3 Top Tools for Tracking React Native
One thing I've learned in fooling around with React Native is that its young ecosystem is all over the map, making it hard to keep track of all the moving parts.
The open source, Facebook-originated React Native framework for building iOS and Android apps with JavaScript is a hot topic in the mobile dev industry, getting more traction all the time for its game-changing possibilities.
But there are just so many new libraries, frameworks, starter projects and other dev tools hitting the market on a daily basis -- while others are being deprecated or simply abandoned by their creators.
Though I'm just a hobbyist, I've spent hours trying to sort everything out, often tracking down some infrastructure- or workflow-related bug that has nothing to do with proper coding techniques.
Which navigation scheme are we supposed to use now? Why doesn't this library work anymore? Is that component still iOS-only? I've already changed all my React.createClass instances to extends React.Component, so why am I still getting deprecation warnings? Which dependency is responsible for that? And so on. And on. And on....
If I'm getting frustrated wasting so much time on non-coding stuff, I can only imagine the panicked frustrations of enterprise developers tasked with shipping a flagship React Native app under a looming deadline.
Luckily, some people out there are trying to keep track of everything. Following are three tools that can help make some sense out of the chaotic world of React Native.
Native Directory
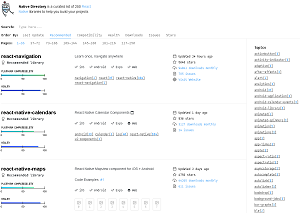
This "curated list of 250 React Native libraries to help you build your projects" is the newcomer on the scene, just launched this week.
Native Directory lets developers order the list of libraries by last update, most recommended, compatibility, health, downloads, issues and GitHub stars. Each listed item provides bar graphs for platform compatibility and health, platform targets, screenshots, last update, issues and more, pulling much of its data from GitHub repositories and the npm site for Node.js. Along the right-hand side, many different "topics" of the libraries are listed, ranging from actionbutton to webgl.
 [Click on image for larger view.]
Native Directory (source: Native Directory)
[Click on image for larger view.]
Native Directory (source: Native Directory)
Native Directory is spearheaded by Jimmy Lee -- a San Francisco engineer working for big React Native player Expo -- who took to Hacker News this week to explain the project.
"We launched this website to help anyone find React Native libraries," Lee (or "meanJim") said in his post yesterday. "We think its helpful because its not always clear what you can use. If you want to see the code, feel free to do what you want with it here: https://github.com/expo/react-native-libraries Let us know how we can help you!"
Lee explained that choosing libraries for the directory is a manual process right now, as the site asks developers to add libraries by submitting a pull request and indicating whether the library works on the Web, Android, iOS and Expo. "When we help people, people tend to be confused when a library fails to work on Android and not iOS, and vice versa," Lee said in response to a question about the compatibility bar graphs. "We should do a better job about communicating this is [in?] a smart way."
He also responded to potential obfuscation claims about the project, with a couple of readers suggesting that it be more clear that the project comes from Expo. Lee responded, "Our intention was to help the React Native community. In the hypothetical: native.directory could be filled with libraries that aren't compatible with Expo and it would be fine with us. Expo happens to care a lot about React Native and is also a part of this community. There is no disingenuous motive behind our intent."
The motive is to help people sort out the hodgepodge of React Native libraries, and with that it succeeds. It can tell you right now that:
Native Directory was featured on Product Hunt a couple days ago, and some developers were quite enthusiastic about it, with one commenting:
One of the most popular question in any community platform I've ever seen is "What should I use for Navigation / Bluetooth / Audio Player / etc.?" along with following question "Does it support Android?". Now we finally have a link to share! Native.Directory saves at least a few clicks and a few minutes of researching even for an experienced React Native dev (Has it been updated recently? How does it look? Does it support Expo, meaning there is no custom native code involved and many other questions). I love that and I hope Search Engines will also love Native.Directory :)
JS.coach
This "opinionated catalog of open source JS packages" doesn't focus solely on React Native, but it does have a React Native section, along with React (Web), Webpack, Browserify, Babel and PostCSS.
Here's the description:
Libraries come and go. The ecosystem evolves rapidly, and that's a good thing. But it means you can't rely on your bookmarks. Google may not be your best friend either, since it focuses on popular results -- established solutions that may not be the best fit for your project.
This website indexes new packages and is updated roughly once per day, by using both automated scripts and manual curation. It is a complete rewrite and grown-up version of React.parts, a tiny project that started 2 years ago. Even if you are implementing your own solution for your particular problem, this can be a good place to find interesting code to learn from.
The site sorts packages by Updated, New and Popular options, with filters for iOS and Android, and a number of categories including: contacts, data flow, images, indicators, navigation, routers, styling and other.
 [Click on image for larger view.]
JS.coach (source: JS.coach)
[Click on image for larger view.]
JS.coach (source: JS.coach)
I have some concerns about the data presented on JS.coach, however, from just poking around a bit. Under the Navigation section, for example, React Navigation -- surely the go-to choice for most React Native developers now -- doesn't even rate a listing on the first few pages when packages are sorted by popularity.
JS.coach also reports 4K stars on GitHub and 38K installs per month (from npm) for React Navigation, while GitHub itself shows 5,669 stars and npm shows 94,041 downloads in the last month (Native Directory shows the same number of npm downloads and just 21 fewer stars than GitHub).
