout, input, text, animations, styles, widgets, and graphics.
- Compose compiler, a custom Kotlin compiler plugin that takes composable functions, and automatically updates the UI hierarchy.
Core principles guiding the Compose project include:
- Build with the benefits that Kotlin brings -- concise, safe, and fully interoperable with the Java programming language. Designed to drastically reduce the amount of boilerplate code developers have to write, letting them focus on app code, and help avoid entire classes of errors.
- Fully declarative for defining UI components, including drawing and creating custom layouts. Developers can simply describe a UI as a set of composable functions, and the framework handles UI optimizations and updates to the view hierarchy under the hood.
- Provide reusable building blocks that let coders build custom widgets easier, and without starting from scratch.
- Compatible with existing views so developers can mix and match and adopt at their own pace with direct access to all of the Android and Jetpack APIs.
- Material Design out of the box and animations from the start, so it's easy to create beautiful apps that are full of motion.
- Accelerate development with tools like live preview and apply changes.
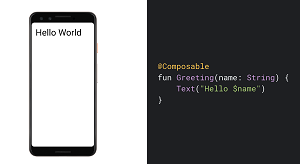
 [Click on image for larger view.]
Using Compose to Print a String to the Screen (source: Google)
[Click on image for larger view.]
Using Compose to Print a String to the Screen (source: Google)
Developer feedback also resulted in a bevy of new Jetpack libraries ready for use -- mostly in alpha and beta stages of development -- including:
- CameraX, providing camera-driven experiences in applications while freeing developers from having to handle underlying device behavior.
- Lifecycle & LiveData KTX, using Kotlin coroutines to enable LiveData to support common one-shot asynchronous operations.
- Benchmark, giving Android developers a quick way to benchmark their app code, whether Kotlin, Java or native.
- Security, implementing security best practices.
- ViewModel with SavedState, which builds on ViewModel, which provides an easy way to save UI data in the event of a configuration change, but which didn't save app state after a process death.
- ViewPager2, the next generation of ViewPager, commonly used with Fragment to provide a convenient way to supply and manage the lifecycle of each page.
- ConstraintLayout 2.0, providing new optimizations along with support for customizing layouts, including MotionLayout, helping to manage motion and widget animations.
- Biometrics, providing a simple system prompt so users can consistently and safely enter credentials to log in biometrically.
- Jetpack Enterprise library, enabling enterprise apps to send feedback back to Enterprise Mobility Management providers via keyed app states, while leveraging backwards compatibility with managed configurations.
- Android for Cars libraries, helping developers create driver-optimized app versions automatically installed in a vehicle's infotainment system if they're running Android Automotive OS.
While last week's post said the above alpha and beta features can be used in development now -- along with Jetpack WorkManager (background processing) and Jetpack Navigation, which have graduated to stable status -- it advises against using Jetpack Compose in production projects because it's an early preview.
About the Author
David Ramel is an editor and writer at Converge 360.