Google has taken the wraps off Flutter, a new open source mobile development framework that uses the Dart programming language to create high-performance apps that can run on iOS and Android with one code base.
While still a work in progress yet to reach 1.0 status -- no Windows support, practically no documentation, no IDE (an Atom plug-in is in the works), no deployment tools and so on -- the new Flutter.io Web site was today unleashed on the Hacker News and Reddit social coding sites. The Flutter site says: "We are focused on low-latency input and high frame rates on Android and iOS," seeking to provide users with "beautiful, fast and jitter-free app experiences."
The Flutter site explains how the project came to being at Google:
Back in 2014, some engineers in Google took a step back to ask, "What would a modern mobile-first rendering engine look like?" Without worrying about backward compatibility, or desktop concerns, or legacy constraints, they started coding a new engine named Sky. Encouraged by some of their initial performance measurements, they decided to make the experiment a real project and renamed it Flutter. In 2015, internal teams inside of Google started to take notice and began building apps on Flutter, and the flutter.io site was born.
Not the React Way
Although its optional functional-reactive-style framework was inspired by the Facebook React project, Flutter uses the "write once, run anywhere" model, as opposed to the React Native "learn once, write anywhere" paradigm. The latter uses the same technology approach to target completely separate native apps, rather than using one project code base to build an app for multiple OSes. Facebook engineers have decried "write once, run anywhere" as an impossible pipe dream.
Google begs to differ.
"Learning Flutter will allow you to quickly create high-performance mobile applications for both iOS and Android; leveraging a single code base investment to ship on multiple platforms," the site FAQ says. "It uses a modern, typed programming language that is instantly familiar to anyone who has done Java or JavaScript programming. Flutter gives developers quick edit cycles for an enjoyable low-friction workflow."
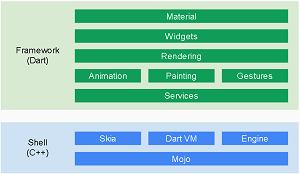
 [Click on image for larger view.]
Flutter System Architecture (source: Flutter.io)
[Click on image for larger view.]
Flutter System Architecture (source: Flutter.io)
Bashing Dart
That modern, typed programming language is Dart, Google's own creation, a "scalable programming language, with robust libraries and runtimes, for building Web, server and mobile apps" that the company also open sourced.
The choice of Dart as the default programming language came under some fire (as does everything) on Hacker News and Reddit.
"Honestly, between the use of a relatively exotic language of dubious quality with types that are 'optional and unsound,' their custom widget implementation that who knows how well is going to work, and lack of Web support, it doesn't seem very attractive," read the very first comment on Hacker News. "React Native seems a much safer bet."
Meanwhile, on the Reddit programming thread one poster said: "I know a few people were originally expecting Dart to replace Java a bit, particularly after Swift came out, but then it just stopped happening and seemed to die -- honestly, at this point I'm surprised it's still being used."
Defending Dart
As if expecting the backlash, Google proactively defended its choice of Dart on the Flutter FAQ: "Dart gives us a scalable language and a feature set that supports simple scripts all the way up to full-featured apps. We wanted something that would be instantly familiar to JavaScript, Java and C# developers. Dart's robust core libraries meant that we didn’t need to write a lot of core library code." After providing more reasoning, the FAQ item concluded: "In short, we adopted Dart because it was the best language that we could find that we wanted to code in every day."
Another notable feature of Flutter is the aforementioned custom widget implementation. With its emphasis on high frame rates and a jitter-free UX, Flutter includes "a heavily optimized, mobile-first 2D rendering engine" and its own optional Material Design widgets. "Flutter is unique technically because its rendering implementation uses neither WebView nor OEM widgets," the site says. "Instead, Flutter uses its own high-performance rendering engine to draw widgets."
The main draw, though, would be if Flutter can actually produce cross-platform apps that attain performance and functionality equal to pure native apps, something that Facebook engineers have said is impossible. True cross-platform functionality would provide enormous benefits to enterprise mobile developers.
"We noticed that too many teams were slowed down by building the same app twice: once for Android and once for iOS," the Flutter site says. "Hiring two separate teams is costly: knowledge isn't shared, code is duplicated, keeping two apps in sync is challenging. We are building Flutter to make it easier and faster for teams to deliver great mobile apps for both iOS and Android."
Unlike some other cross-platform tooling, Flutter doesn't target the Web and has no plans to do so. It also doesn't plan to target desktop apps, though it encourages the open source community to put it to new uses (in other words: "we're not doing that, but you can").
What's Next
What it does plan to do -- in addition to providing Windows support, documentation and so on -- is deliver tools to easily create .ipa files for iOS and .apk files for Android. "Although it is possible to build a standalone APK containing your application, doing so right now is difficult," the site says. "If you're feeling brave, you can see how we build the Stocks.apk in examples/stocks. Eventually we plan to make this much easier and support platforms other than Android, but that work is still in progress."
In the meantime, Flutter comes with the optional React-inspired framework and its own Material Design widgets. Unlike React, Google says the Flutter framework is designed to be layered, so developers can use only the parts they want -- or an entirely different framework.
Google encouraged developers to get involved with the project, which is hosted on GitHub (18 contributors, 301 commits, one branch, 0 releases), to get it ready for creating production apps.
"As of November 2015, Flutter is still being developed heavily and is not yet at 1.0," the site says. "While lower levels of the system are changing less, we envision changing parts of the system based on early adopter feedback."
That feedback can be fed back to Google via an issue tracker and a mailing list.
Posted by David Ramel on November 6, 20150 comments
By many accounts, the state of enterprise mobile app development is a mess. The mobile app skills shortage is a chief culprit, of course, leading to a failure to capitalize on mobile investments and forcing many companies to seek outside development help by outsourcing work to offshore coders.
Now one of those offshore dev firms is highlighting the complexity of building a mobile app, as if rubbing the problem in the faces of U.S. enterprises -- and perhaps drumming up business in the process.
