News
Open Source Ionic Framework Woos PhoneGap Developers for Mobile Apps
- By David Ramel
- April 9, 2019
Ionic, a six-year-old project seeking to make a bigger name for itself in the world of mobile app development, recently shipped an update to its major v4.0 release and soon after appealed to PhoneGap developers to get on board.
Ionic uses standard Web tech to help developers create native and progressive Web apps with its Ionic Framework, relying heavily upon Web Components, a set of Web platform APIs that help coders create new custom, reusable, encapsulated HTML tags for Web pages and apps.
Last week it shipped Ionic 4.2, called Helium, a follow up to January's 4.0 release that saw the Ionic Framework embrace Web Components over the previously used Angular framework. The v4.2 update introduces some new features and fixes some notable bugs.
And just yesterday, Ionic's Matt Netkow wooed PhoneGap developers in a post titled "PhoneGap Devs: It's Time to Embrace a UI Framework."
Describing himself as a longtime PhoneGap developer, Netkow said those ilk should be using Ionic or something similar to flesh out their development approach for mobile apps.
"When it comes to PhoneGap, the big thing that's missing from the puzzle is the rest of the SDK and UI infrastructure that you need to build a high-performing, native-like app," he said. "Things like gestures, animations, modals, and button components. The technology also doesn't offer built-in navigation or scrolling features -- you'll have to build all that yourself or use a UI toolkit."
One good choice for that, he said, is the Ionic Framework, described as "the free, open source mobile UI toolkit for developing high-quality cross-platform apps for native iOS, Android, and the Web -- all from a single codebase."
Netkow added to that description: "With over 100 UI components, plus navigation, platform-specific styling, and lots of other goodies that we'll talk about here, it allows you to focus on your app's core features instead of wrestling with a variety of concerns encountered when building for mobile devices."
He goes on to detail advantages such as platform continuity, responsive design and the ability to deal with a constantly changing mobile landscape.
But Netkow isn't the only one singing the praises of Ionic lately, as mobile app development company Endive just today (April 9) posted an article titled "Amazing Features of Ionic 4 Framework – Makes It the Best Option For Mobile App Development."
"Ionic 4 frameworks enable pre-defined styling for its various components," the Endive post said. "So the elements that you are using it will look like native elements. It means that they will look native across several platforms, so in Android, it will get the Material design touch and on iOS the current iOS look."
Native look and feel are important considerations in mobile development, and those considerations have led to comparisons with Ionic and other popular alternatives, especially React Native.
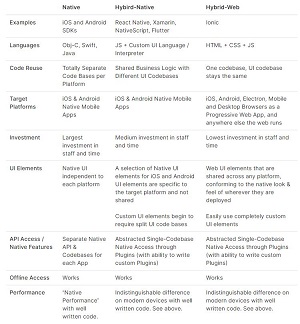
Ionic in February published its own "Ionic vs. React Native: A Comparison Guide." It includes this cheat sheet to compare cross-platform frameworks:
 [Click on image for larger view.]
Cross-Platform Framework Cheat Sheet (source: Ionic)
[Click on image for larger view.]
Cross-Platform Framework Cheat Sheet (source: Ionic)
And the issue was further revisited in posts such as "React Native vs. Ionic Explained: A Step-by-Step Evaluation" by Codeburst.io and "Ionic vs. React Native, Building a Mobile App" by Railsware.
While Railsware came down on the side of React Native, Codeburst.io said the two tools serve different purposes, stating: "If you are low on budget and want excellent performance, you can opt for Ionic. React Native is ideal for native-feeling apps which may cost you higher than the Ionic."
Ionic development is carried out in the open on GitHub.
Many other comparisons between Ionic and React Native -- and other alternatives -- abound on the Web, and judging from recent developments outlined above, are sure to continue.
Editor's note: This article was edited from the original to correct the spelling of Matt Netkow's last name. We regret the error.
About the Author
David Ramel is an editor and writer at Converge 360.