At the JS.coach site, packages are listed in a scrolling list, with sorting, filtering and category tools on the left. Selecting a package brings up a description of the project on the right-hand side, pulled from GitHub, complete with screenshots and other content.
According to JS.coach, NativeBase is the most popular navigation package (though, again, it reports fewer stars and installs than React Navigation -- as does seemingly every other entry).
Under the All category, React Native itself is No. 1, followed by "React Native macOS (ex react-native-desktop)" and Nuclide (IDE). The aforementioned React Native Elements clocks in at No. 5, while Vector Icons shows up at No. 7.
You can also learn:
The JS.coach blog hasn't been updated in a year, apparently since the project went open source. Over at GitHub, the JS.coach site shows the project is still being maintained, with sole contributor David Francisco committing a fix just four days ago.
According to a little popup message upon navigating to the site, it's still in beta, though the release notes for that beta are a year old.
The release notes also list some of the difficulties in creating such an opinionated repository of JavaScript packages, including:
- 20 percent of NPM packages don't have a repository property in their package.json and so, even if hosted on GitHub, it's not always possible to establish that link. That link is important to measure popularity.
- Some NPM packages are forks or clones. Most of these are not that relevant because they only contain temporary fixes, that have meanwhile been added to the original repository, or are simply minor variations.
- Many packages are created out of experiments or to solve the problem of a specific team. They are not meant for public consumption and may not even have a README. It makes sense to ignore them in this kind of catalog.
- Creators care about how their project's READMEs look on GitHub, but don't pay as much attention on the associated NPM profiles. As a result, relative links and images are sometimes broken outside GitHub.
- Support for free-form keywords is great, but for exploring, a strict set of categories may also be helpful.
- All projects have constraints and it's helpful to filter out packages that don't match certain dependencies, don't support some platforms (eg: Android in React Native) or follow approaches incompatible with the project you are working on (eg: Inline Styles in React).
Awesome React Native
This "awesome style list that curates the best React Native libraries, tools, tutorials, articles and more" is a grab-bag of resources, going beyond just listing packages like Native Directory and JS.coach do.
Those are included, of course, with sections for components, navigation, libraries, utilities, frameworks and more. But beyond those, there are conferences, articles, tutorials, books, videos, blogs and even more.
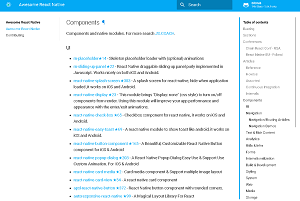
 [Click on image for larger view.]
Awesome React Native (source: Awesome React Native)
[Click on image for larger view.]
Awesome React Native (source: Awesome React Native)
It starts out with a Buzzing section, currently listing YouTube videos on "Joel on Performance" and "Create React Native App," along with Facebook's March post on "Better List Views."
And along with all of the other types of resources, the site contains an extensive collection of libraries, components and other packages. Under the UI Components section, for example, there are about 280 entries, while 21 different Navigation entries are listed. All entries provide the name of the component, short description, number of GitHub stars and a link to the GitHub project site.
Some of the component information is even more outdated than JS.coach, however, with React Navigation listing 2,586 stars (again, compared to "4K" for JS.coach and 5,669 on GitHub itself). Other data is also lagging, as the React Native releases section lists the February 2017 release (0.42.0) as the most recent "stable" release, while the official site shows the current version (also "stable") as 0.46, released eight days ago (though the GitHub site shows the May 2017 0.45.2 version as the latest release).
In addition to UI and Navigation, other component categories include analytics, styling, storage, backend, monetization, animation and many more. Along with components, libraries are also listed, along with open source apps, frameworks and many more.
Awesome React Native, while offering tons of more content of different types than Native Directory and JS.coach, doesn't provide the same functionality as the other sites. For example, there are no sorting or filtering tools to indicate the latest or more popular components, or mechanisms to gauge health, compatibility and so on.
If you're looking for a site chock-full of cool React Native stuff where you could easily lose a couple hours poking around, though, it's worth a try.
And More
And so are the other two choices, Native Directory and JS.coach. Each has strengths and weaknesses, but each can serve to educate and guide the confused React Native developer in different ways.
There are plenty of other resources I've found valuable too (or just found and haven't tried yet), including:
- Use React Native helps developers "learn the new way of building native apps," with links to components, documentation, books and more.
- React Native Express provides learning resources, touching on topics such as ES6 and ES7, components, data management, networking and many more, with tutorials, exercises and so on.
- GitHub is an obvious no-brainer, of course, but as all of the tracking tools rely upon it so much, it's useful to just fire it up and search for "React Native," upon which you'll find almost 30,000 repositories listed. Fortunately, you can sort by several criteria and filter by languages (surprise, JavaScript rules there!).
- Stack Overflow is another no-brainer, but just fyi, it now lists 16,429 questions tagged (and I've pored through a good lot of them).
- Reason RNTesterApp "showcases React Native views and modules."
- Reactiflux is "a chat community of 20,000+ React JS, React Native, Redux, Relay and GraphQL developers. We hold Q&A's with Facebook Engineers and other developers in the community. Come chat about tech related to React & JavaScript or ask for help!"
- React Native Apps provides "a curated list of open source React Native apps" in case you're curious about how React Native is being used.
Again, the React Native ecosystem is in a constant state of flux, but the above tools can help you keep track of everything. If you have your own suggestions for valuable resources -- or if I've gotten something wrong -- please let me know.
Posted by David Ramel on July 13, 2017