Web Site Not Performing? Maybe it's Page Bloat
Whether it's converting e-commerce customers or getting readers to click on an article and see some ads, Web sites are generally put up to make some money.
If you're not making enough money, the causes could be any number of things, like uncompelling content, network latency or a slow database, but it could also just be that your pages are too big. And nobody waits for pages to load anymore. It's now or never with today's surfers. By the time a fat page would've loaded, they've probably clicked on to a couple more sites after dumping yours.
Which is a problem, because Web site pages have been growing in average size since they were invented, and just last month crossed the 2 MB threshold for average size, according to Tammy Everts, resident researcher at SOASTA Inc., a performance analytics company.
"As of May, the average Web page surpassed the 2 MB mark," she said in a blog post today. "This is almost twice the size of the average page just three years ago."
Probably few people are as familiar with the problem as Everts, who has been tracking Web pages sizes since 2011 and has written numerous blogs and articles and has given many presentations on the issue. She gets much of her data from the HTTP Archive, which can provide just about any kind of Web site stat you can think of.
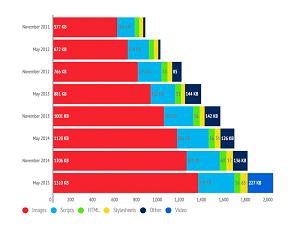
 [Click on image for larger view.]
Images Are the Big Culprit (source: SOASTA)
[Click on image for larger view.]
Images Are the Big Culprit (source: SOASTA)
While page bloat my just be an inconvenience for some, slow-loading pages can be death for others trying to get customers to make that one crucial, extra click. And even with everyone going to mobile these days, the problem could still be evident in that arena, as a mobile Web page -- even with responsive design -- might bloat proportionally to its desktop cousin.
In fact, Trilibis last year reported on its Web performance survey that "69 percent of responsive design Web sites fail to deliver acceptable load times on mobile devices."
"In an analysis of 155 responsive Web sites, Trilibis found that only 21 percent of these modern Web sites were loading in less than four seconds on a smartphone, and that 32 percent of the sites required between 8 and 48 seconds to load," the company reported.
Everts found similar statistics. "In a survey (which I referenced in this talk I did at the Conversion Conference last month) of 60 popular responsively designed pages, only 20 percent of the pages loaded within an acceptable amount of time," Everts said. "The one thing all the faster pages had in common: they were under 1 MB in size."
Everts didn't say exactly what "an acceptable amount of time" is in today's blog post, but Google has said one second would be nice. "Users tell us they use smartphones to search online because it's quick and convenient, but today's average mobile page typically takes more than 7 seconds to load. Wouldn't it be great if mobile pages loaded in under one second?" the search giant said in a 2013 blog post hawking its PageSpeed Insights tool for webmasters."
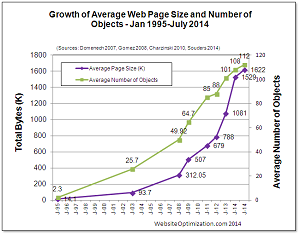
 [Click on image for larger view.]
Growth in Page Size and Number of Objects (source: WebSiteOptimization.com)
[Click on image for larger view.]
Growth in Page Size and Number of Objects (source: WebSiteOptimization.com)
While that may be unrealistic, every extra second a page does take to load could cost site owners.
"We know that making pages just one second faster can correlate to conversion increases of 9 percent or more," Everts said, referring to an earlier post where she related that company research concluded the "sweet spot" for load times was between 1.9 seconds and 4.2 seconds.
But those times might be hard to get with today's heavy emphasis on images and video, two of the main culprits contributing to page bloat.
That bloat saw Evert's target page size of 1 MB be exceeded by industry average load times in 2012. With her research showing that page sizes increase by about 8 percent every six months, she conservatively estimates the 3 MB barrier might be breached in 2017.
That would cap off a pretty steep upwardly trending graph curve. "Back in 1995, the average page was 14.1 KB," Everts said, referring to information on the WebSiteOptimization.com site. "In other words, the average page today is almost 150 times larger than the average page 20 years ago."
Which puts site owners in a bit of a conundrum. Today's users demand images and video. Site owners pretty much have to include them. And there's evidence that bigger images mean bigger payoffs. Everts referred to a Dell A/B test in which a super-sized image resulted in a 27 percent lower bounce rate and 36 percent increase in lead generation, just one of three case studies published by Econsultancy.com showing the attractiveness of larger images.
That problem, at least, can be addressed by image optimization efforts. Everts pointed to her own image optimization checklist for tips.
Image optimization was also the No. 1 tip offered by Web content provider SitePoint to decrease page bloat in an article providing tips to optimize responsive design Web sites for performance. The company also discussed the proper use of media queries, minimizing HTTP requests, conditional loading and testing ... and more testing.
"Ask family, friends, workmates, whoever, but test it thoroughly on as many devices as possible," SitePoint said. "One of the things you should bear in mind is usability, so ensure that it doesn't just look good, but it passes the thumb test, is easy to navigate and preferably, has a strong call to action at the top of the page."
As mentioned, page size isn't the only issue faced by performance-obsessed webmasters, but Everts said "putting your site on a diet" is a good first step to boosting performance.
"Page size isn't the only factor that can slow down your pages," she said. "There are numerous other potential problem areas: latency, page complexity, server load, slow database queries and so on. But page size should be on every site owner's radar."
Oh, by the way, this very page you're reading weighs in at only about 354 KB, according to to a WebSiteOptimization.com tool. Sweet. And look, you're still reading!
Posted by David Ramel on June 11, 2015