News
MIT Project Becomes Thunkable Drag-and-Drop Mobile Dev Tool
- By David Ramel
- March 8, 2016
A mobile app development start-up spawned from an open source MIT project has come out with Thunkable, adding to the pantheon of simplified drag-and-drop tools designed to let "anyone" become a coder.
The two-man leadership team behind Thunkable developed their technology (under a Creative Commons license) from a project they worked on while at MIT called MIT App Inventor, designed as kind of programming learning tool.
"MIT App Inventor is an innovative beginner's introduction to programming and app creation that transforms the complex language of text-based coding into visual, drag-and-drop building blocks," the project's Web site says. "The simple graphical interface grants even an inexperienced novice the ability to create a basic, fully functional app within an hour or less."
From that project, Arun Saigal and WeiHua Li created their cloud-based dev tool for building native mobile apps, starting with the Android platform, with iOS support planned.
Like many similar tools (rapid application development, low-code, no-code and so on), Thunkable's template-based approach works with an IDE that lets users drag UI features such as buttons, text boxes, list views and more to a graphical app designer, with controls for adjusting various features of the components. It uses "blocks" of code that can also be dragged over to the designer, for control features, logic, math, variables, procedures and so on.
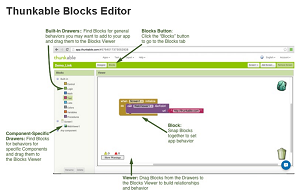
 [Click on image for larger view.]
The Thunkable Code Block Editor (source: Thunkable)
[Click on image for larger view.]
The Thunkable Code Block Editor (source: Thunkable)
With just a few clicks, for example, a user can drag over components that set an image's properties to "visible" when a certain button is clicked. When the dragging and dropping is done, the app's functionality can be tested in an emulator-like pane. The tool compiles the blocks of code -- written in Java or JavaScript-- to Scheme before being packaged as a binary .apk file for Android.
While development is done on Thunkable's Web site, users can test their creations on real devices by installing the Thunkable app on their smartphone or tablet and connecting it with the cloud service.
Starter templates include a Google Maps demo, mobile Web site, online shopping and more.
CEO Arun Saigal explained the project on the Product Hunt Web site:
We made Thunkable to help anyone to build native mobile apps. We've been working on this tool at MIT and Google for the past few years as an open source project called MIT App Inventor, and we decided to make a product (Thunkable) around it to better support our users. We're in the current YC W2016 batch.
There are two parts to the tool:
Designer: Allows you to create an app UI by adding different UI components to your screen, such as buttons, TextBoxes, GoogleMaps, etc. It also allows you to add non-visible components to your apps, such as SMS receivers or NFC sensors.
Blocks: Thunkable has a blocks-based programming language that makes it easy for novice programmers to use, but is sophisticated enough for seasoned developers to use (you can make functions, variables, callbacks, etc.).
We'd love to hear your feedback, and answer any questions you may have.
He got some immediate feedback. "I'm always skeptical of these drag-and-drop app and Web site builder tools," one reader commented. "But given the pedigree (MIT and YC) I'm hopeful this could be different."
The two founders of Thunkable shed more light on the project and provide some interesting give-and-take with developers in comments on the Hacker News site (whose parent company is funding Thunkable.)
About the Author
David Ramel is an editor and writer at Converge 360.