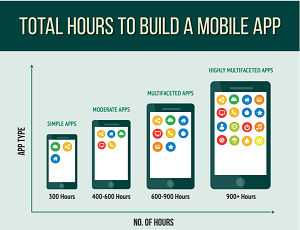
Whatever the motivation, an infographic from Indian offshore development company Nine Hertz provides some insight into the complications involved in creating even a simple mobile app, which takes about 300 hours, never mind a complex, multifaceted app, which requires 900 or more hours to produce.
In fact, on average, Nine Hertz says, it takes about 18 weeks to develop and publish a typical native mobile app, with 10 weeks needed for back-end coding and eight weeks devoted to constructing the front end.
Back-end development is more time-consuming because of the myriad services that need to be wired up, such as user management, server-side logic, data integration and push notification services. Because of that complexity, the industry has seen a growing move toward Mobile-Back-End-as-a-Service (MBaaS) offerings, such as those provided by Amazon Web Services Inc. (just announced last week), Kony, AnyPresence and many others.
 [Click on image for larger view.]
Mobile App Time Sink (source: Nine Hertz)
[Click on image for larger view.]
Mobile App Time Sink (source: Nine Hertz)
Front-end development, meanwhile, would seem to be simpler, with a focus on designing, developing, testing and improving the UI. However, to provide the best UX, mobile developers need to grapple with the thorny problem of providing functionality when apps go offline. That involves data caching -- "creation of services that store the data locally to improve the speed of the app" -- and synchronization of app data. "This phase brings the data together so that it can be accessed offline," Nine Hertz said.
Offline functionality is being addressed by vendors such as Mendix and Couchbase, but remains a formidable challenge.
In addition to the data caching/offline issue, front-end development requires initial mock-ups and wire-framing before the actual coding, and testing and deployment chores afterward.
Combined, all these issues can add up to steep app development costs, depending on the features, rate per hour of development, coder expertise and so on. Nine Hertz said a simple app can require $3,000 to $8,000 to develop, while a more complex app can cost $50,000 to $150,000 -- with gaming apps running up to $250,000.
Those costs are based on per-hour service charges averaging $150 in the U.S. for iOS development and $168 for creating Android apps, Nine Hertz said. Those costs are much less in the company's home nation, India, where they average $30 and $26 per hour, respectively, which provides a clue as to the allure of offshore outsourcing.
It might also explain why enterprise app developers are enjoying a "
gold rush" as reported here recently:
"The gold rush is underway with the number of developers primarily targeting enterprises up from 16 percent to 20 percent over the last 6 months," a VisionMobile survey of more than 8,000 developers said.
The gold in this case comes down to cash, and enterprise app developers are raking in more than their consumer brethren. The report stated: "43 percent of enterprise app developers make more than $10,000 per month versus 19 percent of consumer app developers reaching the same revenue level."
Another recent survey pointed out the top complaints of mobile app developers, which enterprises might want to pay attention to in order to keep mobile devs happy and hold on to these valuable coders.
Unless they want to go offshore, of course.
What's your experience in developing mobile apps? Are these cost estimates on target? Comment here or drop me a line.
Posted by David Ramel on October 20, 20150 comments
Apache Spark, you may have heard, performs faster than Hadoop MapReduce in Big Data analytics. An open source technology commercially stewarded by Databricks Inc., Spark can "run programs up to 100x faster than Hadoop MapReduce in memory, or 10x faster on disk," its main project site states.
Those claims aren't readily attributed on the main site, but the Spark FAQ further states "it has been used to sort 100TB of data 3X faster than Hadoop MapReduce on 1/10th of the machines, winning the 2014 Daytona GraySort Benchmark.
Generally, it's conceded that Spark performs better than MapReduce, in terms of speed and approach, as it allows for multi-stage, in-memory computation that facilitates more real-time, streaming analysis of Big Data workloads, even beyond use in the Hadoop ecosystem.
Even a new research paper acknowledges that, but nevertheless goes through the effort to test both frameworks and present what it claims to be the "first in-depth analysis" of performance differences. Proving also that researchers are getting better at naming their stuff, the paper is titled "Clash of the Titans: MapReduce vs. Spark for Large Scale Data Analytics." It's attributed to Juwei Shi, Yunjie Qiu, Umar Farooq Minhas, Limei Jiao, Chen Wang, Berthold Reinwald and Fatma Ozcan, from IBM Research - China, IBM Almaden Research Center, DEKE, MOE and School of Information at the Renmin University of China and Tsinghua University.
 [Click on image for larger view.]
Execution Details of the 40GB Word Count Test (source: Clash of the Titans: MapReduce vs. Spark for Large Scale Data Analytics)
[Click on image for larger view.]
Execution Details of the 40GB Word Count Test (source: Clash of the Titans: MapReduce vs. Spark for Large Scale Data Analytics)
"Through detailed experiments, we quantify the performance differences between MapReduce and Spark," the new paper states. "Furthermore, we attribute these performance differences to different components which are architected differently in the two frameworks."
If the detailed experiments and in-depth analysis result are "tl;dr" for you" the 12-page research paper finds: "Spark is about 2.5x, 5x and 5x faster than MapReduce for Word Count, k-means and PageRank, respectively." While word count is self-explanatory, k-means and PageRank are iterative algorithms used to test the effectiveness of caching, the paper explained.
The Clash of the Titans also explains MapReduce topped its more popular upstart competitor in one respect: "An exception to this is the Sort workload, for which MapReduce is 2x faster than Spark. We show that MapReduce's execution model is more efficient for shuffling data than Spark, thus making Sort run faster on MapReduce." Which brings into question the aforementioned Databricks "Daytona GraySort" claim; no doubt the company will weigh in on that issue.
Besides the sort tests, the paper explained Spark's advantage comes from efficiency gained by "the hash-based aggregation component for combine, as well as reduced CPU and disk overheads due to RDD [Resilient Distributed Dataset] caching in Spark."
In addition to proving the Spark advantage, the researchers provided tips for how developers of the core framework engines could improve both projects. One tip concerned improving the Spark architecture, which industry competitor DataTorrent slammed for not being suitable for enterprise use, espousing its own open source Apex project as an alternative.
