News
Visual Studio Code Now Debugs iOS Mobile Web Apps from Windows
- By David Ramel
- August 24, 2016
For the first time, developers using Visual Studio Code can debug iOS mobile Web apps directly from the code editor on Windows machines. Previously, debugging the JavaScript code powering these apps was possible only on Macs.
"Today debugging Web sites running on iOS devices are limited to a subset of developers, as the Safari Web Inspector (Safari DevTools) requires an instance of desktop Safari which only is available for MacOS users," Microsoft's Kenneth Auchenberg said in a blog post Monday. "With our new debugger we are aiming to change that, as our iOS Web Debugger for Visual Studio Code works both on Mac and Windows."
The brand-new functionality required several technical work-arounds and is being released as a "public experiment" so Microsoft can gauge developer interest in integrated script debugging for iOS.
It doesn't support Web Worker debugging or any non-script debugging, but it does support:
-
Setting breakpoints, including in source files when source maps are enabled.
- Stepping, including with the buttons on the Chrome page.
- The Locals pane.
- Debugging eval scripts, script tags, and scripts that are added dynamically.
- Watches.
- Console.
The technical gymnastics required to enable the new feature involved implementing a proxy in the code for the project, which comes in the Debugger for iOS Web extension found in the Visual Studio Marketplace.
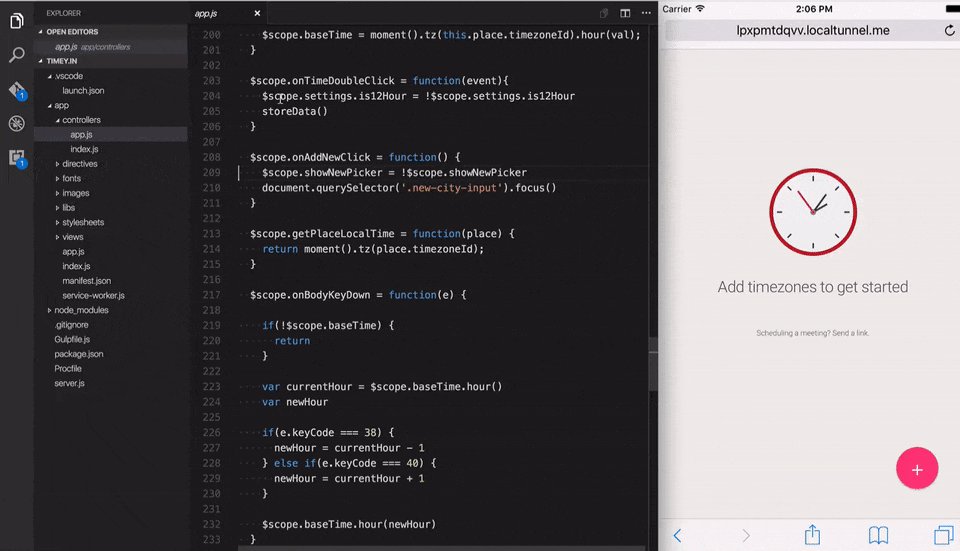
 [Click on image for larger view.]
