The GitHub platform is indispensable to many developers who use it to host their open source code repositories, but did you know it's also used to present a lot of other kinds of interesting and useful information?
In fact, it's used to showcase lists of books, movies, recipes and so on; track the building of a house; find dates (of the social kind -- but there's plenty of date-pickers, too); do wedding logistics; check out baby names (see how those last three run together :) ) prepare for interviews; find remote jobs; check out Congressional districts; find emojis; tell jokes; and on and on and on....
Here's a look at 10 GitHub projects of the non-coding kind that you may find interesting.
TrumpScript
Okay, I said non-code, right, and I'm totally breaking that rule right off the bat. But it's Trump -- how could I resist? No one respects coding like The Donald.
With the tagline, "Make Python great again," this project is described thusly:
TrumpScript is a language based upon the illustrious Donald Trump. As the undeniably best presidential candidate in the 2016 language, we found that the current field of programming languages does not include any that Trump's glorious golden combover would approve of.
TrumpScript is our solution to this. It's the programming language Trump would approve of. Just like he is going to make America great again, we hope our efforts will make programming great again.
A few of its top features:
- No floating point numbers, only integers. America never does anything halfway.
- All numbers must be strictly greater than 1 million. The small stuff is inconsequential to us.
- There are no import statements allowed. All code has to be home-grown and American made.
You get the idea. At least the language isn't gated behind a giant wall -- and it could actually win ... something.
The Remote Freelancer
This
project is a "List of community-curated resources to find topical remote freelance & contract work for software developers, web designers, and more!"
It was actually developed in response to a post on a coding-oriented social site that detailed a negative experience with a certain freelancer site. I'd name names, but from that post, it sounds like I don't want to get on the bad side of these guys.
 The Remote Freelancer (source: GitHub)
The Remote Freelancer (source: GitHub)
"I wanted to create a list of additional resources that software developers can use to find freelance, nomadic and contract work," said the creator (the project is listed under the "engineerapart" repository, and its main contributor is "CodinRonan"). The project, updated just a few days ago and now sporting more than 3,000 stars, lists more than 30 sites for finding remote work, with accompanying short descriptions of each.
Curated List of Awesome Lists
There's an "awesomeness" meme going around GitHub, with zillions of "curated lists" of "awesomeness" or "awesome curated lists" or even "curated list of awesome awesomeness" and so on.
This project is the granddaddy of all of them, with more than 45,000 starts and more than 5,000 forks and 251 contributors.
It's a list of more lists than I care to count. Although there's a strong programming bent (languages, tools and so on), it also has lists for books, entertainment and even Pokémon GO resources (if anyone still cares about that dying fad).
It also includes "The awesome manifesto," which has deeply thought out guidance such as "only awesome is awesome." It even has an awesome badge. It's just awesome (I think).
Baby Names!
This
project is just the ticket if you're expecting and want to find that perfect name for your coming child -- or just waste some time. It was created by
Time Magazine to have "Fun with the Social Security Administration's baby name data."
It's basically a Node.js script to work with baby name data from the Social Security Administration, which, for example, tells you that the top 10 baby names for 2015 were:
| Rank |
Male name |
Female name |
| 1 | Noah | Emma |
| 2 | Liam | Olivia |
| 3 | Mason | Sophia |
| 4 | Jacob | Ava |
| 5 | William | Isabella |
| 6 | Ethan | Mia |
| 7 | James | Abigail |
| 8 | Alexander | Emily |
| 9 | Michael | Charlotte |
| 10 | Benjamin | Harper |
You can also look up popular names by birth year and do other cool investigations.
Awesome Programmers
Speaking of awesome, ever wonder who the best programmers throughout history were/are? If so, this
project will provide some guidance.
Creator Reki Hattori describes it as: "A collection of software engineers that deserve to be in this collection. They are the most awesome programmers in history. Let's give them some respect."
It lists awesome/great programmers in many different categories, ranging from databases to programming languages to artificial intelligence.
In the latter category, for example, are more than two dozen entries, starting with Alan Turing ("The father of artificial intelligence, the creator of the Turing Test standard for which a machine's ability to exhibit intelligent behavior is measured, and pioneered concepts of machines computing according to a set of rules.") and ending with Gerald Jay Sussman ("The creator of artificial intelligence based CAD technology, the contributor to AI research like Debugging Almost-Right Plans and dependency-based backtracking.").
You'll also find entries for famous programmers such as Richard Stallman, Dennis Ritchie, Brian Kernighan and even Jon Skeet, who has the most reputation points on Stack Overflow.
Programmer's Proverbs
Now that you've learned about some of the most illustrious programmers, you can check out popular programmer proverbs (if for no other reason than handy alliteration).
The description for this project reads:
Programming and development often teaches one wisdom that cannot be attained elsewhere. Coding and programming, as some have said, is a way of life, not just job. When you are a coder, that is a big part of who you are at work and outside of work. So, let's come together, and put down our wisdom for future generations to see and learn from.
The project is pretty self-explanatory, so here's a quick-hit 10 proverbs:
- Dance like nobody is watching, code like everybody is.
- A deployed MVP is worth two prototyped.
- When you reach bearded-level, there are at least a hundred grey-beards above you.
- A/B Test twice, deploy changes once.
- Don't commit on master when drunk.
- Sleep on a force push.
- A git pull a day, keeps the doctor away.
- Sometimes you have to cut legacy support to allow the new product to bloom.
- More hours worked, more commits made. Mostly reverts and bug-causing features.
- Even a greybeard will drop production DB.
Awesome Falsehoods
Yet another "awesome" list. But this project serves as a nice counterpart to programmer proverbs. If proverbs provide programming truths, here's the opposite.
This curated list project (can a list on GitHub be non-curated?) of "awesome articles about falsehoods programmers make about things which are simply untrue" contains sections on time, names, phone numbers, addresses, geography, gender and tech.