For developers, the new research paper noted:
The core-engine developer of MapReduce/Spark can improve both the architecture and implementation through our observations. To improve the architecture, Spark might:
- Support the overlap between two stages with the shuffle dependency to hide the network overhead.
- Improve the availability of block information in case of an executor failure to avoid re-computation of some tasks from the previous stage.
To catch up with the performance of Spark, the potential improvements to MapReduce are: - Significantly reduce the task load time.
- Consider thread-based parallelism among tasks to reduce the context switching overhead
- Provide hash-based framework as an alternative to the sort-based shuffle.
- Consider caching the serialized intermediate data in memory, or on disk for reuse across multiple jobs.
If you're still interested, there's a busy Quora question on the MapReduce/Spark issue, and commercial vendors MapR Technologies and Databricks weigh in on the subject, as do Xplenty and Typesafe. There's even more research to wade through, such as "Comparing Apache Spark and Map Reduce with Performance Analysis using K-Means."
For another tl;dr, the latter research proved both that some researchers are lagging in the naming game and that: "Observing Spark's ability to perform batch processing, streaming, and machine learning on the same cluster and looking at the current rate of adoption of Spark throughout the industry, Spark will be the de facto framework for a large number of use cases involving Big Data processing."
Full Article tl;dr: Spark's better, generally.
Posted by David Ramel on October 6, 20150 comments
It's an eternal back-and-forth tug of war between native vs. Web apps in the mobile development arena. Announcements of major companies switching from one to the other abound. As do surveys claiming to show one approach is currently in favor amongst the coding masses (just pay attention to who conducted the survey and, perhaps, why -- is there "skin in the game"?).
The latest "why we switched" article I read, however, is fascinating to me on several levels, including its highlighting of the Web app offline conundrum -- how do you continue to engage users when there's no Internet connection?
"Goodbye, Native Mobile Apps" was written by the longform journalism producer, The Atavist Magazine, which sells its own Atavist publishing platform -- and which promises a "new approach" to overcome that problematic offline thing.
The article delves into the thinking behind its abandonment of the native approach to move strictly to the Web to service its mobile readers. It states:
Ultimately, whatever small slice of attention we were gaining by having our app on some people's home screens was outweighed by the technical, business, and design considerations that had piled up against it.
Those home screens seem to be almost exclusively on iOS devices, however, as Android was only mentioned once in passing as an app afterthought. And the authors had some critical comments about Apple in explaining their decision, including the typical two-week process of App Store re-approval after app coding changes, whereas on the Web, they can be enacted immediately.
Also, advantages of the native approach that prompted their original decision to start with an iOS app dimmed over the last four years or so as Web technology caught up with the emergence of HTML5. However, it hadn't become mainstream when they launched in early 2011, and, "Outside of the app world, there were also very limited options for offline reading -- this in an era when not all devices tended to be online as constantly as they are now."
But even with more connectivity today, that offline conundrum still faces them. "Of course, the mobile Web isn't perfect: There are still offline reading issues -- we're working on our own new approach to that." I'm anxious to find out what that "new approach" is and have enquired about it, but I hadn't received a response yet (unfortunately, ADTmag isn't longform journalism and deadlines are more immediate). I'll update this article if I get an answer.
So what's a mobile Web app developer to do about that pesky offline problem in the meantime, as we await a "new approach?"
Fortunately, our coding friends at Hacker News have come to the rescue.
"How do you deal with offline support?" a commenter named st3fan asked. "If I'm not connected and I want to read an article, where do I go? Can't open the Web site."
"owencm" supplied a few answers, including Service Workers, Application Cache and the "Add to Homescreen" functionality in certain browsers. Let's take a look at these options.
Service Worker
"Rich offline experiences, periodic background syncs, push notifications -- functionality that would normally require a native application -- are coming to the Web," HTML5 Rocks wrote last December. "Service Workers provide the technical foundation that all these features will rely on."
Service Workers are a new approach detailed in a working draft of the W3C standards body, published in June. The spec, according to the W3C, will let Web apps "take advantage of persistent background processing, including hooks to enable bootstrapping of Web applications while offline."
However, the Mozilla Developer Network (MDN) emphasizes that "this is an experimental technology" in an article about the Service Worker API last updated two days ago. The article explains:
Service Workers essentially act as proxy servers that sit between Web applications, and the browser and network (when available.) They are intended to (amongst other things) enable the creation of effective offline experiences, intercepting network requests and taking appropriate action based on whether the network is available and updated assets reside on the server. They will also allow access to push notifications and background sync APIs.
On GitHub, a Service Workers project explains the technology was developed in response to declarative-only solutions such as Google Gears, Dojo Offline and HTML5 Application Cache that have "failed to deliver on the promise" of solving offline problems. "Each successive declarative-only approach failed in many of the same ways, so the Service Worker effort has taken a different design approach: a largely-imperative system that puts developers firmly in control."
The GitHub project said the Service Worker approach is being developed to answer ongoing issues about the Web platform, including:
- An inability to explain (in the Extensible Web Manifesto sense) HTTP caching and high-level HTTP interactions like the HTML5 Application Cache.
- Difficulty in building offline-first Web applications in a natural way.
- The lack of a background execution context which many proposed capabilities could make use of.
The HTML5 Rocks article emphasized the technology's core feature of intercepting and handling network requests, letting developers programmatically control the management of a cache of responses. Things to note about Service Workers, the site said, include:
- It's a JavaScript Worker, so it can't access the DOM directly. Instead, a Service Worker can communicate with the pages it controls by responding to messages sent via the postMessage interface, and those pages can manipulate the DOM if needed.
- Service Worker is a programmable network proxy, allowing you to control how network requests from your page are handled.
- It will be terminated when not in use, and restarted when it's next needed, so you cannot rely on global state within a service worker's onfetch and onmessage handlers. If there is information that you need to persist and reuse across restarts, service workers do have access to the IndexedDB API.
- Service Workers make extensive use of promises, so if you're new to promises, then you should stop reading this and check out Jake Archibald's article.
HTML5 Rocks, like the GitHub explainer, also noted that the Service Worker approach attempt to address HTML5 Application Cache drawbacks. In the meantime, the Application Cache is another offline option listed by owencm, the Hacker News commentator.
