News
What's Slowing Down Your Mobile Web Site?
- By David Ramel
- January 11, 2017
With many online businesses literally living or dying with the whims of Google search -- and with mobile browsing having recently surpassed desktop browsing for the first time -- it's now more important than ever for webmasters to optimize their sites for mobile.
To that end, Google has published a vast amount of mobile-friendly guidance, advocated its Accelerated Mobile Pages (AMP) initiative and provided online tools for testing mobile site friendliness and speed.
In fact, Google now has at least three such online tools in operation. They are:
The latter is the newest of the online testing tools, and is apparently deemed the successor to the PageSpeed Insights tool, which now features this notification at the top: "PageSpeed Insights has moved the User Experience test for mobile pages into the Mobile Friendly Test."
Along with accessing the Mobile-Friendly Test, webmasters can use the Google Search Console to enter the URL of a "property" (Web site) they own and want to manage with various tools that can analyze clicks from Google Search, provide alerts for critical errors or other issues and check if Google understands a site's contents.
I tried out the Mobile-Friendly Test tool with a Weebly test site I had set up months ago, but I couldn't get a full site-wide mobile usability report because Google said it hadn't yet processed that property after I went through the site ownership verification test, with no word on how long that might take. Without having a processed registered property, the only information I was able to glean was that the "Page is mobile-friendly." As an alternative test, I entered the Google News URL and received the same message.
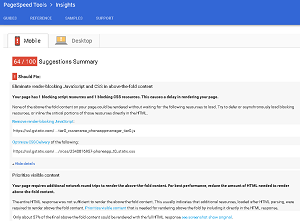
For comparison, I entered the same Google News URL into the PageSpeed Insights tool at the exact same time, and it received a 64/100 score for Mobile (and 76/100 for desktop). The tool identified two mobile problems:
- Eliminate render-blocking JavaScript and CSS in above-the-fold content.
- Prioritize visible content.
It also provided links with information on how to fix those problems. Here's what the PageSpeed Insights tool report looks like:
 [Click on image for larger view.]
The PageSpeed Insights Test Results (source: Google)
[Click on image for larger view.]
The PageSpeed Insights Test Results (source: Google)
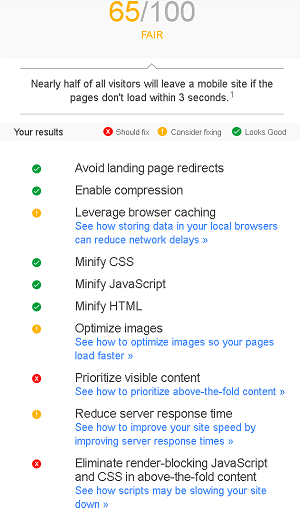
For further comparison, I entered the same Google News URL (at the same time, so the page content was the same) into the TestMySite tool from Think with Google and received a 98/100 for mobile friendliness, 65/100 for mobile speed, and 76/100 for desktop speed.
I went ahead and ordered detailed results, even though I subjected myself to "occasional emails" with helpful tips, product recommendations and who knows what else. Here's what it showed for the Mobile Speed section of the test:
 [Click on image for larger view.]
Full Report Sample from the TestMySite Tool (source: Think with Google)
[Click on image for larger view.]
Full Report Sample from the TestMySite Tool (source: Think with Google)
For those who don't want to wait (Google said it takes less than hour to receive the report, and I found that to be true), you can scroll down to find "see what to fix" information that details what site aspects passed, which you should consider fixing and what should be fixed (the two aforementioned items).
A Hacker News reader who signed up to receive the full report wasn't that impressed with the level of detail.
"This 'detailed report' is quite lacking in detail compared to the Pagespeed it's apparently going to replace, because pagespeed at least lists the pages it's upset about," the Hacker News commenter said.
Another commenter didn't have much good to say about the PageSpeed Insights tool itself, though. "Speaking to some of the Google developers and the head of mobile web performance - not even Google use their own tool as a measure / benchmark for performance," the commenter said. "PageSpeed Insights is both broken and convoluted at best."
It's not clear why Google has three testing sites operating right now (though apparently it will soon just be two as PageSpeed Insights seems to be in the process of being deprecated). I've asked Google for clarification about which tool the company recommends for different use cases, but haven't heard back by press time. I'll update this article right here if I get an informative response.
In the meantime, if any of three Google tools mentioned here don't fit your needs, there are plenty more online from other sources. Here's a selection:
Keep in mind these are likely to provide different results from the Google tools. I didn't test them because the Google tests are likely to more "close to the metal" of the all-powerful Google search mechanism. And besides, as Google noted, these testing tools are better used to continually gauge the effect of optimization techniques, rather than just providing one-time snapshot information.
Whatever the tool of choice, it's now more than ever incumbent upon webmasters to optimize their sites for mobile, and testing site speed is a good first step. As Google warned, "Nearly half of all visitors will leave a mobile site if the pages don't load within 3 seconds."
About the Author
David Ramel is an editor and writer at Converge 360.