Being curious about falsehoods concerning gender, I found out the following aren't true:
- Everyone is male.
- Everyone is female.
- People are either male or female.
- People who are not male or female will be happy to be lumped together under 'other.'
- A person’s gender never changes.
Google Interview University
"This is my multi-month study plan for going from web developer (self-taught, no CS degree) to Google software engineer," says
project steward John Washam.
"This long list has been extracted and expanded from Google's coaching notes, so these are the things you need to know. There are extra items I added at the bottom that may come up in the interview or be helpful in solving a problem. Many items are from Steve Yegge's "Get that job at Google" and are reflected sometimes word-for-word in Google's coaching notes."
Surprisingly (at least to me), this project has more than 18,000 stars and nearly 3,000 forks. I didn't know there were that many people vying to become Google software engineers.
It's quite an extensive project for one man's personal mission, featuring sections on interview preparation, general knowledge about Google, deep dives into topics such as data structures, searching, sorting and so on. There a final review section, coding question practice and coding exercises and challenges.
There's even a "Did I Get the Job?" section. You'll have to check it out to see the answer to that question.
Meme v.2
This
project provides a Meme Generator, the same tool that Vox Media uses "to create social sharing images."
Upon installation, it provides a localhost Web server that presents the tool, with which you can write a headline, download an image to be used as background, and adjust the font, effects, color and so on. I didn't go through the cloning, installation and such, but the project site pointed to an online example with the SB Nation brand. With that, I created this:
 [Click on image for larger view.]
A Generated Meme (source: David Ramel)
Art of README
[Click on image for larger view.]
A Generated Meme (source: David Ramel)
Art of README
I always go to the README.md file on a GitHub page to find out what the project is all about, and frankly, some of them are just terrible. The README is a great place to provide information about your project, but sometimes it just contains a few arcane instructions for installation or something with absolutely no context. (Horrible, just horrible. There needs to be an investigation into this. Under a new administration, I'm hoping all README's will be just the best README's.)
This project shows you how to avoid that, should you be planning on hosting a project on GitHub.
"This is written for module creators, for as a builder of modules, your job is to create something that will last," reads the well-written README for the Art of README. "This is an inherent motivation, even if the author has no intent of sharing their work. Once 6 months pass, a module without documentation begins to look new and unfamiliar."
Here, you'll learn about the six key elements of a great README: name, one-liner, usage, API, installation and license -- and lots more awesomeness.
Plenty More
There are plenty more awesome non-code GitHub repositories, of course, and you can find more by searching for the topic of your choice, using the
Explore GitHub tool or checking out
Trending repositories.
Posted by David Ramel on October 27, 20160 comments
Developer Sacha Greif recently ran his own online poll to gauge the current State of JavaScript 2016, garnering more than 9,000 responses.
The survey resulted in all kinds of information, which I plan on covering in more detail. First, though, I want to focus on the many quotes from the developers responding to the survey, provided by Greif along with the raw data. While such topic-specific data is valuable, sometimes the comments from developers themselves enhance that data.
For one thing, the quotes shed light on the emotions and opinions expressed by front-line developers who have to wrestle with JavaScript every day. As the popular post "How it feels to learn JavaScript in 2016" sardonically demonstrated, the JavaScript ecosystem can seem like a confusing mish-mash of different frameworks, technologies and approaches.
Here then, is a look at the current state of JavaScript, in the words of developers themselves, presented unedited, unabridged and all over the place, kind of like the language itself:
It seems JavaScript is going in two directions, where one is functional and the other one is object-oriented programming and Java-like syntax.
Stylus is underrated. Meteor is underrated. Redux is overrated.
Web development is an absolute nightmare. Far too much accidental complexity, needless instability of frameworks, and Node.js is just wrong.
I hate Angular with the passion of a thousand burning suns.
I love the direction JavaScript is moving in, but the amount of setup/complexity required to be able to use these features today is prohibitive.
In many ways, Javascript/CSS is moving along well; I'd just wish browsers kept up.
JavaScript is a horrible language that sent software development back to the dark ages. It has taken over 20 years to get this unruly abomination of a language to a useful and enjoyable state.
Polymer makes Angular irrelevant.
Writing JavaSript for almost 7 years. And it's a terrible programming language.
I'm doing Elm full-time now, and I can't see myself going back to a dynamic language, let alone one without a strong type system with inference.
The future looks bright (service workers, web workers, offline-first apps, hot updates, better developer workflows such as hot-reloading)
I think JavaScript is most exciting as a compilation target. Major languages like Haskell, Ruby, Scala, and Clojure can be compiled to JS with varying degrees of maturity.
I would be interested to hear community opinions about the number of dependencies needed for JavaScript projects.
Should have asked, "Does JavaScript need a type system?". I'd strongly agree.
Take a step back, and realise that when your package.json is 100+ lines just for modules, you have a serious flaw, as those modules can freely pull in more modules.
I think we, as a community, are picking complexity instead of simplicity because it looks cool and is pushed by the big mind-share companies like Facebook and Google.
Do you believe the fate of the world depends on service workers or will we continue fine without them?
JavaScript is in many ways a stupid language. And yet this survey has me wanting to look up the things I didn't know about and learn more. It's a silly language, and yet I can't get enough of it.
I think that the JavaScript community is being torn appart by the people that once raised it to its maximum glory.
Good you had Elm and Clojurescript in there. Especially Elm seems like it could be the right way forward for JavaScript.
Every time I write something in JavaScript I'm surprised that it works.
The state of JavaScript is there is too little attention to keeping things simple.
The "class" keyword is the worst thing that ever happened.
Thank You JS! Lost my job today because of you being so unfriendly, counterintuitive, impossible to grasp in big sophisticated code base.