Application Cache
Though described by owencm as being "fully supported in the stable [Web browser] versions for a while now," be warned that this technology is on the way out, though that can take a long time.
According to the WHATWG community "HTML Living Standard" site, HTML offline Web applications let developers specify files to cache for offline use. "In order to enable users to continue interacting with Web applications and documents even when their network connection is unavailable -- for instance, because they are traveling outside of their ISP's coverage area -- authors can provide a manifest which lists the files that are needed for the Web application to work offline and which causes the user's browser to keep a copy of the files for use offline."
However, the site warns: "This feature is in the process of being removed from the Web platform. (This is a long process that takes many years.) Using any of the offline Web application features at this time is highly discouraged. Use Service Workers instead."
The MDN repeats the warning. "This feature has been removed from the Web standards," the site states. "Though some browsers may still support it, it is in the process of being dropped. Do not use it in old or new projects. Pages or Web apps using it may break at any time."
Yeah, but what about that Hacker News comment about it still being fully supported and a viable option? Another commenter chimed in: "Application cache is a ____ing nightmare. Service Workers can't come soon enough." Ok then, forget about Application Cache. Let's just move along to:
Add to Homescreen
As noted, this approach applies only to certain browsers. The Chrome version of this technology works only on Android, not iOS. "Since Chrome M31, you can set up your Web app to have an application shortcut icon added to a device's homescreen, and have the app launch in full-screen 'app mode' using Chrome for Android's 'Add to homescreen' menu item," the Chrome developer site states.
"New in Chrome M39, you can define the metadata associated with your Web application in a JSON-based manifest," the site continues. "The manifest provides a way to wrap metadata about a Web application into a single file. Using this metadata in conjunction with Add to Homescreen, you can create launch experiences more comparable to native applications."
Similar "add to home screen" functionality is available on Safari, while others claim it can work just about anywhere, but probably not with the desired offline capabilities.
Although this approach has a limited scope and perhaps uneven offline functionality, the Chrome technology is another offline option. With those limitations, however, we're pointed back to Service Workers, awaiting full spec functionality and widespread support. Until we hear about that "new approach" from Atavist, that is. I'll keep you posted.
Posted by David Ramel on September 25, 20150 comments
As promised in February, Microsoft embraced the wildly popular React JavaScript library in Visual Studio 2015 by providing built-in support for its JSX syntax.
So I took it for a spin. It works.
Having been impressed by my introduction to React Native for native mobile app development in February, I immediately started hacking around with React for Web to get the gist of the technology while I eagerly awaited React for Android.
Yes, React Native for iOS was released and open sourced in March by React creator Facebook, but I don't do Apple/iOS stuff. I'm just a blundering hobbyist who only does free stuff. That rules out Apple.
Microsoft (which kind of used to be what Apple is now in terms of haughty proprietary-ness), bless its transmogrified corporate soul, kindly provided Visual Studio Community edition, which I promptly downloaded and fired up. I had been using Atom, a "hackable" code editor that has JSX support, though I never bothered to install it.
I've always loved Visual Studio, though, ever since I started blundering around with Visual J++ (giving away my age, there), especially the IntelliSense and debugging functionality. So I was excited by Microsoft exec Scott Guthrie's announcement last month about the new "ReactJS Editor Support."
"We spent some time with the folks at Facebook to make sure that we delivered first-class capabilities for developers using their ReactJS framework," Guthrie said. "With appropriate syntax highlighting and IntelliSense for React methods, developers should be very comfortable building React applications with the new Visual Studio."
So I used the Visual Studio NuGet Package Manager to install the React.js Starter Kit extension to get a base project started.
Then I just added a bunch of test files I was fooling around with in Atom and began to investigate the IntelliSense support, in which I was most interested. With limited time and no aptitude for programming, I continually press a period to get that little pop-up listing my method options.
My test projects included a way to display larger versions of images, such as used in ADTmag articles like this one. The way it works on this site, you click on a 300px image to open up a new browser tab with a larger version of the image. I was thinking: What if we just provided a way to view the larger image in the same tab (SEO page views be damned)?
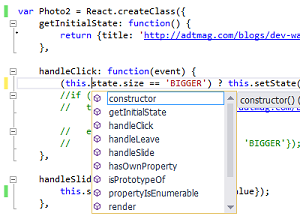
So I built a "Photo2" component to offer a few different ways to do that.
Photo2 lets you increase the size of the image via a slider that just increases the scale of the image (with the concomitant blurriness of a scaled raster graphic), or swaps out the smaller 300px image with a larger image, via clicking on a button or hovering over the smaller image with the mouse.
Here's part of the quick-and-dirty code:
var Photo2 = React.createClass({
getInitialState: function() {
return {title:'[SMALLER IMAGE URL'], size: 'BIGGER', wd:300};
},
handleClick: function(event) {
(this.state.size == 'BIGGER') ? this.setState({title:'[LARGER IMAGE URL]',
wd: 600,size: 'smaller'}) : this.setState({title:'[SMALLER IMAGE URL]',wd: 300,size: 'BIGGER'});
},
For the alternative image-sizing approaches, I wrote functions called handleClick and handleSlide. As you can see in the following screenshot, pressing a period in the JSX code after the "this" keyword brought up a list of possible methods, including my user-built handleClick and handleSlide, along with generic React methods such as getInitialState, hasOwnProperty and render.
 [Click on image for larger view.]
IntelliSense in a JSX File (source: me)
[Click on image for larger view.]
IntelliSense in a JSX File (source: me)
Yes, ironically, you have to use the old way to view the larger image. I actually did open up an old ADTmag article file and inserted my JavaScript code to test it out, and it really worked! In Chrome and Firefox, that is -- Internet Explorer didn't like my slider. I didn't bother to precompile the JSX code into regular JavaScript though, as Chrome DevTools annoyingly nagged me to do:
You are using the in-browser JSX transformer. Be sure to precompile your JSX for production - http://facebook.github.io/react/docs/tooling-integration.html#jsx
I would've included the code in this article, too, but it would probably expose some weird security vector and let a malicious hacker take down the site or something. And Shane the ADTmag Web dev probably wouldn't be happy with me regardless if I just willy-nilly injected some JavaScript into an article page.
