News
NativeScript, Angular Team Up for Single-Project, Native Mobile/Web Apps
- By David Ramel
- August 24, 2018
Several options exist for sharing code to create native iOS and Android apps in one project these days, but adding Web apps to the mix has been a more elusive goal.
Now, the NativeScript and Angular dev teams have announced a new solution designed to help achieve that goal.
While previous efforts to combine NativeScript and the Angular framework for Web and native apps go back to at least 2016, the teams this week announced an approach with a new ingredient: the open source NativeScript Schematics project that contains schematics for generating components in NativeScript/Angular apps using the Angular CLI.
It furthers the "dream of code sharing" that would let developers share business logic code between Web, iOS and Android apps while still allowing the necessary platform-specific code to be injected where appropriate in the same development project.
The approach was detailed in a Wednesday (Aug. 22) blog post on an Angular site, written by Sebastian Witalec, a senior developer advocate at Progress Software who works on NativeScript (an open source JavaScript-based language created by Telerik, which was subsequently acquired by Progress).
In the post, titled "Apps That Work Natively on the Web and Mobile," Witalec described a scenario using the Angular CLI with NativeScript Schematics to share code for functionality such as navigation and services while separating code for the UI and platform-specific modules.
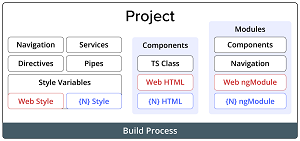
 [Click on image for larger view.]
The High-Level View (source: NativeScript/Angular)
[Click on image for larger view.]
The High-Level View (source: NativeScript/Angular)
He has been writing about the problems involved in that scenario for at least a year, having written in July 2017: "The thing is that at the moment the Angular CLI can be used to generate Web projects only and for NativeScript you need to use the NativeScript CLI. This is a problem because the CLIs don't provide us with a mechanism that would let us use a single project capable of switching between Web and mobile."
As in a 2016 article written by Telerik's Jen Looper, Witalec's 2017 approach used "seeding" to accomplish that task.
Now, as a NativeScript article explains, the new Angular CLI/NativeScript Schematics approach can result in sharing 70 percent or more code between Web and mobile projects while also providing the ability to keep all three in sync, making it easier to:
- Release new features at the same time
- Fix bugs in one place to resolve the issues across all platforms
- Maintain the code and avoid the code to that grow too far apart between different branches
"Use your Web development skills to build not only mobile apps, but also Web apps," the article says. "This makes it easier to build a more balanced dev team, where people that work on the mobile code, could easily switch to help with the Web code."
More information is available in an introductory article that details a shopping basket code-sharing project, the GitHub-hosted PetBrosLite project that details shared navigation, lazy loading, shared components and separated component UI and more, code-sharing documentation and a code-sharing video.
About the Author
David Ramel is an editor and writer at Converge 360.