Angular 1.0 is the worst framework I've ever used in my career.
JavaScript is almost beyond repair at this point - but nice survey!
Posted by David Ramel on October 12, 20160 comments
Last month I wrote about the new devRant community -- which lets developers publicly rant about coding issues -- when it provided a list of the most annoying programming languages.
Now comes a new app on Apple's App Store titled Coding Confessional - Anonymous Confessions from Programmers, by Pokeo Inc.
Apparently, coders just want to rant and confess in public forums.
The store entry describes the app, released last Wednesday, thusly:
Developers, confess your sins!
Coding Confessional is a place where software developers can anonymously share their thoughts, opinions and secrets.
Get absolution or condemnation from the community. Discuss best (and worst) practices. Learn from other engineer's horror stories. Find out what other programmers are really thinking. Become a better developer [results not typical].
With the app -- or the Android equivalent, or its Web site -- developers can post their confessions and readers can vote to Absolve or Condemn them for their voiced transgressions.
Those include confessions ranging from barely commenting code to the most-condemned post on the site: "I think Web developers are sissies" (1,308 absolutions, 2,273 condemnations).
Conversely, the post receiving the most absolutions (1,964 vs. only 84 condemnations) was: "I use printf functions to debug my code. I'm going to burn in hell."
Even though the store apps are fairly new, the Web site has apparently been running since 2013, which accounts for those relatively high numbers.
Readers can also search for new posts, hot posts, random posts and the most controversial posts. In the hotness category, the post confessing "I wouldn't have a job if it wasn't for Stack Overflow" is No. 1, with 365 people voting to absolve the wayward coder and 39 voting to condemn the person.
To me, the "most controversial" post doesn't seem that controversial, but here it is: "I like writing code in PHP" (799 votes to absolve, 889 to condemn).
Note that, like any open forum, some readers' posts contain profanity and lewdness. Also, a lot of the "confessions" are actually statements or observations.
Nevertheless, it can serve as a time-killer (for all that downtime when developers have nothing to do) or as a place to reaffirm that your coding sins aren't really that bad -- or are they?
Come on, what's the worst you've done? Comment here or drop me a line.
Posted by David Ramel on September 13, 20160 comments
Programming language popularity index No. 1: "C is No. 1."
Programming language popularity index No. 2: "C at an all time low."
So which is it?
Both. Which speaks to the problem with programming language popularity indices.
The above example No. 1 was published by IEEE, just a couple weeks before example No. 2, the monthly TIOBE Index report for August.
"After two years in second place, C has finally edged out Java for the top spot," IEEE Spectrum editor Stephen Cass said about IEEE's ranking of the top 2016 programming languages.
"The C programming language has a score of 11.303 percent, which is its lowest score ever since we started the TIOBE index back in 2001," said the August TIOBE report.
Different results reflect different methodologies of the ranking mechanisms. Those methodologies are too detailed to list here, but the TIOBE Index draws upon the number of searches for +"[language] programming" across 25 search engines, according to its definition page.
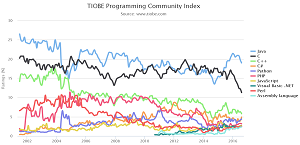
 [Click on image for larger view.]
TIOBE Index for August 2016.(source: TIOBE Software)
[Click on image for larger view.]
TIOBE Index for August 2016.(source: TIOBE Software)
The IEEE, on the other hand, explains that "Rankings are created by weighting and combining 12 metrics from 10 sources."
And those are only two of a growing number of organizations taking upon themselves the task of informing developers about programming language hotness, purportedly to help guide their careers or influence enterprise development decisions or something else (like get free publicity in the trade press). Also getting in on the act are organizations such as GitHub, PyPL, RedMonk, Stack Overflow and even relative newcomers like HackerRank and Packt Ltd (the latter in the context of making more money).
While each has different criteria for measuring that popularity, these surveys can be useful when taken with a grain of salt. For example, long-running indices serve to identify trends over time, with everything else being equal. And taken as a whole, they can serve as an indistinct barometer of programming zeitgeist, if one pays attention to the details.
For example, one sees the same languages ranking near the top in almost all of these studies. You can bet that C, Java, JavaScript, C++ and Python will make a strong showing in the top 10.
That's certainly the case in the latest TIOBE Index. And despite hype about C's poor showing, it doesn't appear to be doing all that badly. It's still listed as No. 2 on the index, just as it was last year, sandwiched between Java and C++, just like it was last year.
TIOBE picked out the "C at an all time low" headline enhancer because, well, it needs to say something about each month's new findings, which often aren't all that new. "Programming language ranking stays the same, again," just doesn't have the same cachet for collaring clicks, for example.
And truth be told, C did show a significant fall-off in its percentage rating, exhibiting a drop of 3.43 percent from last year's measurement.
"One of the main reasons for this drop is that C is hardly suitable for the booming fields of Web and mobile app development," TIOBE said. "Moreover the C programming language doesn't evolve like the other big languages such as Java, C++ and C#. There is a 'new' C11 standard available but this contains only minor changes. The constraint that C object code should remain small and fast doesn't help here. Moreover, adding C++ like features is also out of the picture because that's what C++ is for already. So C is a bit stuck. Yet another reason why C is getting into trouble is that there is no big company promoting the language. Oracle supports Java, Microsoft supports C++, C# and TypeScript, Google supports Java, Python, Go, Dart and JavaScript, Apple promotes Swift and Objective-C, etc. but none of them supports C publicly."
Which goes to prove that programming language index expert commentary might be more useful than the little-changing indices themselves.
You can also ingest your grain of salt with a little help from the always-cynical developers on sites such as Hacker News and Slashdot. The former, for example, has been pointing out "TIOBE language popularity absurdity" or similar commentary for five years now.