But it does work on a live Web site. Check it out on my Weebly test page (gotta love free stuff, like Web site hoster Weebly).
I also used the JSFiddle site to test out the code outside of Visual Studio. You can see it
here.
So there you go. Microsoft listened to users on its User Voice site for Web Essentials, where the request for JSX support in Visual Studio was the most popular item, with more than 2,700 votes (though the support was built in to Visual Studio itself, not the Web Essentials extension).
Web Essentials guru Mads Kristensen promised more to come, after checking off the item as "completed" a month ago. "The JSX editor is included in Visual Studio 2015 RTM and will have even more features and tweaks for Update 1," Kristensen said. "Thanks for everybody who voted for this feature!" I'm going to ask Mads if he can shed any light on what those features and tweaks might entail -- I'll let you know in the comments if I learn anything.
In the meantime, now that I kinda/sorta understand React for Web, I'm still waiting for the Android Native tooling, promised to come in six months about five months ago. Hey Facebook, what's the story there? Do I really have to wait another month?
Posted by David Ramel on August 31, 20150 comments
Classic Visual Basic refuses to die. There's just something about Dims and Subs that programmers won't let go of.
The granddaddy of rapid application development (RAD) tools -- known for its simplicity and drag-and-drop ease of use -- was created by Microsoft 24 years ago and has enjoyed a voluble cult following despite losing official mainstream support in 2005.
Now comes from an Israeli company a free tool called B4J that "takes up where Visual Basic left off."
Anywhere Software yesterday announced the tool has been added to its B4X RAD suite, joining similar offerings such as B4A (formerly called Basic4andorid) and B4i (for developing iOS apps on Windows). This latest addition to the stable targets desktop and server applications running on Windows, Mac, Linux and ARM platforms such as Raspberry Pi.
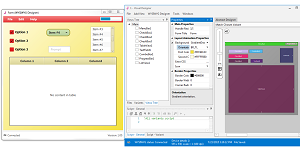
 [Click on image for larger view.]
The Visual Designer in B4J (source: Anywhere Software)
[Click on image for larger view.]
The Visual Designer in B4J (source: Anywhere Software)
The Yodfat, Israel-based company said the free tool was created to meet "vocal market demand for a modern alternative to Visual Basic 6."
That edition of VB, released in 1998, is probably the most popular variant out of many. It was supplanted by Visual Basic .NET for the Microsoft .NET Framework in 2002, but that version wasn't backwards-compatible and never enjoyed the same vocal popularity as VB6. While VB.NET continues to evolve, it's just not the same. In fact, recent programming popularity indices reported it has fallen off in developer mindshare.
Throughout the years, however, many derivatives of VB have been created, and variations such as Visual Basic for Applications (VBA) still thrive, as any builder of Microsoft Office macros knows full well (or Active Server Pages developers, who use VBScript).
Popular support of the venerable language was demonstrated by a petition drafted by Microsoft MVPs requesting that Microsoft alter its strategy to keep the classic version going in 2005.
"We would like to suggest a path for the future development of Visual Basic 6 (VB6) and VBA that helps Microsoft align its long-term strategies with those of its customers," the petition signed by more than 14,000 developers states. "This path will also help Microsoft reconnect with the Visual Basic developer community and continue support for the Office developer community."
That petition didn't alter Microsoft's strategy much, but Anywhere Software CEO is hoping his new tool will help meet the demand for classic VB.
"There is a very large community of developers that grew up on VB6 and are still looking for a worthy substitute," Uziel said in a statement yesterday. "Their voice is loud and clear -- they want a modern RAD tool that will let them build real-world desktop and server apps without the hassles and complexity of existing programming languages. B4J provides an easy-to-use environment that lets developers get the job done."
Anywhere Software said B4J comes with a full-featured IDE including a visual designer, debugger, compiler and packager used to develop self-contained installers without any dependencies, along with "hundreds of libraries."
"Similar to VB6, B4J is a simple and powerful cross-platform tool designed to take the learning curve out of desktop app development," the company said.
That simplicity stems from the original philosophy of the BASIC (Beginner's All-purpose Symbolic Instruction Code) language, designed by Thomas E. Kurtz and John G. Kemeny in 1964, according to Wikipedia.
"Once upon a time, knowing how to use a computer was virtually synonymous with knowing how to program one," Time wrote last year in a 50-year celebration of the Visual Basic progenitor. "And the thing that made it possible was a programming language called BASIC."
Many now-aging cub developers (including this one) cut their programming teeth on BASIC-derived languages and tooling, such as GW-BASIC that shipped with 5-1/4-inch floppy disks for the MS-DOS operating system, and the subsequent QuickBasic and QBasic offerings.
Anywhere Software's Uziel hopes to keep the ball rolling.
"B4J is being used by our growing developer community to roll out real-world apps that solve everyday business problems faster than ever before," he said. "Based on the feedback we've received, B4J is being welcomed as an effective and long-awaited successor to Visual Basic."
Will you be welcoming BJ4 as a successor to VB? What exactly is the appeal of the classic RAD language? Share your comments here or drop me a line.
Posted by David Ramel on August 18, 20150 comments
As low-code/no-code, drag-and-drop solutions abound to democratize (or dumb down) development, new niche coding tools are emerging that target ever-more-specific functionality.
Increasingly, industry experts and pundits are advocating coding for the masses in the face of a lack of skilled developers to meet an overwhelming demand for mobile apps, Big Data projects and -- coming soon -- to deal with the exploding Internet of Things (IoT). Some say software development should be taught to school students everywhere, just like math and science.
Until that dubious strategy is enacted, vendors keep spewing out do-it-yourself solutions. The pitch lines are always the same: "no programming experience required"; "visual, drag-and-drop interface"; "enable ordinary business users to create applications"; and so on.
