News
Google To Certify Mobile Site Expertise
- By David Ramel
- April 4, 2017
Google, which has long been prodding Web site developers to step up their game for better performance on mobile devices, is furthering that effort with a new Mobile Sites certification program.
Earning such certification requires developers to score at least 80 percent on an online 65-question exam that must be completed in 90 minutes. The exam is designed demonstrate proficiency in mobile site design, mobile UX best practices, mobile site speed optimization and advanced Web technologies.
The goal of the project, Google said, is to benefit both individual developers and organizations by improving general standards for mobile design and speed while also making it easier to identify the best talent.
"We know that a lot of Web developers are doing great work on mobile sites -- this certification is a way of promoting them to a wider audience," Google exec Chris Hohorst said in a blog post yesterday announcing the new certification. "Being certified means being recognized by Google as an expert in mobile site optimization, which will make you more accessible and attractive to potential clients looking for a good match for those services."
To help mobile site coders pass the exam, Google has published an accompanying study guide, divided into four modules:
- Mobile sites and why they matter
- Improving mobile site speed
- Creating an effective mobile UX
- Advanced Web technologies
The "why they matter" question is at least partially answered by many statistics and reports, cited by Google and others.
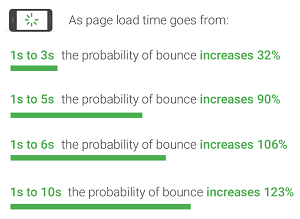
 [Click on image for larger view.]
Slow Sites Lose Users (source: Google/SOASTA Research, 2017)
[Click on image for larger view.]
Slow Sites Lose Users (source: Google/SOASTA Research, 2017)
"Mobile now accounts for over half of all Web traffic, making performance on small screens more important than ever," Hohorst said. "Despite this increase, a recent study by Google found that the average time it takes to load a mobile landing page is 22 seconds. When you consider that 53 percent of mobile site visitors will leave a site if it takes more than three seconds to load, it's clear why conversion rates are consistently lower on mobile than desktop.
"Web site visitors now expect their mobile experience to be as flawless as desktop, and the majority of online businesses are failing to deliver."
Along with site speed optimization and effective UX, advanced Web technologies figure prominently in the effort to improve mobile Web sites, especially Accelerated Mobile Pages (AMP) and progressive Web apps (PWA). Both originated at Google, and both are covered in the exam study guide.
Here's what Google said about AMP when it was announced last September:
Accelerated Mobile Pages are just like any other HTML page, but with a limited set of allowed technical functionality that is defined and governed by the open source AMP spec. Just like all Web pages, Accelerated Mobile Pages will load in any modern browser or app webview.
AMP files take advantage of various technical and architectural approaches that prioritize speed to provide a faster experience for users. AMP developers can use a rich and growing library of Web components that offer the ability to embed rich media objects like video and social posts, display advertising or collect analytics. The goal is not to homogenize how content looks and feels, but instead to build a more common technical core between pages that speeds up load times.
PWAs, meanwhile, leverage cutting-edge technology to make them as reliable -- even with no connectivity -- fast and engaging as native apps. "Progressive Web apps are installable and live on the user's home screen, without the need for an app store," the Google developer site says. "They offer an immersive full screen experience with help from a Web app manifest file and can even re-engage users with Web push notifications."
In its PWA guidance, Google provided a checklist for developers:
- Progressive -- Works for every user, regardless of browser choice because it's built with progressive enhancement as a core tenet.
- Responsive -- Fits any form factor: desktop, mobile, tablet or whatever is next.
- Connectivity independent -- Enhanced with service workers to work offline or on low-quality networks.
- App-like -- Feels like an app to the user with app-style interactions and navigation because it's built on the app shell model.
- Fresh -- Always up-to-date thanks to the service worker update process.
- Safe -- Served via HTTPS to prevent snooping and to ensure content hasn't been tampered with.
- Discoverable -- Is identifiable as an "application" thanks to W3C manifest and service worker registration scope, allowing search engines to find it.
- Re-engageable -- Makes re-engagement easy through features like push notifications.
- Installable -- Allows users to "keep" apps they find most useful on their home screen without the hassle of an app store.
- Linkable -- Easily share via URL, does not require complex installation.
PWAs have caught on to the extent that research firm Gartner Inc. recently published a report on their use and an accompanying blog post by Jason Wong titled "PWAs Will Impact Your Mobile App Strategy."
 [Click on image for larger view.]
A Mobile Sites Certificate (source: Google)
[Click on image for larger view.]
A Mobile Sites Certificate (source: Google)
"Application leaders responsible for mobile app strategies must determine when -- not if -- they need to factor in PWAs as part of their overall mobile development strategy," Wong said. "Consumer app fatigue is forcing application leaders to re-evaluate their approach to mobile Web versus apps. PWAs will require application leaders to work with designers to reassess mobile Web sites and apply more app-oriented user experience (UX). Moreover, application leaders will need to tighten use cases for mobile apps and hone apps with mobile-first design functionality."
The advanced technologies module also touches on related topics such as the app shell architecture, service workers and payment integration, among others.
To take the exam and earn the certification, developers must be enrolled in the Google Partners Program. Upon passing, developers will be awarded a personalized, printed certificate and see their certification listed on their Google Partners public profile.
Those who initially fail the exam can try again after seven days.
"I tried the test unprepared yesterday and missed it by 8 percent," said one comment today on Hohorst's blog post. "I'm gonna do some reading and I'll have it next week."
About the Author
David Ramel is an editor and writer for Converge360.