News
Microsoft Nixes React Native Support in Visual Studio 2015
- By David Ramel
- February 29, 2016
Just in case there was any doubt, Microsoft quietly confirmed it won't be adding support for React Native -- the game-changing way to build iOS and Android mobile apps with JavaScript -- to its flagship IDE, Visual Studio 2015.
A post on the User Voice site for Visual Studio -- where users request new features -- confirmed what many devs probably expected.
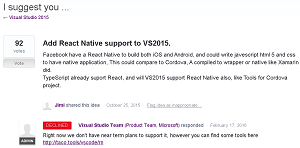
Titled "Add React Native support to VS2015," the request was posted last Oct. 25 by "Jimi." It read (verbatim):
Facebook have a React Native to build both iOS and Android, and could write javescript html 5 and css to have native application, This could compare to Cordova, A compiled to wrapper or native like Xamarin did.
TypeScript already suport React, and will VS2015 support React Native also, like Tools for Cordova project.
That request was stamped "DECLINED" by Microsoft earlier this month. "Right now we don’t have near term plans to support it, however you can find some tools here http://taco.tools/vscode/rn," replied the Visual Studio team, pointing to the "React Native Tools (Preview)" for Visual Studio Code, Microsoft's free, slimmed-down IDE for building and debugging modern Web and cloud applications running on Linux, Mac OSX and Windows. Just a week ago today, the Visual Studio team published a blog post about how to "Develop React Native apps in Visual Studio Code," wherein it compared the React Native approach with the Apache Cordova approach.
"Apache Cordova is presently a more mature and stable technology that lets you write a common UI layer using web technologies, whereas React Native is much newer and still requires you to write distinct UI layers," Microsoft said. "If your app requires native UI and you enjoy the excitement of a rapidly evolving JavaScript platform, then React Native might be an option to consider."
The news that Visual Studio proper won't support React Native came exactly one week before Microsoft announced it was buying Xamarin Inc., which provides cross-platform tooling for creating mobile apps with C# -- tooling that has become more and more integrated with Visual Studio.
Considering that Xamarin itself recently acquired RoboVM, which uses Java to build cross-platform mobile apps, there seemingly was less incentive for Microsoft to include yet another cross-platform mobile technology in Visual Studio.
 [Click on image for larger view.]
User: React Native Support, Please. Microsoft: No (source: Microsoft)
[Click on image for larger view.]
User: React Native Support, Please. Microsoft: No (source: Microsoft)
The User Voice post received 92 user votes, indicating there wasn't exactly overwhelming support for using React Native in Visual Studio. In contrast, another, earlier User Voice request to support React Web technology (not the new mobile flavor) garnered 2,705 votes, and such support was indeed built in to Visual Studio. (Note that the request was on the User Voice site for Web Essentials, but it was actually baked in to Visual Studio itself.)
Another victim of the Xamarin acquisition is "Project Astoria," Microsoft's plan to help Android developers bring their Java-based code to the new Windows platform. After months of rumored troubles, that project was officially killed by Microsoft a few days ago. Other such "bridge" projects -- for iOS, Web and other platforms -- are continuing.
With other cross-platform mobile option such as React Native Tools for Visual Studio Code, along with Apache Cordova support in Visual Studio, Microsoft apparently decided React Native and Astoria simply weren't needed. The Redmond software giant said it would share more information about its cross-platform development plans with Xamarin and other technologies at the upcoming Build conference, starting March 30.
"This is interesting," IDC analyst Al Hilwa told ADTmag. "I think there are several things going on. One is that the cross-platform strategy is still evolving, especially with the Xamarin acquisition now. Secondly, I think they are doing a lot of the new languages work in the Code editor. Third, I think supporting the React Native workflow is a bit different to adapting the Cordova workflow, so it is not a trivial change. Finally, I suspect they are still assessing the traction of React Native is getting."
Judging from the social coding sites, that traction is pretty substantial, and the news probably isn't much of a blow to React Native fans. First introduced early last year, and later open sourced by Facebook, React Native has enjoyed growing interest and usage in its young life. Already, one analyst is predicting it will be ready for enterprise production use later this year.
React Native defies mobile app conventions to provide a new way to target multiple platforms, eschewing the traditional "write once, run anywhere" approach for a new way of using the same technology to create separate projects for iOS and Android, dubbed "learn once, write anywhere." Instead of trying to reach both platforms with one codebase, which Facebook says never lives up to native experiences, the React Native way shares much less code and reportedly results in much more native-like apps, all built with JavaScript-based tooling.
Facebook originally developed the React way for Web-based development -- HTML, JavaScript, CSS -- but then applied it to native mobile app creation, focusing first on iOS, and open sourced the technology.
Combined with other new-age ways of applying JavaScript to modern dev efforts, React Native is part of a changing of the JavaScript guard.
About the Author
David Ramel is an editor and writer at Converge 360.