Ancillary to those initiatives, the simplified solutions are becoming more targeted to accomplish single tasks. It's as if the dumbed-down general-purpose programming products are still too complicated and unwieldy, so the multi-purpose aspect is getting winnowed down even further. Now it's use Tool A for this simple, mundane task, and use Tool B for this other simple, mundane task.
Could this signify the vanguard of a new direction in software development? Along with microservices, are we going to see more microdevelopment options? Are full-fledged IDEs and development environments going to be relics of the past, consigned to the few big enterprise specialists? Will it be: Goodbye, Visual Studio/Xcode/Android Studio as we know them?
Two recent vendor initiatives that recently crossed my desk could be the harbingers of things to come. One builds landing Web pages for mobile apps. The other builds apps for venues or events.
 [Click on image for larger view.]
'Just Enter Your App's Name and Watch Your Landing Page Appear' (source: Cluster Labs Inc.)
[Click on image for larger view.]
'Just Enter Your App's Name and Watch Your Landing Page Appear' (source: Cluster Labs Inc.)
LaunchKit, released last week by Cluster Labs Inc., features an Instant App Web Site tool to automatically create companion Web sites for mobile apps in Apple's App Store for iOS apps, because "creating a Web site for your app shouldn't be hard."
"LaunchKit's Instant App Web Site tool creates and hosts a mobile-ready, smart solution for anyone who needs to quickly launch a Web site for their app," the company's Web site states. "You don't need to spend days or weeks working on and launching a Web site. With LaunchKit, you just need to fill out a few fields, choose a template, and hit save."
Users enter the name of their app into the tool, which searches the App Store to find the app and grabs a bunch of associated data to be used as content for the site, including the app name, tagline, short description, primary color and so on. Users are then presented with a choice of Web site layouts, which can be customized. Once everything is set, the tool generates a site immediately.
FierceMobileIT used the tool and reported it "was a cinch to use," generating a site for the publication's mobile app in less than two minutes. TechCrunch reported the tool was "ridiculously easy" to use.
While it only works with the Apple App Store for now, support for the Google Play Store is reportedly in the works. If you have an app that isn't in either store, you can use templates to construct your app's Web site with your provided content. The company will host the sites for free, but users will have to go through the work of providing their own domain names. Some things just can't be automated.
 [Click on image for larger view.]
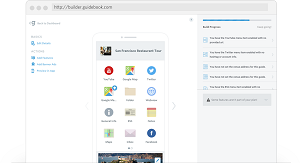
Building a Tour App (source: Guidebook)
[Click on image for larger view.]
Building a Tour App (source: Guidebook)
Also new is Guidebook Builder, a tool from another startup called Guidebook, just released Wednesday. It helps organizations set up mobile iOS or Android apps for specific venues and events. Its marketing materials hit all the right keywords. "Guidebook Builder's drag-and-drop interface empowers people with no programming experience to easily build and manage mobile visitor guides," a company news release states. "Build and publish mobile apps for all types of devices," the company's site states. "Control them in one place with no technical expertise."
The company said it started out just for event-related apps, but found users were putting it to new uses, so new functionality was added to keep up, and Guidebook Builder was born.
"For example, universities were creating campus tours, and associations were creating membership apps," said CEO and founder Jeff Lewis. "Our new platform will help us keep pace with this demand. We're investing in new functionality, like location-based video and audio tours, to broaden our customer base, while doubling down in existing areas of focus, like scheduling and mapping, to strengthen Guidebook's offering to our current customers."
The tool also features ready-made templates for users to get started with, and the interface guides the development, walking users through the required steps, checking build progress throughout the process and making suggestions along the way.
The company said this has been done some 25,000 times in the past two years the original tool has been available.
"Guidebook is revolutionizing a mobile app development market largely served by consultancies which offer custom apps for high upfront fees and unpredictable maintenance costs," the company said. "Guidebook is the only fully functional app builder to offer a free version of its software. The company has lowered the traditionally high barrier to entry in the mobile app space by reducing the time it takes to launch a mobile guide to as little as an hour, and by offering a subscription model which eliminates startup fees and allows customers to predict ongoing costs."
And these two tools that just emerged in the past week or so aren't the only niche solutions "revolutionizing" the app development market. HTML5 Maker is an online "no coding required" tool that just builds animations ("You don't even need to have any professional programming or designing skills"). Free Icon Maker does the same thing for icons. Raptivity "is a finely crafted interactivity builder that offers a rich collection of 190+ templates for creating eLearning interactions, quick and easy, absolutely without any programming." And the list goes on.
Could all these tools be the start of a new trend that combines with other trends, such as microservices architecture, to transform the way software is developed, with little tools here and there combined with various little services to create big apps?
When I'm fooling around in code, I continually have to stop and do a Web search to find out how to accomplish some specific task in whatever tool or language I'm using. With the development times a changin', I can see where I might instead just use some tool to find all the available niche functionalities that I could just plug in to my development process somehow with a few clicks. No highly skilled technical programming expertise or experience needed. It will be interesting to see if programming really gets dumbed down to my level.
What do you think of these simplified, targeted development tools? Are there any you find especially useful in your day-to-day development activities? Please share your thoughts here or drop me a line.
Posted by David Ramel on July 17, 20150 comments
When we last left our hero, he was facing prison -- again.
Yes, highly paid rock star coder Sergey Aleynikov is back in the news. It's been a long, strange soap-opera-like trip for the Russian immigrant, accused of stealing proprietary code of the kind that makes billions of dollars for Wall Street firms engaged in high-frequency trading (HFT). With the right algorithms, HFT houses can beat competitors by microseconds and take advantage of stock market timings to make huge sums of money with no human involvement.
Aleynikov, secure in his position as a $400,000 Goldman Sachs Group Inc. programmer, went for the huge sums of money himself when rival HFT firm Teza Technologies LLC offered to basically triple his salary to $1.2 million in 2009. Upon his exit, however, Goldman Sachs accused him of stealing source code concerning the super-secret algorithms -- probably some of the most guarded information in the financial system. In his defense, Aleynikov admitted downloading some code from company servers to his own machine, but he claimed the code was non-proprietary, open source code.
