News
Xamarin Live Player Eases iOS Development from Windows (But You'll Still Need a Mac)
- By David Ramel
- May 17, 2017
Microsoft this week clarified how iOS development will work with the new Xamarin-based tooling announced at the recent Build developers conference: It's easier, but a Mac will still be needed at some point.
When the company last week unveiled new Visual Studio tooling based on its acquired Xamarin technology, there was some confusion in the developer community and media, with some apparently believing the new tool chain obviated the need for a Mac machine at all.
That's not the case, Microsoft's Joseph Hill announced in a blog post Monday that's titled "Xamarin Live Player FAQ."
While the new Xamarin Live Player does indeed ease and speed up iOS (and Android) development from within Visual Studio on Windows, Hill basically used the phrase "you'll need to install and configure a complete Xamarin development environment" three times in his post. And that complete Xamarin development environment requires hooking up to a Mac for full functionality.
Here's the gist of Hill's post:
Q: Does the Xamarin Live Player remove the Mac requirement for iOS development with Xamarin?
No. To completely develop your app for iOS, you'll need to install and configure a complete Xamarin development environment, which requires a Mac for iOS tools, including storyboard designers, app extension development, app packaging/signing, and more. With Visual Studio 2017 on Windows, we make it easy to develop for iOS using a Mac on your network to stay in a familiar IDE on Windows.
At last week's Build conference, Microsoft announced alpha releases of Visual Studio Tools for Xamarin and Visual Studio for Mac that provide preview support for Xamarin Live Player apps, as does Visual Studio 2017 Preview. Available for iOS and Android, "These apps allow you to write, execute, and debug code continuously on an iOS or Android device straight from the IDE," Xamarin chief Miguel de Icaza said in a blog post.
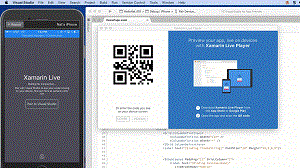
 [Click on image for larger view of animated GIF.]
Xamarin Live Player (source: Microsoft)
[Click on image for larger view of animated GIF.]
Xamarin Live Player (source: Microsoft)
The apps, after an extensive setup process, let developers use an iOS device connected to the same network as the dev machine to scan a QR code displayed in Visual Studio. That will establish a connection between the device and computer, allowing coders to proceed with the development cycle while enjoying an immediate feedback loop without the need to download, install and configure large SDKs, as was the normal process.
"Once your app outgrows the functionality of the live player, we make it easy for you to install and configure the native SDKs to have a complete development environment to provision, enlist and publish your applications to users," de Icaza said.
Hill explained some of the limitations of the live player. "The Xamarin Live Player has limited support for rendering iOS storyboards; however, storyboard editing requires a Mac," he said. "You cannot change setting found in the Info.plist, modify rotation restrictions, or work on platform features that require provisioned devices or features that require entitlements. The player also has limited support for reflection that affects some popular NuGets, like SQLite and Json.NET, though many other NuGets are compatible."
Microsoft has also provided a complete list of the limitations.
Hill's post also hosts a nearly 19-minute video titled "Getting Started with the Xamarin Live Player," demonstrated by Microsoft's Michael Montemagno. He noted that using the new tool requires the installation of Visual Studio 2017 Preview edition, though that can be run right alongside the stable version.
About the Author
David Ramel is an editor and writer at Converge 360.