News
React Native Gets New Navigation Option
- By David Ramel
- January 27, 2017
Navigation, which has long been problematic for React Native developers using JavaScript to create native iOS and Android mobile apps, is being addressed with a brand-new open source option from some of the leading coders in the young technology's ecosystem.
Aptly called React Navigation, the new community project was just unveiled yesterday and is now available on GitHub.
"Today we're excited to introduce React Navigation, a flexible navigation library for React Native and Web, including customizable views for React Native, routers for any platform, and navigators that make it super easy to get started," reads the introduction to the new component. "We aim to provide a simple and extensible solution which enables developers to share one navigation paradigm for all of their React apps."
While it's not explicitly clear who "we" are, looking at the GitHub repository shows some of the leading contributors come from main players in the React Native universe, including Exponent (which provides cross-platform tooling based on React Native) and Callstack.io, a coding shop specializing in React.
The struggles with navigation in React Native serve to showcase the maturation process of a young technology, one that in this case was originated at Facebook and then donated to the open source community. Even after it has been put into widespread production use, the React Native project is still evolving, having just received a core button component last November.
The new navigation offering was designed to replace and improve upon myriad alternatives, such as Ex-Navigation, Navigator, NavigationExperimental, React Native Navigation, NavigatorIOS and many more. As the introductory blog states:
Until the community lands on one navigation solution that works well on the Web and React Native, we will forever be destined to re-invent navigation. We are extremely sensitive about the burden of change that accompanies a new navigation library, so we aim to provide a solution that will work long into the future. We are excited to support React Navigation for any platform, including cutting-edge frontiers like hybrid native apps, Web server rendering, and ReactVR.
Developers who may have complained about having to re-invent navigation were likely instrumental in making that issue the No. 2 "pain point" -- or feature request -- on the Product Pains site for React Native (No. 1 is "offload some animations from JS thread for better perf").
In contrasting the new React Navigation project with React Native Navigation (from Wix) in commentary about a Hacker News post, Exponent developer Brent Vatne explained more about the project, which favors all-JavaScript over a native code implementation.
"The main difference in the goals is that react-navigation is intended to be entirely cross-platform, including iOS, Android, ReactVR, and Web," Vatne said. "It's implemented entirely in JavaScript which has a huge upside because you can ship updates to it OTA and you can submit patches without needing to know ObjC/Java and the platform's respective navigation APIs.
"It will be an important library to push forward development of more powerful general purpose native APIs, for example the native driver for Animated was built with the intention of making it possible to run navigation transitions on the UI thread. Similarly, this will be an important use case for a better gesture API."
According to documentation, the new project provides three types of built-in navigators:
- StackNavigator -- Renders one screen at a time and provides transitions between screens. When a new screen is opened it is placed on top of the stack.
- TabNavigator -- Renders a tab bar that lets the user switch between several screens.
- DrawerNavigator -- Provides a drawer that slides in from the left of the screen.
The navigators are used to render application screens, which are simply React components, according to the documentation, which includes advanced guides for integrating the project with Redux (a predictable state container for JavaScript apps) and the Web, along with deep linking. Documentation is also available for different kinds of routers (which define a component's navigation state and let developers define paths and actions) and views.
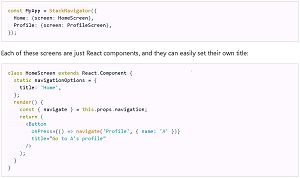
 [Click on image for larger view.]
StackNavigator using a CardStack View and a Stackrouter Together (source: React Navigation)
[Click on image for larger view.]
StackNavigator using a CardStack View and a Stackrouter Together (source: React Navigation)
The project was first mentioned in the React Native roadmap that debuted last fall, championed by developers Eric Vicenti (Facebook) and Adam Miskiewicz (Exponent).
Noting that the navigation issue was put into the core libraries section of the roadmap in direct response to the Product Pains site, the roadmap states: "Right now there are a large number of navigation libraries. We don't think one navigation library will be enough for every use case, but we do think we can make it better.
"The goal is for this new navigation library to be ideal for apps that handle navigation in JavaScript. Once it is released and stable, we can deprecate Navigator, NavigationExperimental, and ExNavigation."
Yesterday's announcement was generally met with enthusiasm on Hacker News. Here are some of the comments:
- "In my experience this was one of the worst parts about using React Native -- that there wasn't a simple, easy router (like React Router for Web)."
- "I spent countless hours on trying to fix React native navigation while I was developing a test app. I am glad finally there is some good solution to it."
- "This addresses probably my number one pain point jumping between React - React Native apps. Looking forward to trying it out!"
- "This is awesome! I've been checking every morning since November (it was targeted for release at that time and has been pushed) for this release ever since it was added to the React Native roadmap."
- "Wow! Looks great. Love the simplicity of drawer and tab navigation as well. Compared to current offerings, a lot less intimidating."
- "Great! Coming from using NavigationExperimental, I am happy that we have converged on a solution that is much [easier] to implement."
Note, however, that there's much more work to be done on the project.
The introductory blog post concludes with: "The first beta of React Navigation is available today on npm and GitHub, and you can get started here. We're excited to hear feedback from the React community, and together we still have a long way to go before our dream is realized.
"We'd love to see the community flourish with beautiful navigation views, custom router integrations, and more easy-to-use navigators. All of these individual contributions can work together seamlessly. If you have improvements for the built-in components, please follow the contributors guide and dive right in!"
About the Author
David Ramel is an editor and writer at Converge 360.