Comparing React.js Tutorials
I immediately sensed React Native was "game-changing" technology upon first hearing about it, and have been eagerly waiting to try it out. Unfortunately, I've had to wait quite a while because React Native creator Facebook has a definite iOS-first bias, and I don't do any Apple stuff. So I had to wait for Android/Windows functionality to catch up.
It still hasn't, and possibly never will, as Facebook has admitted its engineers are into Macs -- their primary dev machines of choice -- and they're relying upon community outsiders to move the counterpart Android/Windows effort forward. That doesn't seem to be happening very quickly ("As of version 0.14 Android development with React native is mostly possible on Linux and Windows."). "Mostly possible" just doesn't inspire a lot of confidence.
But I dove in anyway. I managed to get through the basic Facebook tutorial and some others and got some React Native apps running, but it was quite a challenging experience and I didn't feel comfortable. I thought boning up on the original React.js technology for Web development -- which led to React Native -- would give me a better understanding. I worked through the occasional independent tutorial and managed to create a few React.js Web sites. Still didn't feel comfortable (I've never really liked JavaScript -- I prefer more orderly classes in the object-oriented approach). So I thought working through some real online React.js courses from start to finish would give me a more solid, soup-to-nuts foundation.
Apparently I'm not alone. Just yesterday, a Hacker News post asked: "What are some good React tutorials?"
For those who might be in the same boat and wondering where to start, here is my comparison of two courses I just finished: React.js Fundamentals by Tyler McGinnis, and Learn React.js: The Basics, on Lynda.com.
The Cost
First off, the basics. React.js Fundamentals is a free course, offered along with another course (ES6/7 for React, $45) and some upcoming paid courses in McGinnis' React.js Program. The Learn React.js: The Basics course comes with a Lynda.com subscription. For brevity, I'll just refer to McGinnis or Lynda.com from here on in discussing the two courses.
Prerequisites -- the Target Audiences
"A solid understanding of JavaScript will help but isn't entirely required (you might have to do some extra research though)," says the McGinnis tutorial. "If you have no JavaScript experience but you're coming from another programming language, you'll be fine."
"Up and Running with React.js is not an intro level course," says the Lynda.com tutorial (apparently they changed the name of the tutorial somewhere along the way). "I'm going to assume that you're taking this course with some skills already in place. Number one, you should be familiar with HTML5 and CSS3. We'll also be doing a bit of work with Bootstrap. Also, React.js is built out of JavaScript, so you need to know some JavaScript."
The Approaches
Lynda.com, part of a far more established and complete overall offering, just uses videos, though a nifty transcript is provided just below each video, with text passages highlighted as the corresponding video rolls along. Together, they add up to 1:32 of tutelage. Along with the videos, you can download an extensive code package and tinker with code in an IDE. I followed instructor Eve Porcello's model and used Sublime Text for my IDE. The code is divided into chapters corresponding to the videos, with "start" and "finish" folders for each chapter that provide JavaScript and other files as they appear at the beginning of a video and how they appear at the end, reflecting the changes made by Porcello.
McGinnis uses a different approach, starting out with text to generally introduce a concept and following up with a video (total duration of the videos is about 2.5 hours, approximately an hour longer than Lynda.com) to work through lessons on the concepts just discussed.
"The whole premise of React.js Program is that the student is going to have three different learning approaches thrown at them," McGinnis explains in an introductory note written at 3:30 a.m. "First via text. Second via a video. Third via curriculum."
The curriculum comes in project files for each section hosted on GitHub. At the beginning of each video, McGinnis points to the corresponding code branch. I simply downloaded the overall project structure, opened up the base folder in Sublime Text and, with each new lesson, scraped the new code and pasted into index.js or whatever files were appropriate.
What You Build
Lynda.com runs through the creation of a bulletin board app, in which you can create notes, edit them, delete them and move them around on a virtual "board."
 [Click on image for larger view.]
The Lynda.com React Bulletin Board (source: David Ramel)
[Click on image for larger view.]
The Lynda.com React Bulletin Board (source: David Ramel)
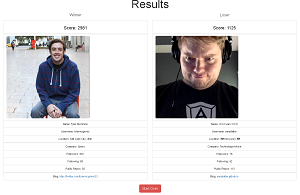
McGinnis' project is called GitHub Battle. It lets you enter two GitHub usernames and pops up a comparison listing personal details along with number of followers, number of developers they're following, public repos and more, along with photos of the two "combatants."
 [Click on image for larger view.]
The Tyler McGinnis GitHub Battle (source: David Ramel)
Technologies Used
[Click on image for larger view.]
The Tyler McGinnis GitHub Battle (source: David Ramel)
Technologies Used
Both courses utilize NPM and Babel.
With McGinnis, after the introduction but before you even start to code, you get lessons on set-up first, using NPM, Babel and Webpack. You learn how to download and wire everything up first, so upon making your first component, you can view it on localhost and immediately see coding changes reflected on the "Web site."
With Lynda.com, you dive into simple code sooner, after learning about things like Chrome development tools and Babel, the latter used to convert JSX code into plain JavaScript. However, to avoid Chrome's CORS security issues, Porcello opens up her index.html file in a Firefox browser to demonstrate the incremental functionality. It's not until the last chapter when you learn how to create a project with NPM and see it running on localhost via the lightweight httpster server.