He was found guilty and sentenced to eight years in prison. He appealed the District Court's decision and won, being released from custody. Then Congress changed the applicable law with the "Theft of Trade Secrets Clarification Act of 2012." That led to Aleynikov being arrested again in 2012 on New York State charges. A jury trial reached a split verdict on two charges of "Unlawful use of secret scientific material," and all charges against Aleynikov were dropped yesterday in the state case that was weakened by a judge's rulings in favor of Aleynikov last year.
I first heard of Aleynikov when I went looking to find out who the highest-paid programmers were. The Teza salary of $1.2 million was about the highest salary I could find for a programmer -- though the actual highest-paid programmers are probably employed by people you've never heard of doing things you've never heard of.
The case gave me an insight into the pressure-cooker world of coders at Wall Street financial firms and gave rise to further explorations of the secretive technology behind the algorithms.
It also brought up some troubling questions beyond coding, such as the government's zealous prosecution of Aleynikov in criminal courts when many thought the dispute was a civil issue between employer and employee. The government also sought an eight-year sentence when the official Federal Probation Service recommended only a two-year sentence ("Goldman Sachs Code Thief Gets More Time In Prison Than Sex Offender," the Huffington Post trumpeted). And then, after Aleynikov's federal conviction was overturned (after he had been incarcerated for almost a year), the government changed the applicable laws. The feds couldn't go after him again, though, because of double-jeopardy protections, so the state took up the judicial cause.
His lawyer hinted at a secret force driving the relentless prosecution: the spurned financial powerhouse, Goldman Sachs ("Whatever You Do, Just Don't Steal From Goldman Sachs," wrote The Wall Street Journal).
"Here he is in the well of another courtroom, facing the exact same charge because Goldman Sachs has enormous power and they are bringing it to bear in this case," attorney Kevin Marino said in 2012 when Aleynikov was re-arrested and re-charged. "If you mess with Goldman Sachs, you better get ready for the fight of your life."
As reported yesterday by Bloomberg, however, Aleynikov is fighting back.
"For his part, Aleynikov has taken the fight to Goldman Sachs and the Federal Bureau of Investigation agents who arrested him," Bloomberg reported. "In federal court in New Jersey, he sued the agents for malicious prosecution and is seeking to have the firm pay for the cost of his defense." Marino pegged that at about $7 million.
"Michael DuVally, a spokesman for New York-based Goldman Sachs, declined to comment on the decision," Bloomberg reported.
The still-zealous (if different from the original) prosecutors didn't decline to comment, however.
"We think this defendant committed a crime," Joan Vollero, a district attorney spokeswoman said in an e-mail to Bloomberg. "If what Sergey Aleynikov did isn't a crime, then every company that values its intellectual property should be concerned."
So, for now at least, the soap opera continues in civil proceedings. With big players and big money involved, the case and its bizarre twists and turns (only partially outlined in this space) are likely to continue for some time, with ramifications that might shake up the whole employer/programmer legal relationship and the entire intellectual property legal landscape.
Stay tuned.
Posted by David Ramel on July 7, 20150 comments
Tech analysts keep saying this Big Data thing is over, meaningless, but is anyone listening?
The cries to move on are getting almost plaintive. "Join us in the revolution!" said Forrester Research analyst Brian Hopkins last week in calling for followers to forget Big Data and turn to an alternative approach he developed with fellow analyst Ted Schadler.
First introduced in April, it's called systems of insight, and it has to deal with the ability to actually derive and act upon business insights gleaned from analysis of data. Join the systems of insight camp and you'll beat those Jurassic Big Data boys.
"Ted and I agree that this trend is only just starting and the impact will be huge," Hopkins wrote in a blog post titled "'Big Data' Has Lost Its Zing -- Businesses Want Insight And Action" last week. "Insights masters who get this are going to spank firms that cling to Big Data and the 'data driven' mantra. Guarantee it."
Well, everybody wants zing, and nobody wants to get spanked by competitors, so supporters of the new movement are weighing in on Twitter with the Forrester-supplied hashtags #SystemsOfInsight and #InsightsToExecution.
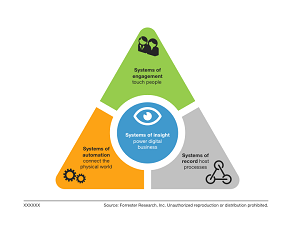
 [Click on image for larger view.]
Systems of Insight (source: Forrester Research)
[Click on image for larger view.]
Systems of Insight (source: Forrester Research)
But, plaintive or not, the Forrester cries for change aren't resonating alone in the "Something Data" wilderness. Several analysts and experts told me Big Data was over last year.
Gartner analyst Donald Feinberg said he doesn't even like to use the term "Big Data."
"'Big Data' is going to disappear in the next two or three years and it's going to be called -- guess what? -- 'data,'" Feinberg told me. "Once every vendor has a Big Data something, it no longer gives me a way to distinguish one vendor from another."
David Torres, senior director of Data & Analytics at Avanade, which provides Microsoft-focused consulting services, echoed similar thoughts. "Beyond Big Data, it's really, in my opinion, it's all data," he said. "You need to have a strategy for all your data."
The nascent Big Data strategy, though perhaps just in the famed "trough of disillusionment" of the Gartner hype cycle, does seem to be letting organizations down, according to recent research.
Just a week after a report from Gartner found that investment in Hadoop-based Big Data technologies "remains tentative" with poor adoption rates, a recent survey from Software AG identified "a Big Data paralysis" that's keeping enterprises from realizing the promised benefits of the analytics craze.
"Despite substantial hype and reported successes for early adopters, over half of respondents (54 percent) report no plans to invest at this time," the Gartner report stated. "Additionally, only 18 percent have plans to invest in Hadoop over the next two years."
"Challenges are holding organizations back from making the improvements that they need," the Software AG survey report said. "The majority of those surveyed report that their organization finds analyzing large amounts of data (73 percent) and acting on data in real-time (65 percent) as very real obstacles."
It's those exact challenges that Forrester analysts Hopkins and Schadler are trying to help enterprises overcome with their new systems of insight approach.
