News
Flutter Beta Arrives with New Way to Create Native Mobile Apps
- By David Ramel
- February 28, 2018
Flutter, the open source mobile UI framework backed by Google, has emerged into beta with a new way to create native iOS and Android apps with one codebase.
The framework differs from existing offerings in many ways, such as its use of the Dart programming language -- yet another pre-release, open source initiative championed by Google -- that was recently revamped and optimized for mobile development in the new Dart 2 edition. It also uses a thin layer of C/C++ code.
Furthermore, unlike other cross-platform alternatives, Flutter doesn't run in a device's WebView or use some kind of bridging mechanism to leverage native iOS or Android widgets such as buttons, listviews and so on.
Rather, Flutter ships with its own widgets that are rendered with its own built-in engine. Optimized for 2D mobile apps, Flutter comes with the Skia rendering engine, which is written in C++. However, by incorporating its own baked-in engine, Flutter creates mobile apps that are bigger than native equivalents. Google detailed experiments with a very simple, barebones example app that resulted in a compressed APK (the package for Android) amounting to 6.7MB, of which 3.3MB was needed for compressed engine code.
For Android apps, Android NDK -- which lets developers implement parts of apps in native code -- compiles Skia's C/C++ code, while Dart code is converted into native Android/Java code with Ahead-of-Time (AOT) compilation.
For iOS development, LLVM takes care of the C/C++ compilation, and then AOT is used for the Dart code, similar to the Android approach.
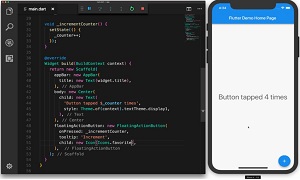
 [Click on image for larger, animated GIF.]
Flutter in Animated Action, Showing Hot Reload (source: Google)
[Click on image for larger, animated GIF.]
Flutter in Animated Action, Showing Hot Reload (source: Google)
Google said its approach provides benefits such as:
- High-velocity development with features like stateful Hot Reload, a new reactive framework, rich widget set, and integrated tooling.
- Expressive and flexible designs with composible widget sets, rich animation libraries, and a layered, extensible architecture.
- High-quality experiences across devices and platforms with a portable, GPU-accelerated renderer and high-performance, native ARM code runtime, and platform interop.
Since Flutter was introduced in 2015 as a bare-bones concept, Google said it has undergone a number of changes, aided by open source volunteers.
"Since our alpha release last year, we delivered, with help from our community, features such as screen reader support and other accessibility features, right-to-left text, localization and internationalization, iPhone X and iOS 11 support, inline video, additional image format support, running Flutter code in the background, and much more," Google said in a post yesterday.
"Our tools also improved significantly, with support for Android Studio, Visual Studio Code, new refactorings to help you manage your widget code, platform interop to expose the power of mobile platforms to Flutter code, improved stateful hot reloads, and a new widget inspector to help you browse the widget tree."
In addition to Android Studio and VS Code, Google also is building plugins for the IntelliJ IDEA.
Google said Flutter has already been put to use internally -- it's used for the company's vital AdWords advertising technology -- and externally, though its FAQ says the project is stabilizing and still lacks many features suitable for broad deployment, including accessibility.
Going forward, Google said it's focused on: stabilization and scenario completion; following a community-driven roadmap that emphasizes making Flutter easier to embed into an existing app; providing an inline WebView; improved routing and navigation APIs; more Firebase support for back-end functionality; inline maps; a smaller core engine; and more.
Google expects to ship new betas about every four weeks and encourages developers to try out Flutter and provide feedback via the issue tracker.
About the Author
David Ramel is an editor and writer at Converge 360.