News
LinkedIn Wrestles with CSS Performance Drag, Open Sources Homegrown Solutions
- By David Ramel
- April 25, 2018
Common Web developer wisdom says tweaking the performance of Cascading Style Sheets (CSS) selectors isn't worth the hassle, but at tremendous scale encountered by popular sites such as LinkedIn, that wisdom can be called into question.
The engineers backing the business-oriented social site found that even minute performance hits compounded at scale to seriously hinder page-loading performance, so much so that they developed their own homegrown tools to address the issue. Now LinkedIn has open sourced those tools -- high-performance, maintainable stylesheets and a CSS optimizer -- for everyone to use.
CSS selectors are patterns used to select Web site elements to be styled in various ways, including some 500 properties for color, fonts and so on. While basically universally required in Web development, their use can be tricky, with different developers using various techniques to wrestle with maintainability and isolation of styles to specific components while adhering to the Don't Repeat Yourself (DRY) principle.
"Understanding the myriad style properties is a challenge for any front-end developer, but if you want to start an argument, bring up the question of how CSS selectors (the queries that assign style declarations to HTML elements) should be structured," LinkedIn engineer Chris Eppstein said in a blog post yesterday.
Eppstein took note of that aforementioned developer wisdom that a lot of tweaking for small CSS performance gains isn't justified by the amount of work put in, as espoused by Jens Oliver Meiert in the November 2017 post Performance of CSS Selectors Is Still Irrelevant.
However, upon discovering the compounded drag incurred at high scale pushed selector matching times during initial page loads to more than 600ms, "a small army of front-end engineers" tackled the problem with homegrown tools that resulted in the open sourcing of:
- CSS Blocks: "an ergonomic, component-oriented CSS authoring system that produces high-performance stylesheets. CSS Blocks breathes new power and ease-of-use into the CSS ecosystem by analyzing and rewriting not just your stylesheets, but your templates too!"
- OptiCSS: "a general-purpose CSS optimization library. It takes in stylesheets and static analysis information that efficiently describes the application's markup and its dynamic states. OptiCSS performs a number of powerful rewrites on your CSS, and outputs a brand new stylesheet with entirely different, drastically minified CSS classes, along with instructions for an automated rewriter to modify your application templates at build time to use these new classes so everything looks and functions exactly as it did before."
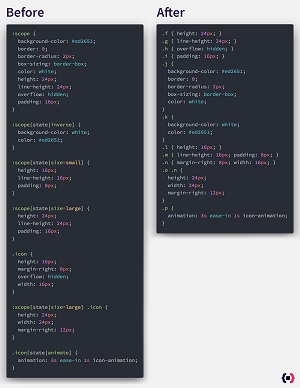
 [Click on image for larger view.]
CSS Code Changed by CSS Blocks (source: LinkedIn)
[Click on image for larger view.]
CSS Code Changed by CSS Blocks (source: LinkedIn)
Eppstein said the resulting APIs may be unstable and backwards-incompatible, but have been hosted on GitHub as "an alpha release for developers to preview, kick the tires, and decide if these projects are as exciting for you as they are for us," even though most sites probably won't incur -- or worry about -- the same scale penalties experienced by LinkedIn.
The OptiCSS project indicates that tool won't be used directly by most developers, but rather used in conjunction with a compatible style framework, a class of tools which at the moment consists only of CSS Blocks.
The latter's GitHub site can be used with JSX/React and Glimmer templating languages, integrated with build systems including Webpack, Broccoli and Ember-CLI (Glimmer only).
Both projects are under active development, with much work to be done, hopefully with the help of collaborative community volunteers.
"We urge you to wait for our 1.0 release before using CSS Blocks in production," Eppstein said. "We think that, with your help and feedback, we can ship the 1.0 release later this year. If you're not currently in a position to help fix the bugs that are blocking you or to be involved by building other important infrastructure, integrations, or tools, we'd ask that you wait to adopt CSS Blocks until our 1.0 release. At that point, we'll be in a position to offer you the level of debugging tools and support that you (and our engineers here at LinkedIn) need."
About the Author
David Ramel is an editor and writer at Converge 360.