News
Open Source Dart 2 Revamp Focuses on Mobile, Web Development
- By David Ramel
- August 7, 2018
After a nearly eight-month pre-release preview, the open source Dart 2 programming language has emerged as a stable release that includes many breaking changes in a revamp that focuses on mobile and Web client-side development.
Along with that Web focus, creator Google has shipped a complete rewrite of the Dart Web platform.
Meanwhile, developers in programming forum sites are talking up the language's mobile dev focus, as it offers an alternative to mobile mainstays Java, Kotlin, Objective-C and Swift.
"Dart is an object-oriented, class defined, single inheritance language using a C-style syntax that transcompiles optionally into JavaScript," Wikipedia says. "It supports interfaces, mixins, abstract classes, reified generics, static typing and a sound type system."
However, that description may be becoming outdated, as it refers to Dart as a "general purpose" programming language that is also used to build server applications.
Now, the official Dart site right off the bat indicates it's "a client-optimized language." The site further states "Dart started out being optimized for Web aps, and is evolving to provide great support for mobile apps," though it also notes, "Dart also runs on the command line and server-side."
For mobile development, the language is closely tied with the Flutter framework, another open source Google creation for developing mobile applications for both Android -- again, from Google -- and even Apple's iOS.
While the Dart 2 pre-release preview was announced in February, the Flutter SDK release preview for native Android and iOS apps was just shipped in June.
Flutter is unique in that it uses its own rendering engine to create widgets, instead of using native widgets. This lends the SDK to creating "brand" apps that don't mimic the look-and-feel of native apps, but rather convey brand identities through the use of app designs featuring custom fonts, colors, shapes, motion and so on. Flutter doesn't rely upon WebViews for presentation and is optimized for 2D native apps.
There was much skepticism expressed for Dart's (and Flutter's) chances for success on the Hacker News site, but also much positive commentary, including for mobile, where it was characterized as alternative competition for React Native (mobile apps in JavaScript) and Xamarin (mobile apps in C#).
"If you want to try building a mobile app then definitely go for Flutter+Dart, even if you don't need to support both Android and iOS I think it's just much more easy to start with than alternatives (RN/Swift/Android Java)," read one comment.
In listing the pros and cons for Dart in response to a question about experience with Dart for mobile apps in contrast to React Native, one developer with just such experience chimed in, listing pros as:
- Flutter is faster. You really notice that for example the animations in flutter are much smoother than in RN.
- Flutter has really fast development cycle with hot reload (< 1s).="">
- Writing UI only once for both iOS and Android.
- Better documentation.
- Better tooling support in editors (VSCode and IntelliJ).
and cons as:
- The Flutter ecosystem is quite small, there are many lacking plugins.
- The Dart ecosystem is way smaller than JS.
- RN uses the native widgets, in Flutter they are mimicked and sometimes wrongly, for example the iOS datepicker.
Another reader added to that assessment:
- Developing plugins (to use native code functionality) is fairly easy. I recently created a PDF viewer plugin for Android without any prior knowledge of Java, in 2 days.
- Dart has smaller ecosystem but Dart is a real language with a batteries included std library. I don't think I need to state the superiority of dart as a language.
- Flutter's non-native components make it easier for you to customize them.
- Flutter doesn't have an obvious way to use native views in apps. You can launch native views but compositing native and flutter views is a bit weird right now.
- The ease of use in the development cycle is phenomenal. Nothing like I've ever seen in UI dev.
As mentioned, several developers on the social coding site expressed doubt about Dart's long-term prospects ("I'm afraid it will end up like Xamarin, a niche tech that will eventually die out because very little people accept the ecosystem that is forced on them by using the framework," said one comment).
Similar comments could be found on Reddit ("Right now, it seems that Dart as a language has trouble competing on its merits, and worse, anyone adopting it now is probably in for a bumpy ride with respect to future revisions," read one).
However, Kevin Moore, a Google product manager working on Dart, begged to differ in a Medium post.
"Over the last year, Dart has seen dramatic growth," Moore said. "Our own analytics suggest a ten-fold growth in external usage. In the last quarter, Dart was one of the fastest growing languages on GitHub, as measured by pull requests."
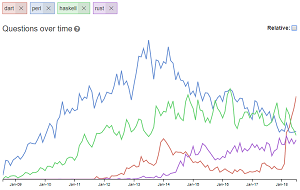
He also offered up this chart of Stack Overflow questions as evidence:
 [Click on image for larger view.]
Stack Overflow Programming Language Questions over Time (source: Stack Overflow, via Medium post by Google)
[Click on image for larger view.]
Stack Overflow Programming Language Questions over Time (source: Stack Overflow, via Medium post by Google)
Moore went on to explain Dart 2's focus on three main areas: strengthening and tightening the language, developing our support for Web and mobile frameworks, and bringing some of the tooling and components that support Google's usage of Dart to the outside world.
Meanwhile, information on the differences in Dart 2 with respect to the language, libraries, build system and Web development tools is detailed on its site.
Under "languages and libraries," the site lists:
- Dart's type system is now sound.
- Instance creation keywords are now generally optional, as described in Using constructors:
- new is always optional.
const is optional inside of a constant context.
- Dart no longer has checked mode.
- The Dart language and core libraries have changed, partly as a result of the type system changes.
Under "tools," these items were listed:
- Pub no longer supports transformers. Instead, use the new build system.
- Tools related to Web development have changed.
- The new build system replaces pub build and pub serve.
- Dartium is no longer supported. Instead, use dartdevc and Chrome.
Developers interested in learning more were urged to consult the following resources:
About the Author
David Ramel is an editor and writer at Converge 360.