5 Top Open Source Contributions for React Native (and What's Needed)
Less than a year after React Native was introduced as a new-age way to develop native iOS and Android mobile apps, the JavaScript-based technology has become one of the most popular open source projects on the GitHub code repository.
Since being open sourced by creator Facebook, React Native has garnered more than 26,000 "stars" on GitHub -- making it No. 23 in the all-time rankings -- and has been forked more than 4,600 times. Clearly, it's taking the mobile app dev arena by storm.
Even with all that, though, it's still an immature, evolving technology, just one tool among many needed for robust mobile development, rather than a complete end-to-end framework that can take care of all your soup-to-nuts mobile dev needs. In fact, its Web-based progenitor, React (or ReactJS or React.js), was intended solely as a JavaScript library for building Web site UIs, characterized by Facebook as the "V" (for View) in the MVC (Model-View-Controller) software architectural pattern.
React Native may well become a game-changer -- as I opined upon first learning about it early last year -- but it needs help. "Even though we've grown a lot in the past year, the team is only around 20 people," said Facebook engineer Christopher Chedeau -- a leader of the React Native project -- in a Reddit "Ask Me Anything" event last month. "This is ridiculously small given the amplitude of the project so we need to make some very hard prioritization decisions on a daily basis."
Help for those 20 people has come in the form of the open source community, hundreds of volunteers who are helping the core Facebook team add new features, improve functionality, fix bugs, flesh out documentation and more. As of press time, the React Native GitHub site lists 517 contributors, along with 4,893 commits, 22 branches and 49 releases.
Here, I'll take a look at some of the top React Native-related projects on GitHub, and follow those up with a list of areas where the Facebook core team would like to see more work done, according to the Reddit AMA.
React Native Desktop
Of course, just as soon as the Web-only React JavaScript library was brought to bear on mobile development, someone started thinking about transferring the technology to building desktop apps. That includes "Dima" (or "ptmt"), whose React Native Desktop
project is designed to "build OS X desktop apps using React Native." (Like everything with React Native, Apple stuff takes precedence over Android here, also, much to my chagrin.)
Be warned, though, that "it's not production-ready yet." As the README.md file states, "Since it's simply a fork of React Native, basically you just can follow the same steps. Feel free to ask anything on #react-native-desktop channel if you run into problems (and you probably will)."
Despite that less-than-enthusiastic testament, the idea of targeting the desktop was one of the first questions asked in the Reddit AMA. When a reader questioned if Facebook had any plans to expand the React Native platform to desktop app development, a member of the core team (about 18 members participated in the Q&A exchange) replied: "I can't comment on Facebook's future plans, but I did see something on GitHub that seemed promising," and mentioned React Native Desktop.
"Thanks for mentioning it :)," said its creator, using the handle "potomushto" on Reddit. "Will see how everything will turn out, I'm trying to do my best building real product based on RN desktop."
Dima (or ptmt, or potomushto) is getting plenty of help himself on the project, which has 1,553 stars, 49 forks, 3,525 commits, two branches, one release and 343 contributors.
No doubt the project will attract even more interest as it moves forward, along with healthy doses of skepticism, like the following comment from "Jeckel" posted about a recent article discussing the "Changing of the JavaScript Guard."
JavaScript as a desktop programming language? I'll quit programming before I accept that as the right way to do things. Even with all the fanciness of ECMA 6, only an idiot would choose a non-typed script language over C#, C++ or even Java itself for desktop programs that actually have to accomplish work.
React Native Material Kit
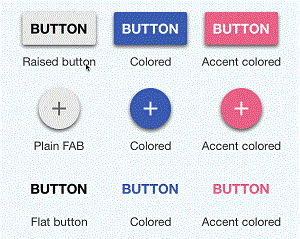
This is one of multiple efforts with the aim of "Bringing Material Design to React Native." Developed by Yingxin Wu ("xinthink"), the GitHub site for the React Native Material Kit describes it as "a set of UI components, in the purpose of introducing Material Design to apps built with React Native, quickly and painlessly."
 [Click on image for larger view.]
React Native Material Kit (source: GitHub)
[Click on image for larger view.]
React Native Material Kit (source: GitHub)
Material Design encompasses Google's app UI design principles, full of abstract design-speak concepts such as "material is the metaphor" and "motion provides meaning." Wikipedia says "Material Design makes more liberal use of grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows."
A GitHub Pages-generated site includes links to an NPM Module, the GitHub Repo and Annotated Source code for various UI elements such as buttons, cards, progress bars, spinners, sliders and so on. The project has 595 stars, 51 forks, 219 commits, two branches, 14 releases and 15 contributors.
xinthink said this project began by porting the MaterialKit, project, "But before long, I decided to rewrite all the components in JSX, with no or limited help of native code, and the rewriting is in progress. And lastly, it's the very beginning of the project, lots of work to be done, contributions are welcome!"
xinthink will be competing with similar projects for community contributions, such as MRN, "A Material Design style React Native component library," with an associated "Material React Native" demo app. MRN has 956 stars, 60 forks, 59 commits, three branches, zero releases and three contributors.