And Slashdot readers are always ready with constructive commentary like "C Isn't The Most Popular Programming Language, JavaScript Is."
For what it's worth, here's a summary of some recent reports showing where each places C:
IEEE
- C
- Java
- Python
- C++
- R
- C#
- PHP
- JavaScript
- Ruby
- Go
|
TIOBE
- Java
- C
- C++
- C#
- Python
- PHP
- JavaScript
- VB .NET
- Perl
- Assembly
|
Packt
- JavaScript
- Python
- Java
- C
- SQL
- PHP
- HTML
- CSS
- R
- Bash
|
PYPL
- Java
- Python
- PHP
- C#
- JavaScript
- C++
- C
- Objective-C
- R
- Swift
|
Redmonk
- JavaScript
- Java
- PHP
- Python
- C#
- C++
- Ruby
- CSS
- C
- Objective-C
|
GitHub
- JavaScript
- Java
- Ruby
- PHP
- Python
- CSS
- C++
- C#
- C
- HTML
|
As you can see (OK, pun intended), C is all over the place. Kinda like programming.
How useful are programming language popularity indices to you? Comment here or drop me a line.
Posted by David Ramel on August 15, 20160 comments
A few lessons to be learned here: Watch your backtracking regular expressions; always be ready for the most bizarre edge cases; and, for goodness' sake, don't post questions that contain 20,000 whitespaces.
On Wednesday, the popular programming Q&A site that helps millions of developers with their coding problems was brought down for 34 minutes. According to a follow-up postmortem post explaining the outage, "The direct cause was a malformed post that caused one of our regular expressions to consume high CPU on our Web servers."
The high CPU load was caused by a regex -- designed to trim unicode spaces from each end of lines -- chewing through some 20,000 whitespaces looking for a pattern match and, eventually finding none, backtracking to the next character to be examined and repeating the process ... again and again and again (or something like that; I never did grok regexes, but the real explanation is included two paragraphs down).
Making matters worse, the post was included on the home page list, so it was called again and again and .... Even worse: Stack Overflow's load balancer checks the home page to gauge system health and removed servers from the processing mix, bringing down the whole site.
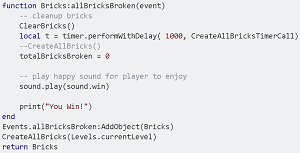
 [Click on image for larger view.]
The Code Containing the 'Happy Sound' Line (with whitespaces removed) (source: Stack Overflow)
[Click on image for larger view.]
The Code Containing the 'Happy Sound' Line (with whitespaces removed) (source: Stack Overflow)
Here's the meat of the technical details included in the postmortem:
The regular expression was: ^[\s\u200c]+|[\s\u200c]+$ Which is intended to trim unicode space from start and end of a line. A simplified version of the Regex that exposes the same issue would be \s+$ which to a human looks easy ("all the spaces at the end of the string"), but which means quite some work for a simple backtracking Regex engine. The malformed post contained roughly 20,000 consecutive characters of whitespace on a comment line that started with -- play happy sound for player to enjoy. For us, the sound was not happy.
If the string to be matched against contains 20,000 space characters in a row, but not at the end, then the Regex engine will start at the first space, check that it belongs to the \s character class, move to the second space, make the same check, etc. After the 20,000th space, there is a different character, but the Regex engine expected a space or the end of the string. Realizing it cannot match like this it backtracks, and tries matching \s+$ starting from the second space, checking 19,999 characters. The match fails again, and it backtracks to start at the third space, etc.
So the Regex engine has to perform a "character belongs to a certain character class" check (plus some additional things) 20,000+19,999+19,998+…+3+2+1 = 199,990,000 times, and that takes a while. This is not classic catastrophic backtracking (talk on backtracking) (performance is O(n²), not exponential, in length), but it was enough.
Stack Overflow didn't provide many further details about the post in question, but a Reddit reader identified it as "Join tiles in Corona SDK into one word for a Breakout game grid?" The 20,000 whitespaces have been removed.
What remains in question is why would a post include a line with 20,000 leading whitespaces to begin with. And wouldn't that just result in the appearance of totally white page or something, anyway?
Another question (actually posed on Stack Overflow after the incident): Why does Stack Overflow use a backtracking regex implementation?
And, of more importance to Stack Overflow questioner "nguyentrungkien" -- who literally brought the house down -- how exactly does one go about joining tiles in the Corona SDK into one word for a Breakout game grid?
Poor nguyentrungkien only received two answers to his question, totaling only four upvotes, and neither answer was marked correct. You Lua experts should feel free to weigh in.
And you shouldn't worry about crashing the site like nguyentrungkien did. "This regular expression has been replaced with a substring function," the postmortem concluded.
Have you ever brought down a site through some bizarre means? I once did it with a bad database call. How about you? Comment here or drop me a line.
Posted by David Ramel on July 22, 20160 comments
It's not surprising that a new skills survey rounds up the usual list of suspects for the most popular programming language, naming JavaScript, Python, Java, et al.
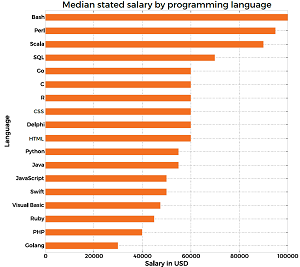
What is surprising is the list of skills that pay off the most in terms of developer salaries: Bash, Perl and Scala. Bash topped the list at about $100,000.
Bash?
I read a lot of these surveys, and the Bash scripting language rarely makes a strong appearance. But it leads the list of respondents' stated median salaries by programming language in a new report from Packt Ltd. titled "Skill Up 2016" (free download upon providing registration info) which garnered more than 11,500 responses.
