News
GitHub Projects Simplify React Native UI Components
- By David Ramel
- September 21, 2016
While the relatively young React Native technology continues to evolve and mature with its new "learn once, write anywhere" approach to mobile app development, individual developers are helping Facebook and other major project backers by contributing their own creations to the community.
A case in point is the new React Native Elements project recently published on the GitHub open source code repository.
It comes from professional developer and author Nader Dabit, who in his day job programs for School Status, which provides an app for educational institutions. Having worked with React Native for more than one and half years, he said he created the project after being frustrated by repeatedly having to create the same basic design elements.
"This takes up a lot of my time where as I would have liked to be able to just have a place where I can grab these elements and get a head start on the project, without repeating these styles over and over," he explained in a blog post earlier this month.
He said the collection of UI elements can be especially useful to React Native beginners looking to enhance their apps without learning all the intricacies of styling.
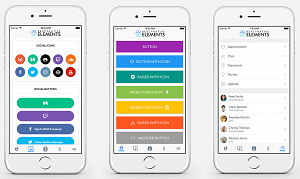
 [Click on image for larger view.]
React Native Elements (source: Nader Dabit, via GitHub)
[Click on image for larger view.]
React Native Elements (source: Nader Dabit, via GitHub)
"While there is some basic styling coming out of the box, everything is completely configurable," he said. "The idea with React Native Elements is more about component structure than actual design, meaning less boilerplate in setting up certain elements but full control over their design. This means less time reasoning about and repeating basic styles and more time building out your app."
The GitHub repository includes basic UI components such as buttons, icons and menus along with more specialized items such as pricing cards, social log-in buttons and lists that leverage the map function, with or without links, icons and avatars.
In the case of buttons, for example, Dabit said his project can reduce code like this:
import React from
import { TouchableHighlight, Text, StyleSheet } from 'react-native'
let styles = {}
const Button = ({onPress}) => (
<TouchableHighlight onPress={onPress}>
<Text>Button Element</Text>
</TouchableHighlight>
)
styles = StyleSheet.create({
// A bunch of repetitive styling here, center text,
// background color etc...
})
...
import Button from './pathtobutton'
to this:
import { Button } from 'react-native-elements'
<Button title='Hello World!' onPress={someMethod} />
Dabit said he intends to extend the project with more items including radio buttons, a grid component, a custom picker, a swipeable ListItem component and many more. He invited developers to submit an issue or pull request if there are items they would like to see added to the project.
Dabit's project joins a host of other React Native resources provided on GitHub by community developers. Just focusing on the UI element space, for example, interested mobile developers may want to check out project such as:
- react-native-UIKit A collection of stateless (or minimally stateful) stylized and configurable UI presentation components for rapid prototyping in react native.
- React Native Material Design React Native components which implement Material Design.
- Shoutem UI Customizable set of components for React Native applications.
- React Native Material UI Highly customizable material design components for React Native.
- React UIKit A comprehensive collection of React Native components.
About the Author
David Ramel is an editor and writer at Converge 360.