News
Google Pushes AMP for Mobile Web Speed
- By David Ramel
- September 28, 2016
Less than a year after starting the open source Accelerated Mobile Pages initiative to speed up mobile Web browsing, Google announced "Search Results Are Officially AMP'd."
That announcement continues a heavy push by the Web giant to advance Web development and technology in view of a growing threat of mobile apps "eating the world." Google has been steadily blogging about AMP, supplying tips, tweaks and even an online tool to Test how mobile-friendly your site is.
The latest tweak involves the continuation of a preview project that saw AMP applied to the Top Stories section of Google Search results.
"Today we're excited to announce that we're rolling out that faster experience to users across the world," the company said last week. "Now when you search on your mobile device, you'll see a label that indicates a page is AMP'd. This doesn't change Search results but will show you which sites have pages that are ready to load lightning fast."
As far as what "AMP'd" means, the AMP Web site provides details about the initiative:
Accelerated Mobile Pages are just like any other HTML page, but with a limited set of allowed technical functionality that is defined and governed by the open source AMP spec. Just like all Web pages, Accelerated Mobile Pages will load in any modern browser or app webview.
AMP files take advantage of various technical and architectural approaches that prioritize speed to provide a faster experience for users. AMP developers can use a rich and growing library of Web components that offer the ability to embed rich media objects like video and social posts, display advertising or collect analytics. The goal is not to homogenize how content looks and feels, but instead to build a more common technical core between pages that speeds up load times.
Google in February launched the "AMPlification" of search results, saying "AMP is great for browsing the Web on mobile devices, because Webpages built with AMP load an average of four times faster and use 10 times less data than equivalent non-AMP pages. In many cases, they'll load instantly. It's how reading on the mobile Web should be -- fast, responsive and fun."
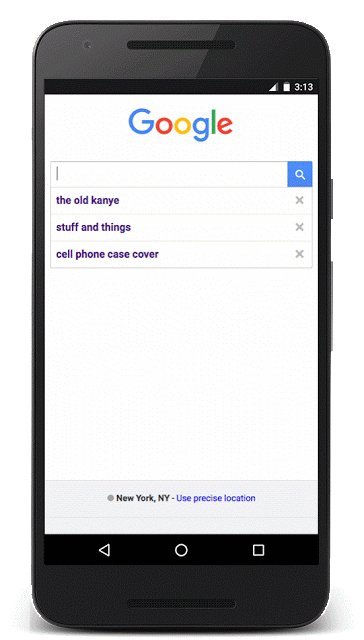
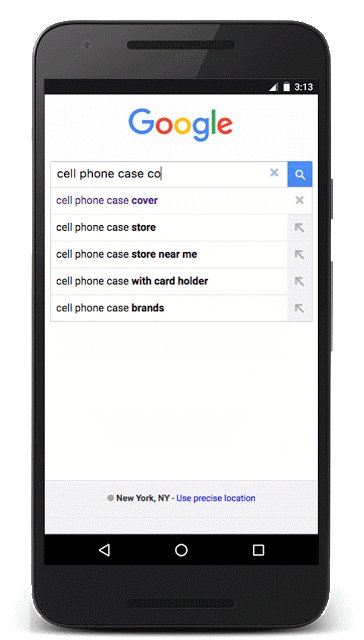
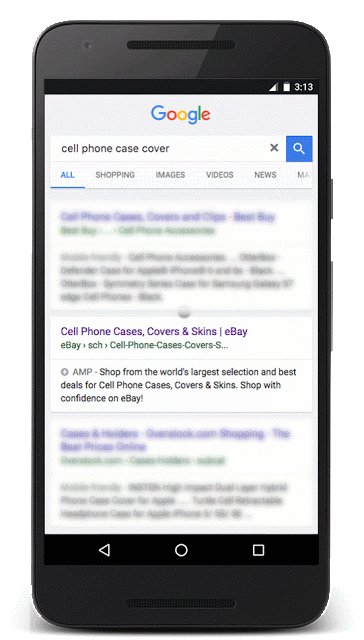
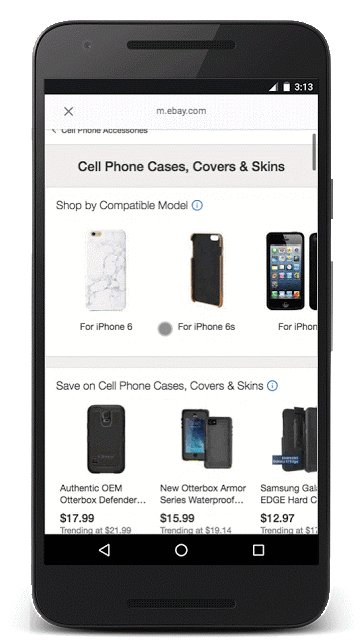
 AMP'd Search Results in Action (source: Google)
AMP'd Search Results in Action (source: Google)
As noted, that effort came full circle last week, and the Web giant has continued its AMP push even after last week's announcement, just publishing on Monday a guide on How to set up Analytics on your AMP page.
To help mobile Web developers and webmasters test their sites, the company in June launched the aforementioned "test my site" tool, which provides a report on mobile friendliness and speed, in view of Google's observation that "People are five times more likely to leave a mobile site that isn't mobile-friendly."
Entering the URL of a certain site devoted to covering application development revealed that the site is indeed mobile friendly, earning a 100/100 score. It didn't fare so well in the speed department (mobile and desktop), however, so Google provided the option of receiving a report on ways to improve the site, such as enabling compression, leverage browser caching and more. It also reports on things done well, such as minifying CSS, JavaScript and HTML. However, that site's webmaster shouldn't feel too bad, as it actually outperformed the Google News site in mobile friendliness, and Google News received a poor rating for mobile speed and a fair rating for desktop speed.
That online tool joined another one on Google's webmasters site, titled Mobile-Friendly Test. Entering the URL for that aforementioned development site confirmed the previous result, proclaiming: "Awesome! This page is mobile-friendly."
Developers interested in learning more about AMP can check out a technical introduction on the AMP site, along with a tutorial on how to build an AMP file.
About the Author
David Ramel is an editor and writer at Converge 360.