News
Visual Studio Code Gets Cordova Tooling for Cross-Platform Mobile
- By David Ramel
- February 1, 2016
Microsoft updated its lightweight, open source code editor with a new tooling extension that provides support for building hybrid cross-platform mobile apps with Apache Cordova.
Cordova, a popular open source tool for creating one-codebase apps targeting iOS, Android and Windows, is based on the technology behind PhoneGap, a similar commercial product maintained by Adobe Systems Inc. For the first time, developers using Visual Studio Code -- Microsoft's free, slimmed-down, "code-centric" editor -- can use Cordova with the new Cordova Tools Extension.
In its new era of openness and interoperability, Microsoft in 2014 added Cordova support to Visual Studio, its full-featured IDE. Some 21 months later, that support is available in Visual Studio's free little brother, unveiled last spring.
"With this extension, you can debug hybrid apps, find Cordova-specific commands in the Command Palette, and use IntelliSense to browse objects, functions and parameters," program manager Ryan J. Salva said in a blog post last Thursday.
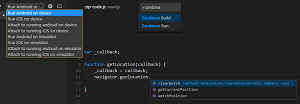
 [Click on image for larger view.]
Debugging a Cordova App (source: Microsoft)
[Click on image for larger view.]
Debugging a Cordova App (source: Microsoft)
Visual Studio Code devs can build, debug and preview their Cordova-based iOS and Android apps on emulators, simulators or real connected devices. Showing just how far Microsoft has come from its monolithic, proprietary roots, Salva said: "If you ask for it (e-mail or tweet us), Windows support will follow not too far behind."
Salva pointed out several new options the Cordova tooling gives mobile app developers.
"You can use it with both 'stock' versions of the Apache Cordova framework and downstream frameworks like Ionic, Onsen, PhoneGap and SAP Fiori Mobile Client," he said. "Because they all use the same Cordova build systems and core runtime, the TACO [Tools for Apache Cordova] extension is adaptable to the JavaScript framework of your choice.
"In fact," Salva continued, "you can even use Visual Studio Code on a project created with the full Visual Studio IDE. For example, imagine creating a Cordova project using Ionic templates with Visual Studio on a Windows machine, then opening it on an OS X or Linux machine using Visual Studio Code -- making some edits -- then continuing your work in the Visual Studio IDE. No matter which editor you choose, you get the full benefit of debugging, IntelliSense and language support."
With source code available on GitHub, the Cordova Tools extension can be installed from within Visual Studio Code, a free download of about 50MB available here for Mac, Windows and Linux OSes.
About the Author
David Ramel is an editor and writer at Converge 360.