"We've now seen what languages are the most popular," the report says, "but what languages are the most lucrative in 2016? Our data shows that languages favored by more experienced developers command the highest salaries; it pays to be a Perl Monk or a Bash Scripter. Scala developers also manage to command high salaries, while the more ubiquitous JavaScript and Python hover around the middle, as they are likely favored by both highly-paid and more junior alike. If you're still working with Visual Basic or PHP, you might want to consider an upgrade."
 [Click on image for larger view.]
Highest-Paid Programming Languages (source: Packt Ltd.)
[Click on image for larger view.]
Highest-Paid Programming Languages (source: Packt Ltd.)
Apparently Bash scripters are more experienced than other developers. Perhaps that's because they're old enough to even know what Bash is.
For the younger crowd (Packt apparently found no one under age 29 using it), Bash, introduced in 1989, is a Unix shell and command language that serves as the default shell on major Linux distributions and OS X, according to Wikipedia.
Even though I try to follow the dev scene closely, I hadn't heard much about Bash in the news lately until Microsoft in March decided to incorporate a native Bash shell in Windows 10. That led to a big debate about using forward slashes or backward slashes in the shell.
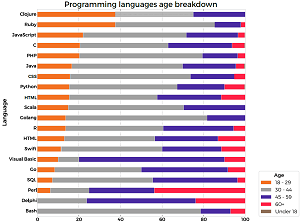
I'm not sure about the experience angle being responsible for the high Bash salaries, though. Packt's report shows many languages that are reportedly used by a higher percentage of devs over age 60, and several more used by a higher percentage of those 45 to 59 years of age. Admittedly, however, the high-paying Perl was reported in use by the highest percentage of 60-plus respondents, by far. In contrast, the highest percentage of developers using Bash were age 30 to 44, also by far.
 [Click on image for larger view.]
Programming Language Experience Level (source: Packt Ltd.)
[Click on image for larger view.]
Programming Language Experience Level (source: Packt Ltd.)
Bash didn't show up in the results of another survey of skills that make the most money published in May by PayScale Inc. and Millennial Branding. Scala, listed No. 3 in the Packt survey, did show up in that PayScale report however.
"Overall, Scala is the skill that will get you the biggest pay boost (22.2 percent), followed by Cisco UCCE/IPCC (21.1 percent) and Go (20.0 percent)," the PayScale report says. "Scala and Go are the emerging skills with the biggest pay boosts (22.2 percent and 20.0 percent respectively), but some other notable emerging skills are Hadoop (12.5 percent), iOS SDK (11.4 percent) and Groovy (6.2 percent)."
Bash also didn't make the scene in a salary survey published early this year by careers site Dice. That report was full of Big Data skills, which are most often cited as the big money-makers in such surveys, as reported here.
Whatever the reason for the high Bash salaries reported in the Packt survey, you might want to brush up on your shell scripting -- and decide whether you want to go with "/" or "\".
What do you make of the surprising showing by Bash? Comment here or drop me a line.
Posted by David Ramel on July 21, 20160 comments
Taking reality TV into the world of app programming, Apple is looking for 100 of the world's most talented App Store developers to be featured in a new series called Planet of the Apps.
Propagate, Apple's partner in the project, this week issued a casting call for talent to be featured in the "new unscripted series about the world of apps and the developers who create them."
"Over 2 million apps are available on the App Store, with new apps published every day," said Ben Silverman and Howard T. Owens, co-CEOs of Propagate. "Planet of the Apps will give app creators the chance to break through and share their ideas with the world. This is an exciting format that taps into what is driving culture today. We can't wait to see the groundbreaking ideas accepted for the show grow into viable businesses."
Along with at least their 15 minutes of fame, the project's "Planet of the Apps" site says developers will be vying for real-world benefits such as:
-
Mentorship: Hands-on guidance from some of the world's best experts in tech and entertainment.
- Funding: Those who make it to the final round will meet with top-tier VCs investing up to $10m over the course of the season.
- Marketing and Promotion: Featured placement in the App Store at the end of the show. Also, the potential to reach millions of viewers around the world on Apple platforms.
It will be interesting to see how Apple/Propagate inject drama into the series while documenting software development, a process the general public might see as about as exciting as watching paint dry or grass grow. I happen to know a "reality TV" participant who was featured in a show that I thought was actually pretty dramatic and interesting -- until he defied a signed agreement and privately spilled the beans that it was all made up, with a cadre of producers and assistants staging every last bit of interesting action. That pretty much ruined my appreciation for the whole "reality" genre. The new apps show, though, does promise to be "unscripted."
 Coming Soon (source: Prospect Productions LLC)
Coming Soon (source: Prospect Productions LLC)
It's surely going to be more interesting to a mainstream audience -- if that's the target; details are skimpy -- than numerous live-coding efforts such as LiveCoding.tv, TOPLAP and others, which likely appeal only to hard-core programmers.
Interested rock star developers (bizarre appearance and prickly personalities might also be valued) can apply through Aug. 26. "To apply, you must agree to have an iOS, macOS, tvOS, or watchOS app in a beta or functional state by Oct. 21, so you can show us what you've built," the site says. Potential contestants are also invited to submit a one-minute video providing details about themselves, their creations and so on.
"The inaugural season will take place in Los Angeles and film over a non-consecutive period from late 2016 to early 2017," the project says. "If you are not able to take off work during this period, please do not apply."
In addition to the online sign-up, the project is enlisting partner Product Hunt for a tour of San Francisco, Los Angeles, Austin, Texas, and New York to stage events where interested parties can "meet other tech entrepreneurs and hear from the team behind the series." Dates of the appearances will be announced on the site.
More information is available in the project's FAQ, though details such as exactly when the show will air -- and where it will be broadcast -- and who will be the tech experts and mentors, are not yet available. As they say in biz, stay tuned.
