Progressive Web Apps Gain Android Integration
- By David Ramel
- February 6, 2017
Google's mission to make Progressive Web Apps work just like native Android apps on smartphones has taken a big step forward.
Progressive Web Apps (PWAs) leverage cutting-edge technology to make them as reliable -- even with no connectivity -- fast and engaging as native apps.
They can be launched from a device's home screen, offer an immersive, full-screen experience and can sport app-like functionality such as push notifications and native device interactions (camera, accelerometer, GPS and so on).
What's more, they can be "installed" on a phone without having to go through the whole cumbersome app store process.
This checklist explains the properties needed for a Web app to be classified as a PWA, and here's how Google describes PWAs:
- Progressive -- Works for every user, regardless of browser choice because it's built with progressive enhancement as a core tenet.
- Responsive -- Fits any form factor: desktop, mobile, tablet or whatever is next.
- Connectivity independent -- Enhanced with service workers to work offline or on low-quality networks.
- App-like -- Feels like an app to the user with app-style interactions and navigation because it's built on the app shell model.
- Fresh -- Always up-to-date thanks to the service worker update process.
- Safe -- Served via HTTPS to prevent snooping and to ensure content hasn't been tampered with.
- Discoverable -- Is identifiable as an "application" thanks to W3C manifest and service worker registration scope, allowing search engines to find it.
- Re-engageable -- Makes re-engagement easy through features like push notifications.
- Installable -- Allows users to "keep" apps they find most useful on their home screen without the hassle of an app store.
- Linkable -- Easily share via URL, does not require complex installation.
Soon, they will become even more indistinguishable from their native brethren -- or, as a Google's developer advocate Paul Kinlan put it, they will be "first-class citizens of Android."
Google -- which introduced the PWA concept in 2015 -- last week announced deeper integration of PWAs into the Android OS. One major change is that users will be able to find and launch a PWA not from just a home screen icon, but from the same place native apps are launched.
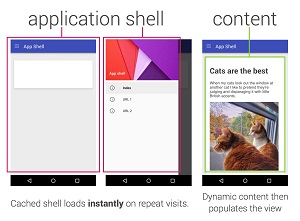
 [Click on image for larger view.]
PWA Content Is Displayed in an HTML/JavaScript/CSS App Shell (source: Google)
[Click on image for larger view.]
PWA Content Is Displayed in an HTML/JavaScript/CSS App Shell (source: Google)
"In the next few weeks we’ll be rolling out a new version of this experience in Chrome beta," Google announced in a blog post. "With this new version, once a user adds a Progressive Web App to their Home screen, Chrome will integrate it into Android in a much deeper way than before.
"For example, Progressive Web Apps will now appear in the app drawer section of the launcher and in Android Settings, and will be able to receive incoming intents from other apps. Long presses on their notifications will also reveal the normal Android notification management controls rather than the notification management controls for Chrome."
Also, Android developers will have more control over the ability to launch PWAs from intents -- basically programming mechanisms that let programs and services communicate with one another, so one programming activity can launch another, for example.
"When a Progressive Web App is installed via this new improved add to home screen experience it will be registered with the system to be a target for the URL space for its domain," Google said. "This means that the when a user clicks on a link that is contained within the scope of your Progressive Web App, your app will be opened instead of Chrome opening with your PWA running.
"When you install a Progressive Web App, we look at your Web App Manifest and other meta-data and create the APK that is installed on to the user's device. In that APK we define an Android Intent Filter that defines when your Web application should be opened."
Soon, developers will be able to provide "scopes" that indicate exactly what section of a PWA is opened when a URL is clicked. Google said: "A specific example is that of a large Web site that has many different content sections (/tech-news/ , /celebs/, /business/) and the they would like to have a PWA just for their '/tech-news/' section. The site would set the scope to be scope: '/tech-news/', in the manifest to ensure that only links to that part of the site open the Progressive Web App."
Furthermore, developers will be able to update the name of a PWA and its associated icon, new functionality that's being introduced along with other features having to do with permissions management, storage and apps state and more.
PWAs can be installed on Android versions running Chrome for Android, specifically Jelly Bean and above, while he improved add-to-home-screen experience is now available in Chrome Canary and will be pushed out to Chrome 57 beta in the next few weeks.
"This new Add to Home screen feature is one more step in our journey to empower developers to build the best possible experience for their users, and we are committed to ensuring the same mechanisms for installing Progressive Web Apps are available to all browsers on Android," Google said.
About the Author
David Ramel is an editor and writer at Converge 360.