Using React JavaScript in Visual Studio 2015 (for Free!)
As promised in February, Microsoft embraced the wildly popular React JavaScript library in Visual Studio 2015 by providing built-in support for its JSX syntax.
So I took it for a spin. It works.
Having been impressed by my introduction to React Native for native mobile app development in February, I immediately started hacking around with React for Web to get the gist of the technology while I eagerly awaited React for Android.
Yes, React Native for iOS was released and open sourced in March by React creator Facebook, but I don't do Apple/iOS stuff. I'm just a blundering hobbyist who only does free stuff. That rules out Apple.
Microsoft (which kind of used to be what Apple is now in terms of haughty proprietary-ness), bless its transmogrified corporate soul, kindly provided Visual Studio Community edition, which I promptly downloaded and fired up. I had been using Atom, a "hackable" code editor that has JSX support, though I never bothered to install it.
I've always loved Visual Studio, though, ever since I started blundering around with Visual J++ (giving away my age, there), especially the IntelliSense and debugging functionality. So I was excited by Microsoft exec Scott Guthrie's announcement last month about the new "ReactJS Editor Support."
"We spent some time with the folks at Facebook to make sure that we delivered first-class capabilities for developers using their ReactJS framework," Guthrie said. "With appropriate syntax highlighting and IntelliSense for React methods, developers should be very comfortable building React applications with the new Visual Studio."
So I used the Visual Studio NuGet Package Manager to install the React.js Starter Kit extension to get a base project started.
Then I just added a bunch of test files I was fooling around with in Atom and began to investigate the IntelliSense support, in which I was most interested. With limited time and no aptitude for programming, I continually press a period to get that little pop-up listing my method options.
My test projects included a way to display larger versions of images, such as used in ADTmag articles like this one. The way it works on this site, you click on a 300px image to open up a new browser tab with a larger version of the image. I was thinking: What if we just provided a way to view the larger image in the same tab (SEO page views be damned)?
So I built a "Photo2" component to offer a few different ways to do that.
Photo2 lets you increase the size of the image via a slider that just increases the scale of the image (with the concomitant blurriness of a scaled raster graphic), or swaps out the smaller 300px image with a larger image, via clicking on a button or hovering over the smaller image with the mouse.
Here's part of the quick-and-dirty code:
var Photo2 = React.createClass({
getInitialState: function() {
return {title:'[SMALLER IMAGE URL'], size: 'BIGGER', wd:300};
},
handleClick: function(event) {
(this.state.size == 'BIGGER') ? this.setState({title:'[LARGER IMAGE URL]',
wd: 600,size: 'smaller'}) : this.setState({title:'[SMALLER IMAGE URL]',wd: 300,size: 'BIGGER'});
},
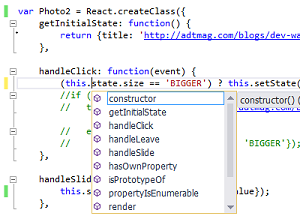
For the alternative image-sizing approaches, I wrote functions called handleClick and handleSlide. As you can see in the following screenshot, pressing a period in the JSX code after the "this" keyword brought up a list of possible methods, including my user-built handleClick and handleSlide, along with generic React methods such as getInitialState, hasOwnProperty and render.
 [Click on image for larger view.]
IntelliSense in a JSX File (source: me)
[Click on image for larger view.]
IntelliSense in a JSX File (source: me)
Yes, ironically, you have to use the old way to view the larger image. I actually did open up an old ADTmag article file and inserted my JavaScript code to test it out, and it really worked! In Chrome and Firefox, that is -- Internet Explorer didn't like my slider. I didn't bother to precompile the JSX code into regular JavaScript though, as Chrome DevTools annoyingly nagged me to do:
You are using the in-browser JSX transformer. Be sure to precompile your JSX for production - http://facebook.github.io/react/docs/tooling-integration.html#jsx
I would've included the code in this article, too, but it would probably expose some weird security vector and let a malicious hacker take down the site or something. And Shane the ADTmag Web dev probably wouldn't be happy with me regardless if I just willy-nilly injected some JavaScript into an article page.
But it does work on a live Web site. Check it out on my Weebly test page (gotta love free stuff, like Web site hoster Weebly).
I also used the JSFiddle site to test out the code outside of Visual Studio. You can see it
here.
So there you go. Microsoft listened to users on its User Voice site for Web Essentials, where the request for JSX support in Visual Studio was the most popular item, with more than 2,700 votes (though the support was built in to Visual Studio itself, not the Web Essentials extension).
Web Essentials guru Mads Kristensen promised more to come, after checking off the item as "completed" a month ago. "The JSX editor is included in Visual Studio 2015 RTM and will have even more features and tweaks for Update 1," Kristensen said. "Thanks for everybody who voted for this feature!" I'm going to ask Mads if he can shed any light on what those features and tweaks might entail -- I'll let you know in the comments if I learn anything.
In the meantime, now that I kinda/sorta understand React for Web, I'm still waiting for the Android Native tooling, promised to come in six months about five months ago. Hey Facebook, what's the story there? Do I really have to wait another month?
Posted by David Ramel on August 31, 2015