Posted by David Ramel on July 14, 20160 comments
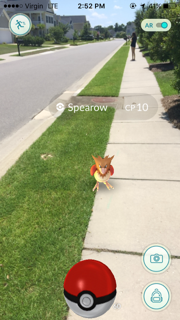
Being contractually obligated to write about Pokémon Go (not really, but man has this thing hit like a tsunami), I'm opining about technical performance considerations sometimes being trumped by imagination and engagement.
In a development world where software engineers spend hours tweaking bits and bytes to eke out every last microsecond of performance in a function call or ensure rock-solid stability, Pokémon Go seems to break the mold -- to the tune of billions of dollars of increased company stock valuation.
Yes, it's only a game -- and it might not directly correlate to enterprise mobile app development -- but it certainly reinforces the notion of an app's fun factor -- or, in the corporate world, functionality -- being job No. 1. In other words: it's the idea, stupid. Technical chops pale in comparison to engagement.
Why else would (seemingly) half the world's population suddenly go nuts over an app plagued by performance glitches? Not even knowing there was such a thing a week ago, I'm blindsided by the barrage of hype surrounding this game. My kids are out there right now hunting down Pokémons, and others in the neighborhood are interacting with them: "Hey, you playing Pokémon? There's a bunch right down there!" One was just captured in my living room. How it got there, I haven't a clue.
 Just Captured (source: Justin Ramel)
Just Captured (source: Justin Ramel)
Yet I also see a steady stream of complaints about overloaded servers, app freezes, frozen Pokéballs (used to capture the elusive little creatures with a quick swipe) and other glitches, like forgetting someone has logged in.
A post on Hacker News documented some of these troubles:
The server issues are one thing, but the game doesn't even get lots of basic things right. If the server goes away, or sometimes if I'm just out of the app too long, I have to log back in. It seems to forget my settings for weather I want sound and music on, or to use the AR functions. I've run into numerous crashes and graphical glitches. Input getting confused requiring app restarts. Poor handling of the (common) network/server issues.
But a
comment by "georgeecollins" in particular capsulized the whole issue:
Speaking as someone who has helped develop two extremely successful mobile games "objective" goodness is pretty meaningless. People have more patience than you expect for a game that captures their imagination and will put up with buggyness. In the long run, if a game isn't polished it will lose because of retention. But pure technical polish is often overrated.
Well, then, put away all those time-consuming technical books and forget those online courses. It's the idea, stupid.
Two days ago, I saw this Facebook post from a friend:
first weekend day of #Pokémongo and the servers are already overloaded at 8am, hopefully that means the damn red team kid that keeps retaking Jones field with his cp320 Raticate has been stymied
I had no idea what he was talking about (first I'd heard of it), but in light of all the subsequent reported performance problems, I reached out for his take on the issue of how such popularity still persists. Here's the comment from Brendan Fitzmaurice, a 26-year-old IT support technician in Acton, Mass.:
It seems to me that the server issue is more just overloading than anything else; the ongoing problems with server disconnects and general lag are much worse after 5pm and on weekend days, though it has gotten incrementally better every day since launch. I personally haven't experienced many other glitches. The step counter is notably buggy, but I suspect it has more to do with my phone's pedometer than anything else. The gameplay itself is very satisfying and, overall, the game easily lives up to expectations.
Admittedly, my daughter raised a fuss when her Pokéball froze just as she was about to sling it at a "rare one," but she was soon back at it. My son noted the glitches and freezes, but deemed them "minor." More important: "It's revolutionary."
They both gave Pokémon Go the highest of praise in today's pop vernacular: "It's lit!"
In other words, it's the idea, stupid.
Posted by David Ramel on July 11, 20160 comments
The interminable JavaScript engine performance wars are continuing, with Microsoft landing the latest blow.
Striking this time was Limin Zhu, program manager for the Chakra JavaScript engine that powers the new Microsoft Edge Web browser.
"Let's look at where Microsoft Edge stands at the moment, as compared to other major browsers on two established JavaScript benchmarks maintained by Google and Apple respectively," Zhu said in a blog post this week. "The results below show Microsoft Edge continuing to lead both benchmarks."
 [Click on image for larger view.]
Microsoft's Results (source: Microsoft)
[Click on image for larger view.]
Microsoft's Results (source: Microsoft)
Those benchmarks are Octane 2.0 and JetStream 1.1. And the results indeed show Edge has an edge over recent versions of Chrome Canary and Firefox Alpha. Zhu delves deeply into the code tweaks that result in superior performance, providing nitty-gritty details that might interest hard-core JavaScript jockeys. They have to do with "deferred parsing for event-handlers and the memory optimizations in FunctionBody" and other technical minutiae.
Zhu said the code tweaks, claimed to reduce memory footprint and start-up time, will be reflected in the Edge browser in the upcoming Windows 10 Anniversary Update.
However, as with all benchmark tests, the results are subject to interpretation and can conflict with other measurements.
For example, just last month, Red Hat published a JavaScript Engine & Performance Comparison (V8, Chakra, Chakra Core) that concluded "V8 performs slightly better than Chakra and Chakra Core" using the same Octane 2.0 benchmark. Of course, different things were measured, and the Red Hat study didn't reflect Microsoft's latest performance tweaks, and further enhancements will continue on all JavaScript engines, so the question of the best-performing browser engine remains.
Perhaps a more important question is the value of these benchmark tests to real-world users or even Web developers. Do they really provide much value? Even the testers themselves are quick to quote caveats.
"Benchmarks are an incomplete representation of the performance of the engine and should only be used for a rough gauge," Red Hat warned. "The benchmark results may not be 100 percent accurate and may also vary from platforms to platforms."
Microsoft also offered a disclaimer.
"All of our performance efforts are driven by data from the real-world Web and aim to enhance the actual end user experience," Zhu said. "However, we are still frequently asked about JavaScript benchmark performance, and while it doesn't always correspond directly to real-world performance, it can be useful at a high level and to illustrate improvement over time."