"Big Data isn't what it used to be," Hopkins said. "Not because firms are disillusioned with the technology, but rather because the term is no longer helpful." Companies have bought into the idea of big-scale analytics, he said, but that hasn't helped much in overcoming the challenges in using that analysis to support business decisions.
"Systems of insight are the business discipline and technology to harness insights and turn data into action," Hopkins said. "Systems of insight deliver what Big Data cannot -- effective action through insights-driven software; after all, that's the only thing firms really care about."
Hmm, "systems of insight." You know, I think that term has some real zing.
Posted by David Ramel on July 1, 20150 comments
Whether it's converting e-commerce customers or getting readers to click on an article and see some ads, Web sites are generally put up to make some money.
If you're not making enough money, the causes could be any number of things, like uncompelling content, network latency or a slow database, but it could also just be that your pages are too big. And nobody waits for pages to load anymore. It's now or never with today's surfers. By the time a fat page would've loaded, they've probably clicked on to a couple more sites after dumping yours.
Which is a problem, because Web site pages have been growing in average size since they were invented, and just last month crossed the 2 MB threshold for average size, according to Tammy Everts, resident researcher at SOASTA Inc., a performance analytics company.
"As of May, the average Web page surpassed the 2 MB mark," she said in a blog post today. "This is almost twice the size of the average page just three years ago."
Probably few people are as familiar with the problem as Everts, who has been tracking Web pages sizes since 2011 and has written numerous blogs and articles and has given many presentations on the issue. She gets much of her data from the HTTP Archive, which can provide just about any kind of Web site stat you can think of.
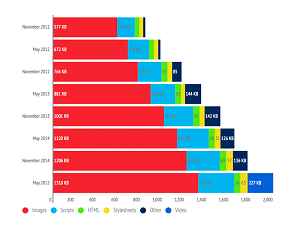
 [Click on image for larger view.]
Images Are the Big Culprit (source: SOASTA)
[Click on image for larger view.]
Images Are the Big Culprit (source: SOASTA)
While page bloat my just be an inconvenience for some, slow-loading pages can be death for others trying to get customers to make that one crucial, extra click. And even with everyone going to mobile these days, the problem could still be evident in that arena, as a mobile Web page -- even with responsive design -- might bloat proportionally to its desktop cousin.
In fact, Trilibis last year reported on its Web performance survey that "69 percent of responsive design Web sites fail to deliver acceptable load times on mobile devices."
"In an analysis of 155 responsive Web sites, Trilibis found that only 21 percent of these modern Web sites were loading in less than four seconds on a smartphone, and that 32 percent of the sites required between 8 and 48 seconds to load," the company reported.
Everts found similar statistics. "In a survey (which I referenced in this talk I did at the Conversion Conference last month) of 60 popular responsively designed pages, only 20 percent of the pages loaded within an acceptable amount of time," Everts said. "The one thing all the faster pages had in common: they were under 1 MB in size."
Everts didn't say exactly what "an acceptable amount of time" is in today's blog post, but Google has said one second would be nice. "Users tell us they use smartphones to search online because it's quick and convenient, but today's average mobile page typically takes more than 7 seconds to load. Wouldn't it be great if mobile pages loaded in under one second?" the search giant said in a 2013 blog post hawking its PageSpeed Insights tool for webmasters."
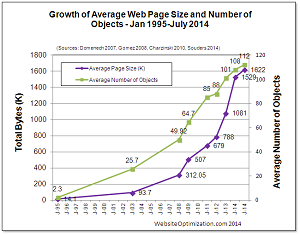
 [Click on image for larger view.]
Growth in Page Size and Number of Objects (source: WebSiteOptimization.com)
[Click on image for larger view.]
Growth in Page Size and Number of Objects (source: WebSiteOptimization.com)
While that may be unrealistic, every extra second a page does take to load could cost site owners.
"We know that making pages just one second faster can correlate to conversion increases of 9 percent or more," Everts said, referring to an earlier post where she related that company research concluded the "sweet spot" for load times was between 1.9 seconds and 4.2 seconds.
But those times might be hard to get with today's heavy emphasis on images and video, two of the main culprits contributing to page bloat.
That bloat saw Evert's target page size of 1 MB be exceeded by industry average load times in 2012. With her research showing that page sizes increase by about 8 percent every six months, she conservatively estimates the 3 MB barrier might be breached in 2017.
That would cap off a pretty steep upwardly trending graph curve. "Back in 1995, the average page was 14.1 KB," Everts said, referring to information on the WebSiteOptimization.com site. "In other words, the average page today is almost 150 times larger than the average page 20 years ago."
Which puts site owners in a bit of a conundrum. Today's users demand images and video. Site owners pretty much have to include them. And there's evidence that bigger images mean bigger payoffs. Everts referred to a Dell A/B test in which a super-sized image resulted in a 27 percent lower bounce rate and 36 percent increase in lead generation, just one of three case studies published by Econsultancy.com showing the attractiveness of larger images.
That problem, at least, can be addressed by image optimization efforts. Everts pointed to her own image optimization checklist for tips.
Image optimization was also the No. 1 tip offered by Web content provider SitePoint to decrease page bloat in an article providing tips to optimize responsive design Web sites for performance. The company also discussed the proper use of media queries, minimizing HTTP requests, conditional loading and testing ... and more testing.
"Ask family, friends, workmates, whoever, but test it thoroughly on as many devices as possible," SitePoint said. "One of the things you should bear in mind is usability, so ensure that it doesn't just look good, but it passes the thumb test, is easy to navigate and preferably, has a strong call to action at the top of the page."
As mentioned, page size isn't the only issue faced by performance-obsessed webmasters, but Everts said "putting your site on a diet" is a good first step to boosting performance.
"Page size isn't the only factor that can slow down your pages," she said. "There are numerous other potential problem areas: latency, page complexity, server load, slow database queries and so on. But page size should be on every site owner's radar."
Oh, by the way, this very page you're reading weighs in at only about 354 KB, according to to a WebSiteOptimization.com tool. Sweet. And look, you're still reading!
Posted by David Ramel on June 11, 20150 comments