Debugging iOS Web Apps from VS Code on Windows (source: Microsoft)
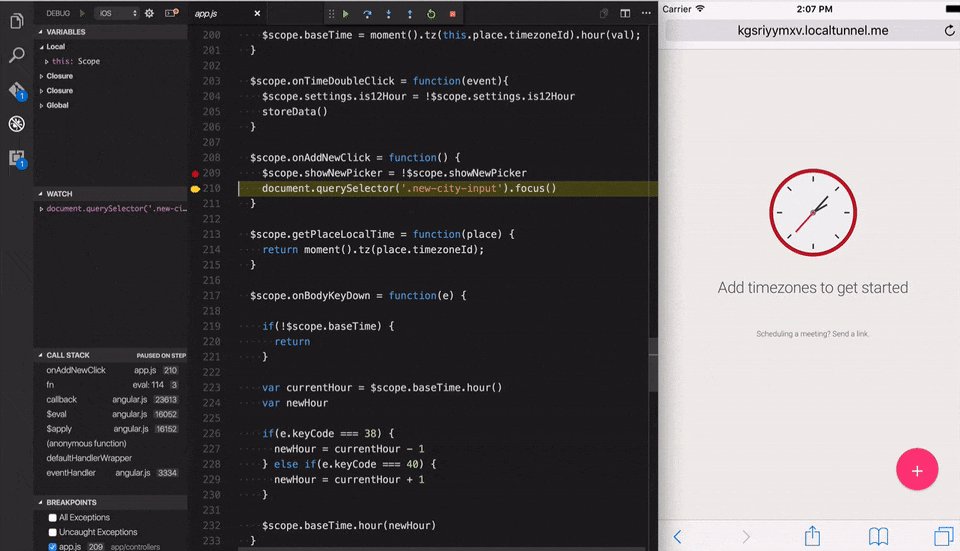
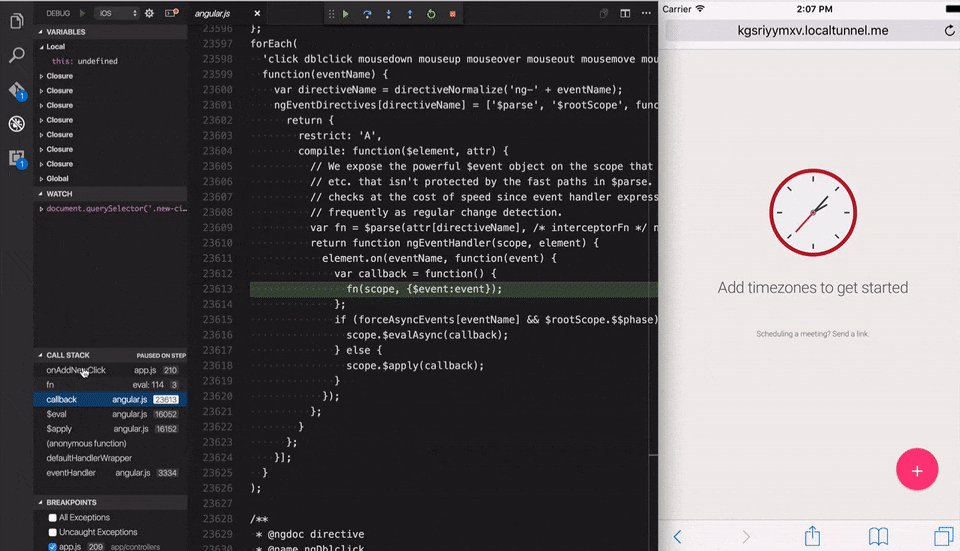
[Click on image for larger view.]
Debugging iOS Web Apps from VS Code on Windows (source: Microsoft)
"To make the connection from our debugging library to the iOS device, we are leveraging two open source projects, ios-webkit-debug-proxy and ios-webkit-debug-proxy-win32, that enables communication with the iOS devices over USB through the WebKit Remote Debugging Protocol," Auchenberg said. "The protocol is compatible with the Chrome Debugging Protocol for the script debugging APIs, and this means our debugger works without additional mapping logic."
He said Microsoft found a way to emulate port forwarding on iOS, which, unlike Android, doesn't support that feature natively.
"So we found a way to emulate port forwarding by adding the option to start an instance of localtunnel, that behind the scenes creates HTTP tunnel from your local computer to the public Internet for the specified tunnelPort property," Auchenberg said. "This HTTP tunnel is then used by the iOS device to get access to your local development server, just as any other public Web site."
For enterprising developers who want to check out the inner workings of the extension or modify it for their own use, the open source code is available on GitHub (vscode-ios-web-debug).
About the Author
David Ramel is an editor and writer at Converge 360.