Over time, of course, benchmark results and superiority claims will change.
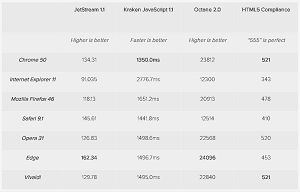
Three weeks ago, Digital Trends published its own tests, comparing Chrome 50, Edge and five other browsers across four benchmarks, including JetStream 1.1 and Octane 2.0. Those results are similar to Microsoft's, with Edge leading the JetStream and Octane benchmarks, but Chrome 50 leading in the Kraken JavaScript 1.1 and HTML5 Compliance benchmarks (in a tie with Vivaldi for the latter). The other browsers tested were IE 11, Mozilla Firefox 4, Safari 9.1 and Opera 31.
 [Click on image for larger view.]
Digital Trends' Results (source: Digital Trends)
[Click on image for larger view.]
Digital Trends' Results (source: Digital Trends)
"The JetStream benchmark, which focuses on modern Web applications, has a surprising winner: Edge," Digital Trends said. "Microsoft's been working hard on optimizing its new browser, and it shows. Safari, Chrome, and Vivaldi aren't too far behind, though.
"Two JavaScript benchmarks, Mozilla's Kraken benchmark and Google's Octane 2.0, give us more split results. Edge just barely beat Chrome on Octane 2.0, while Chrome came out ahead on the Kraken test. The results suggest most modern browsers are pretty fast, however, with the exception of Internet Explorer 11. This suggests that Microsoft's Edge is a huge leap forward from its old browser, and that competition in the browser market is pretty tight overall."
Indeed, the market seems tight, the results seem close, and the question of relevance remains.
"A casual user probably won't notice a difference in the rendering speed between today's modern browsers," Digital Trends said. (Note: Digital Trends also reported on this week's kerfuffle between Microsoft and Opera about browser battery use).
Microsoft itself called into question the usefulness of benchmark tests in a 2010 research note comparing "the behavior of JavaScript Web applications from commercial Web sites ... with the benchmarks."
The Microsoft research concluded "benchmarks are not representative of many real Web sites and that conclusions reached from measuring the benchmarks may be misleading."
Prominent JavaScript guru and author Douglas Crawford took the Microsoft research conclusion to heart and did his own comparison using JSLint. It showed Chrome 13.0.754.0 canary performed better than an older Chrome version and other browsers including Firefox, IE, Opera and Safari (this was before the advent of IE):
JavaScript Performance
(Smaller is better)
| Browser |
Seconds |
| Chrome 10.0.648.205 |
2.801 |
| Chrome 13.0.754.0 canary |
0.543 |
| Firefox 4.0.1 |
0.956 |
| IE 9.0.8112.16421 64 |
1.159 |
| IE 10.0.1000.16394 |
0.562 |
| Opera 11.10 |
1.106 |
| Safari 5.0.5 (7533.21.10) |
0.984 |
Noting that the Microsoft research debunked the then-available benchmarks, Crawford said the study "showed that benchmarks are not representative of the behavior of real Web applications. But lacking credible benchmarks, engine developers are tuning to what they have. The danger is that the performance of the engines will be tuned to non-representative benchmarks, and then programming styles will be skewed to get the best performance from the mistuned engines."
So why do the benchmark tests keep getting published, caveats and all, some six years later?
I don't know, but it makes good copy for an end-of-the-week tech blog.
Do JavaScript benchmark tests help Web developers fine-tune their programming to deliver the best possible experience to users? Comment here or drop me a line.
Posted by David Ramel on June 24, 20160 comments
This JavaScript thing might just catch on.
The world's most popular programming language is starting to look like a real programming language, with classes, modules, promises and more. There's even a lot of excited discussion about proper tail calls and tail call optimization, whatever those are.
Imagine what a DHTML jockey frozen in 1999 would think of the language's amazing transformation if she reawakened now to see code like this:
var items = [...];
items.reduce(function(promise, item) {
return promise.then(function(results) {
return someFunctionAsync(item)
.then(results.push.bind(results))
.then(function() { return results; });
});
}, Promise.resolve([]));
In my bumbling attempts to code JavaScript, I've been seeing more stuff like that, and this
class Polygon {
constructor(height, width) {
this.height = height;
this.width = width;
}
}
and
var o = {p1:'foo', p2:'bar', p3: 'baz'};
I'm having a hard enough time figuring out regular JavaScript and have been just trying to ignore these mysterious things. In working through a pet instructional project based on a tutorial, I recently had to figure out how to download data using fetch instead of XMLHttpRequest, and use const and let instead of var. But now it looks like I'd better just accept change and try to wrap my mind around as much of this new stuff as I can.
Why now?
"Today we’ve reached an important milestone: V8 supports ES6 and ES7," reads a recent blog post from the team behind V8, the JavaScript engine powering the Chrome browser. "You can use the new language features today in Chrome Canary, and they will ship by default in the M52 release of Chromium."
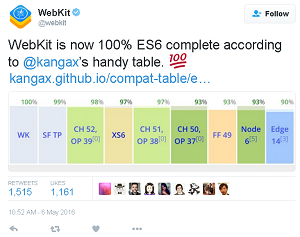
Then I saw this a couple weeks ago:
 [Click on image for larger view.]
WebKit is now 100 Percent Complete (source: Twitter)
[Click on image for larger view.]
WebKit is now 100 Percent Complete (source: Twitter)
Yes, the open source browser engine that powers the Safari browser is the first major JavaScript engine to tick off all features of ECMAScript 2015 (or ES6, or ECMAScript 6, or ES2015, or ECMA-262, Edition 5 -- the naming conventions for JavaScript standards are almost as convoluted as the new JavaScript frameworks popping up every week -- talk about "JavaScript fatigue"). That's according to the ECMAScript compatibility table.