CodePush
Not only are individual contributors getting onboard the React Native bandwagon, some of the big boys are, too, like Microsoft, which developed CodePush to help deploy apps to devices.
"CodePush is a cloud service that enables Cordova and React Native developers to deploy mobile app updates directly to their users' devices," says an accompanying project site. "It works by acting as a central repository that developers can publish updates to (JS, HTML, CSS and images), and that apps can query for updates from (using provided client SDKs for Cordova and React Native). This allows you to have a more deterministic and direct engagement model with your userbase, when addressing bugs and/or adding small features that don't require you to re-build a binary and re-distribute it through the respective app stores."
The MIT-licensed project involves installing the CodePush command-line interface (CLI), creating an account, registering an app, adding the client SDK code (React Native or Cordova) to an app, and then pushing the code to all users running the app.
CodePush has 847 stars, 56 forks, 354 commits, 12 branches, five releases and 13 contributors.
React Native Package Manager
Inspired by Cocoapods, fastlane and react-native link, the React Native Package Manager "acts as your best friend and guides you through the native unknowns," says creator Alexey Kureev. "It aims to work with almost all packages available with no extra configuration required."
The project aims to help out with daily development chores such as automatic app store releases, over-the-air integration with AppHub and react-native-playground shares, the project site states.
"Why?" Kureev asks. "Tooling is important. We all know this. One of the biggest advantages of native iOS development is XCode and its great tools. Unfortunately, the process of adding native dependencies to React Native projects is far from perfect and our aim is to make it fun again."
React Native Package Manager automatically scans source directories and dependencies so it can link all appropriate elements without needing extra configuration, the site states.
"It detects Android package names, import paths, gradle location -- and for iOS -- it works with any code structure you have ever came up with. And don't worry -- in case it fails, you can always add rnpm object to your package.json -- our npm in a name is not a mistake! We embrace existing ecosystem and integrate with the present tooling for maximum developer experience."
The project has 504 stars, 12 forks, 404 commits, two branches, 12 releases and five contributors.
OpenGL Bindings for React Native
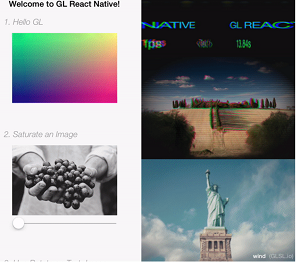
Based on gl-react, a similar project for the Web version of React, OpenGL Bindings for React Native was created "to implement complex effects over images and components, in the descriptive VDOM paradigm."
 [Click on image for larger view.]
OpenGL Bindings for React Native (source: GitHub)
[Click on image for larger view.]
OpenGL Bindings for React Native (source: GitHub)
OpenGL "is the premier environment for developing portable, interactive 2D and 3D graphics applications," according to its site. It supplies a cross-platform API for rendering vector graphics. VDOM refers to the "(virtual) DOM" used in the Web version of React, a mechanism to speed up app performance by updating only components that have changed.
The gl-react project acts as a universal library with two implementations, one for gl-react-dom for the Web version of React (using WebGL) and gl-react-native for iOS and Android. According to its site, "gl-react allows you to write a fragment shader that covers a component. The shader can render: generated graphics/demos, effects on top of images, effects over content (video, canvas) ... anything you can imagine!"
The project has an accompanying examples project that demonstrates advanced effects using react-canvas, video effects, transitions, blurs, video blurs and other image effects for Web and native.
Created by Project September, the gl-react-native project has 526 stars, 25 forks, 224 commits, one branch, 43 releases and five contributors.
So What Else Is Needed?
While the aforementioned projects serve as a representative sampling of useful tools being developed to work with React Native, during the Reddit AMA, the admittedly small core team mentioned several areas where more community contributions would be most welcome.
React Native team member Felix Oghină indicated keeping up with community involvement was quite a chore in itself. "Triaging issues and pull requests takes precious engineering time away from us, and really the amount that we get has been overwhelming," he said. "But we have some initiatives here, for example, giving certain people in the community collaborator status so that they can close issues and merge pull requests. This has been super helpful so far, but we only started doing it very recently."
Christopher Chedeau (aka "Vjeux") also weighed in on the community response to the project. "We had no idea what the community really wanted," he said. "We got more than 10 issues a day a five pull requests and couldn't figure out what was important or not.
"For that we did two things," he continued. "The first is to setup Product Pains which let people vote on what the most important issues so that we can prioritize them the same way we prioritize feature requests from Facebook product teams. The second one is to bring in people from the community as part of the core team so that we have community people as stakeholders of the projects that can help drive the direction."
Following are some hints the team provided about where it might need help in driving that direction.
Windows
Targeting the top two mobile platforms -- iOS and Android -- leaves little time for the distant No. 3 in the arena, Windows or Universal Apps, but the notion was raised in the Reddit AMA, with one reader asking if such support is planned in the future.