Course Curricula
Here's a comparison of the respective curricula, with the Lynda.com curriculum abbreviated and condensed for space:
| McGinnis |
Lynda.com |
| Intro to the React Ecosystem |
What is React.js and why is it so fast? |
| Setting up your first React component with NPM, Babel, and Webpack |
Setting up React tools with Chrome |
| Pure Functions. f(d)=v. Props and Nesting Components |
React.js syntax |
| this.props.children and getting started with React Router |
Introducing JSX and Babel |
| Container vs Presentational Components, PropTypes, and Stateless Functional Components |
Creating a React component, using properties, handling events |
| Life Cycle Events and Conditional Rendering |
Adding state to the note component |
| Axios, Promises, and the Github API |
Using refs and PropTypes |
| Rendering UI |
Adding multiple child elements |
| More Container vs Presentational Components |
Updating, removing and adding notes |
| Private Functional Stateless Components |
A deeper look at keys |
| Building a Highly Reusable React Component |
Component life cycle, mounting components |
| React Router Transition Animation and Webpack's CSS Loader |
Setting properties, updating components |
| Further Curriculum: a Weather App |
Integrating React with a server, hosting with npm and httpster |
| Favorite Resources |
Enhancing React with additional frameworks |
The Subjective Stuff
I found both courses useful, and I found them even more useful taken together. The different technologies and approaches provide insights you wouldn't get by just following one course (which is probably true for learning any technology).
If I had to choose, I'd go with the young upstart, McGinnis. Part of the reason is the focus on retrieving real live data, in this case from GitHub users. Data is king, and I'm interested in presenting it in new and useful ways, especially tapping into public data sets. That can lead to advances in my own field -- such as data-driven journalistic techniques -- and probably just about any other endeavor.
But the main reason I preferred McGinnis is simple: the personal touch provided by Tyler McGinnis himself. The man appears to be a human dynamo, with more irons in the fire than I can count. He clearly understands the value of providing a human face to connect with, offering a little webcam image of himself to accompany the coding screen as he narrates a video. And he offers personalized touches throughout the course and superb support.
Here's his intro:
Hi! I'm Tyler. I'm currently the CTO of Spero where we're building a React Native app that is helping connect individuals affected by Cancer. Before Spero I found my love for teaching at DevMountain where I was the Lead Instructor and Curriculum Engineer. I've taught 1000's about React through both my personal blog and Egghead.io. I'm a Google Developer Expert. I organized React.js Utah and ReactWeek. Sometimes I ramble on JavaScript air as a Co-host and I also help run React Newsletter and Front End Newsletter.
In addition to those things, he's trying to grow his tutorial business, and he appeared to be available for help pretty much around the clock. He invited each course participant to the associated Slack channel, where he provides personalized help for seemingly hundreds of users.
Here's an example. When an npm module naming squabble caused a disgruntled developer to "unpublish" his npm packages, it caused thousands of JavaScript builds around the world to break. I experienced this problem live, as it happened, while working through the McGinnis tutorial. I couldn't figure out what went wrong until I finally logged into the Slack channel, where I saw others were reporting the same problem. McGinnis was online, of course, and quickly pinpointed the problem and provided updates, saying that he expected it to be fixed within the hour, which it was.
I was duly impressed, and apparently others are, too. His tutorial came in for some kudos on the aforementioned Hacker News post.
"I am using this one and like it very much so far," one commenter said.
"+1 for Tyler and his courses," read another post. "There's something great about the way he presents the knowledge I can't quite put words to. He manages to 'pull back the curtain' just enough to satisfy my curiosity without allowing me to go down a tangent path of little details that contextually don't matter until later. His frank demeanor instilled a lot of trust in me from the get-go, as well, which in turn left me satisfied when he says things like, 'that doesn't matter right now -- we'll get back to that when it's important.' Usually in tutorials or classes it's either high or low of that mark -- either I don't believe I will end up learning about some hidden principle that ends up being important, or I'll have way too much depth dumped on me and I'll be lost."
"I am working through Tyler's free tutorial and so far have enjoyed it," read yet another post.
The Lynda.com tutorial is no slouch either, having been viewed more than 12,000 times. Eve Porcello has a nice delivery, and besides React, the instructor at Moon Highway is fluent in Flux, JavaScript and Node.js. She also teaches courses on Engineer Onboarding, Agile, UX Planning and Design, and Project Management.
One advantage of the Lynda.com approach, if you're paying for a subscription, is access to the huge inventory of other courses. McGinnis, while offering his React.js for free possibly as an intro to his for-pay options, has only the "ES6/7 for React" course available now, as mentioned for $45. Others, including Redux + Immutable, React Native and Universal React, are all labeled "Coming Soon" for $245 each.
I don't see how his single-handed support scheme can scale as his business grows (how many 3:30 a.m. "nights" can you hack while holding down a day job?), but it will be interesting to watch.
More Tutorials
In the meantime, here's a list of some other tutorials mentioned in that aforementioned Hacker News post published yesterday to keep you occupied:
What React tutorials have you found most useful. Comment here or drop me a line.
Posted by David Ramel on April 11, 2016