And just yesterday, Microsoft wrote about previewing ES6 modules and other new features in Chakra, the open source engine powering the Microsoft Edge browser. (Internet Explorer lags behind in these things, to the derision of Web developers everywhere.)
And Mozilla, the organization behind the Firefox browser, talks about ECMAScript Next support in Mozilla. But I'm not ready for TypedObjects objects or shared memory objects or additions to the ArrayBuffer object, thank you. Following is my rudimentary understanding of the new features coming in ES6 (and some in ES7) of most importance to a bumbling amateur hobbyist.
Classes
These are pretty easy to understand for just about every programmer exposed to object-oriented programming (OOP), which is just about every programmer nowadays. They're also pretty well supported by the latest editions of the major browsers, and Node.js and even (mostly) iOS 9, though not Android (the mobile engines seem to be running behind the browsers). Basically they pave the way for more OO in JavaScript.
"JavaScript classes are introduced in ECMAScript 6 and are syntactical sugar over JavaScript's existing prototype-based inheritance," says Mozilla (which provided the aforementioned Polygon class example snippet). "The class syntax is not introducing a new object-oriented inheritance model to JavaScript. JavaScript classes provide a much simpler and clearer syntax to create objects and deal with inheritance."
A StrongLoop blog post echoes the "syntactic sugar" angle.
"ECMAScript 2015, formerly known as ECMAScript 6 (ES6), makes classes a first-class citizen by introducing a few new keywords," the post states. "At this time, however there are no new features when compared to the good old JavaScript prototypes. The new keywords are simply a syntax sugar on top of the well-established prototype system. This does make the code more readable and lays the path forward for new object oriented (OO) features in the upcoming spec releases.
"The reason for this is to ensure backwards compatibility with existing code written using the ES6 and ES5 spec. In other words, older code should be able to be run side by side without any workarounds or hacks."
Modules
Modules aid in composability, or the ability to break up large programs into smaller components that can be chained together and reused to obtain specific functionality. These chunks of code can be imported and exported into projects as needed.
In React Native, for example, you can create a viewK that simply displays an image in a certain way and store it in a file that ends with a module.exports = NewImage statement. You can then import (require) the file into your project and pass it the URI or location of the image you want to display.
According to the Exploring ES6 site, "JavaScript has had modules for a long time. However, they were implemented via libraries, not built into the language. ES6 is the first time that JavaScript has built-in modules. ES6 modules are stored in files. There is exactly one module per file and one file per module."
As the site explains, the new module features specified by ES6 are kind of a unification effort to address two incompatible module approaches in ES5: CommonJS modules (popular in Node.js) and Asynchronous Module Definition (AMD), implemented by RequireJS.
StrongLoop's take on modules picks up on that theme.
"ECMAScript 2015 (formerly known as ES6) introduces a completely new feature and concept to the front-end JavaScript world that strangely has been around for a very long time -- modules. ES2015 formalizes what CommonJS (the basis for modules in Node.js) and AMD have tried to address in an attempt to take all the strengths and leave out the weaknesses: Compact syntax and asynchronous and configurable module loading."
Promises
These are associated with introducing a kind of concurrency or parallelism (or a combination of the two) into the single-threaded JavaScript language.
"JavaScript is single threaded, meaning that two bits of script cannot run at the same time, they have to run one after another," says an article on HTML5 Rocks. "In browsers, JavaScript shares a thread with a load of other stuff. What that stuff is differs from browser to browser, but typically JavaScript is in the same queue as painting, updating styles, and handling user actions (such as highlighting text and interacting with form controls). Activity in one of these things delays the others."
A Promise object, the Mozilla Developer Network explains, "is used for deferred and asynchronous computations. A Promise represents an operation that hasn't completed yet, but is expected in the future."
Promises are put to use in the aforementioned fetch API I was forced to use in my React Native fumblings. In the following code, a request is made to download some JSON data, and then promises are indicated with the then function to do stuff with the data, like assign it to a variable:
fetch('https://api.github.com/users/' + name + '/events/public')
.then((response) => response.json())
.then((responseData) => {
this.setState({
jsonData: responseData
});
Before promises, this functionality was handled with callbacks, functions called to do something with the returned data, like assign it to a variable after it's returned from an XMLHttpRequest call. But that approach can become cumbersome and problematic.
That's explained in a Twilio blog post titled Async/Await: The Hero JavaScript Deserved.
"Writing asynchronous code is hard," it says. "When it comes to JavaScript we rely heavily on callback functions to accomplish asynchronous tasks which can be unintuitive. This cognitive overhead creates a barrier to entry for newcomers to programming and the language and even causes frequent heartburn for those of us who have been using the language a while."
As noted in the blog title, promises are associated with Asynchronous Functions (async/await), which is actually a proposal for ECMAScript 2016 (or ES7, or ...).
With Asynchronous Functions, you can await on a promise, stopping (non-blocking) a function to wait for a promise to be resolved and return a value.
"The entire foundation for async/await is promises," says a Medium blog post by Daniel Brain. "In fact every async function you write will return a promise, and every single thing you await will ordinarily be a promise."
These things aren't welcomed by everybody, though as one developer commented in a recent Hacker News post: "Promises are like cancer, and async/await is just treating the symptoms." Check out the developer's further commentary to see why.
Promises and async/await functionality was already available by using the Babel transpiler, but it's getting formalized and baked into JavaScript.
Other things are getting baked in, too, like arrow functions, destructuring assignments (both featured in the previously listed code snippets) and much, much more. You can read about them here, because I'm getting my own kind of JavaScript fatigue writing about them (or ECMAScript fatigue, or ES fatigue, or ...).
What's your favorite new JavaScript feature? Share your thoughts here or drop me a line.
Posted by David Ramel on May 18, 20160 comments