"We'd certainly like to support more platforms in future, but right now we don't have any concrete plans beyond iOS and Android support," React Native team member Nick Lockwood replied, while colleague Konstantin Raev indicated that such a project might be tackled by the open source community. "We are working on a native bridge that will run on both Android and IOS," he said. "Community members expressed interest in supporting Windows and other platforms, that bridge may be useful to them."
In response to a question about Windows 10 support, colleague Spencer Ahrens replied, "RN for Windows can certainly be built and it would be cool if the community wanted to own that, but we have no plans internally."
Converting from Objective-C to Swift
"As a well established iOS dev, I would be way more inclined/interested in contributing to [React Native] if it were written in Swift," a reader said. "Is there any appetite for incorporating/eventually converting from ObjC -> Swift?"
Lockwood replied: "We have some limited support for writing React Native modules (plug-ins) in Swift already. We'd welcome pull requests that make that process simpler or more elegant." However, he said, that notion is complicated by two main problems: the Swift API is too unstable, with new releases introducing breaking changes; and the Swift runtime has to be embedded in every app because it doesn't ship with iOS, which significantly increases app size.
"For these reasons, we aren't using Swift in the Facebook app yet, and consequently we can't use it inside any libraries either (at least, not a non-optional dependency)," Lockwood said. "With that said, we are of course monitoring the progress of Swift with interest, and with the recent open sourcing, and hopefully stabilization of the API, we'll be looking to adopt it as soon as it's practical to do so."
Fixing ListView Memory Issues
Though one reader noted that "memory issues abound with the ListView," React Native team members indicated that the issue just isn't that high priority -- yet. "We have some new stuff in the works where this is a much bigger problem, and we're working on a solution," said Ahrens.
Chedeau also chimed in with another community call: "This is not a concern for the current use cases we have because we tend to only display a dozen or so elements. Most of the complaints about ListView are for hundreds-thousands of elements where it indeed doesn't work. We are prototyping many different solutions for the more general use case and would love for the community to do as well."
Choppy Navigator Performance
Answering a complaint about the poor performance of the Navigator component, team member Andy Street replied: "Performance has regressed over time and someone really just needs to profile it since it has run smoothly in the past. Unfortunately, I don't think that's on anyone's plate right now. We do have some docs on profiling Android performance here if you'd like to try to help out. RN is a huge effort and we're a small team and we really depend on the community to also help with the things they're using."
Porting to Game Engines
Q: "It's a stretch, but ... have you considered porting React Native to game engines such as Unity3d or Unreal? Last I checked, game UI was mostly 100 percent custom or involved very heavy frameworks that injected a full Webkit or Flash (scaleform) port."
A: "This is something that I personally really want," Chedeau said. "But, it's unlikely going to come from Facebook, we're not building anything with Unity3d or UnrealEngine so it wouldn't make sense to spend resources doing it. I hope that someone from the community is going to build that :) I already know several AAA games UIs that are built with React in a transparent WebView overlaid on top of the screen."
Apple iPad and Apple Watch Support
"It should work on iPad already but you will still have to write natively for Apple Watch," team member Brent Vatne said. "There aren't any plans to support it yet, but it's possible that someone in the community might step up similar to react-native-desktop that enables you to use React Native for OSX."
Android Parity and Going Forward
The top issue on the Product Pains site is "Get Android to feature parity with iOS," with 172 votes. That issue was also brought up in the Reddit AMA.
"I'm currently working on that," React Native team member Dave Miller said. "It's a moving target, but I am working through issues as they come up. I currently have a list of at least 50 items that I know of (some very specific, and others broad missing functionality) and I am sure there are more. That said, I think we will have major functionality equivalence over the next few months." He invited developers to post their specific issues on the Product Pains site.
As team members work on that and other issues to get React Native ready for production use in the enterprise, they provided a word of warning about the alignment of Facebook's priorities with the open source community.
Chedeau noted that "So far our framework was to prioritize what Facebook needed above all else. The reasoning behind this is that if we can't solve Facebook problems, no matter how much traction it receives externally, Facebook is going to stop throwing money at the project and it will be dead in six months."
A reader questioned that statement, saying it was a realistic fear for developers and asking if it should be.
Chedeau responded. "This is a legit fear to have and it is truly your decision to make," he said. "If you invest heavily in React Native you will have to bet on Facebook for the foreseeable future to make decisions that are favorable for your business, which is not its priority. Also one big point to mention is that React Native is still super early and there are a ton of things that are missing or buggy. So be prepared to have a bumpy road ahead. That said, the project is going really well internally. As you see here, Facebook is paying full time a lot of people to work on the project and quickly growing the team.
"I can't predict the future but it looks like this crazy experiment is going to work," Chedeau continued. "Even if it won't, it put developer experience and open source on the front stage of mobile development."
It surely did that.
Posted by David Ramel on January 27, 2016