News
Open Source Visual Studio Code Editor Gets Interactive Playground
- By David Ramel
- February 3, 2017
After missing a beat in the monthly release cadence in December, the January release of Visual Studio Code 1.9 is out with a bunch of fixes, updates and new features, including an interactive playground in a new welcome page.
VS Code is a free, open source, slimmed-down counterpart to the full-fledged Visual Studio IDE, based on the Electron framework. Not yet two years old, it has been steadily improved by Microsoft and community developers on a monthly release cycle.
Highlighting this month's improvements in Visual Studio Code 1.9 is a new welcome page that provides an interactive playground that developers can use to try out the code editor's advanced editing features without the need to create files or a new project.
"The Interactive Playground on the Welcome page introduces you in a step-by-step guide to some of our advanced code editing features with interactive examples," the release notes say.
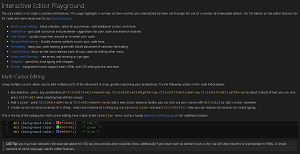
 [Click on image for larger view.]
The VS Code Interactive Playground (source: David Ramel)
[Click on image for larger view.]
The VS Code Interactive Playground (source: David Ramel)
The welcome page explains that the playground lets developers experiment with the following features:
- Multi-cursor editing -- block selection, select all occurrences, add additional cursors and more.
- IntelliSense -- get code assistance and parameter suggestions for your code and external modules.
- Line actions -- quickly move lines around to re-order your code.
- Rename refactoring -- quickly rename symbols across your code base.
- Formatting -- keep your code looking great with inbuilt document and selection formatting.
- Code folding -- focus on the most relevant parts of your code by folding other areas.
- Errors and warnings -- see errors and warning as you type.
- Snippets -- spend less time typing with snippets.
- Emmet -- integrated Emmet support takes HTML and CSS editing to the next level.
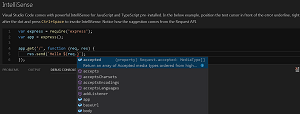
For example, the embedded editor under the IntelliSense section lets you position the cursor in front of an error indication underline concerning a Request parameter. Pressing Ctrl+Space to invoke IntelliSense brings up a list of suggested options from the Request API to make the error indication go away.
 [Click on image for larger view.]
Trying Out IntelliSense with the Interactive Playground (source: David Ramel)
[Click on image for larger view.]
Trying Out IntelliSense with the Interactive Playground (source: David Ramel)
Other updates listed by Microsoft include:
- Synchronized markdown preview -- coupled view of a Markdown preview and its editor.
- Format on paste -- format source code as soon as you bring it into your project.
- Language specific settings -- customize your settings for specific languages.
- TypeScript references CodeLens -- VS Code ships with TypeScript 2.1.5 and now includes References CodeLens.
- Single file debugging -- debug without a configuration file to enable quick debugging of single files.
- Inline variables display -- see variable values inline while debugging.
- Expanded Node.js debugging configurations -- easily debug Mocha tests, gulp tasks and even Yeoman generators.
- Improved task running support -- run multiple commands from the same task.
- Faster Integrated Terminal - improved the integrated terminal's performance and Windows support.
- Workbench -- new settings to control new windows, improved Tabbed headings, Zen Mode customization.
- Editor -- add keyboard shortcut keys for snippets, Go to Implementation, fast search navigation.
- Languages -- Emmet abbreviations from external files, HTML format settings, Markdown editing improvements.
- Extensions -- create Extension Packs through the VS Code Yeoman generator.
- Debugging -- user level launch.json, copy callstack action.
- Node.js debugging -- just My Code improvements, restart support for launch configurations.
- Extension authoring -- new insertSnippet API, openTextDocument can now take language.
For an extensive discussion of the code editor and its new features, supplemented by comments from some of the VS Code developers themselves, see this Hacker News post.
It was generally well received in that discussion. "Another great release!" reads one comment. "Maybe I'm just squarely within the target audience of VSCode, but I'm consistently impressed by how many of my pain points just magically go away with each new iteration."
Such pain points, along with other issues such as feature requests (which used to be voted on at the project's now-deprecated User Voice site) are now on the project's GitHub site. The most-commented-upon feature request there now is: "Add support for opening multiple project folders in same window."
Those and other issues are dealt with by Microsoft's own VS Code dev team (which according to the Hacker News post numbers about a dozen people), supplemented by community developers.
The VS Code 1.9 release notes list contributions from dozens of such community developers, who worked on numerous aspects of the project, from adding or enhancing features to fixing bugs and even typographical errors.
About the Author
David Ramel is an editor and writer at Converge 360.