5 Top JavaScript Snippet Packages for Visual Studio Code
Visual Studio Code is a great, free, cross-platform, open source code editor with an extensive library of prebuilt extensions for all kinds of useful, add-on functionality.
Sometimes, however, you don't need all of the functionality provided by, say, the popular Python extension (more than 2.2 million installs) that provides rich support such as linting, IntelliSense, code formatting and so on. Sometimes you just want to quickly insert smaller code blocks that perform useful -- and repeatable -- tasks, such as loops or conditional statements.
And if you're looking for such a quick-hit injection of productivity, chances are quite good that someone has already written it and packaged it for others to use. In coding, as in life, there's very little new under the sun -- as programmers who keep a Google search tab open and make extensive use of Stack Overflow well know.
So why not just fire up the Visual Studio Code Marketplace and quickly install just what you need from the "Snippets" section?
Yes, small code snippets are available in their own extension category, along with others such as languages, debuggers, formatters and so on.
As VS Code is a cross-platform tool that runs on Windows, Linux and macOS -- and JavaScript is becoming the programming lingua franca for all kinds of cross-platform projects, I've sorted out some of the most useful JavaScript snippets available in the marketplace, based on the number of downloads, ratings and plain old subjective assessment.
JavaScript (ES6) Code Snippets
As JavaScript evolves in a series of new versions, the Sixth Edition of the ECMA-262 standard, otherwise known as ECMAScript 2015 or ES6 is a hot topic, with many features being adopted by major browsers.
To help you quickly take advantage of new features such as classes, arrow functions, promises and many more, developer Charalampos Karypidis has published JavaScript (ES6) code snippets: "Code snippets for JavaScript in ES6 syntax."
The snippet package -- which supports both JavaScript and TypeScript -- has been installed more than 415,000 times and has a rating of 4.6 out of 5. Although first published a couple years ago, Karypidis has been steadily maintaining it, adding new features such as support for HTML files -- requested by users -- in the recent version 1.4.0.
Other developers have also expressed interest in contributing to the open source project -- specifically with support for JSX, used in React -- which is hosted on GitHub.
 [Click on image for larger view.]
The 'Various Methods' Category of ES6 Snippets (source: Visual Studio Marketplace)
[Click on image for larger view.]
The 'Various Methods' Category of ES6 Snippets (source: Visual Studio Marketplace)
The package includes 34 snippets in these categories: import and export; class helpers; various methods; and console methods.
After installation, each snippet is inserted by typing a three- or four-letter trigger, followed by the tab key.
For example, to quickly create the shell for a new ES6 promise, you type prom+TAB and get this:
return new Promise((resolve, reject) => {
});
Other snippets create anonymous functions, default constructors in class constructors, getter and setter properties, and one that even imports only a portion of a module using destructing.
The project's GitHub site indicates 54 commits, one branch, five releases and 11 contributors, with an MIT license.
Angular v4 TypeScript Snippets
The AngularJS and Angular (TypeScript-based) frameworks, originally developed by Google, are all over the VS Code extension marketplace (partially because of the multiple versions resulting from last year's complete rewrite). One or the other of the incompatible versions is almost always listed near the top of all those "X Top JavaScript Frameworks" articles, like this one and this one, just to cite two recent examples.
For this particular "X Top JavaScript ... " article that you're reading right now, though, I'm discussing Angular v4 TypeScript Snippets from renowned developer John Papa, for Angular 4.0.0, just formally released in March. It's said to be smaller and faster and include new features like a revamped ahead-of-time view engine, TypeScript 2.1 and 2.2 compatibility, experimental ES2015 builds and more.
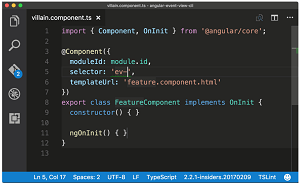
 [Click on image for a larger view of an animated GIF.]
Angular v4 TypeScript Snippets (source: Visual Studio Marketplace)
[Click on image for a larger view of an animated GIF.]
Angular v4 TypeScript Snippets (source: Visual Studio Marketplace)
Astoundingly, Papa's snippets package has been installed more than 518,000 times, making it the No. 1 download in in the JavaScript snippets category. The 42 snippets come in three categories: TypeScript Angular Snippets; TypeScript RxJS Snippets (Reactive Extensions); and HTML Snippets.
Using the snippets occurs in the same way as the ES6 snippets mentioned above, except you type the letter "a" first and then the name of the snippet until you winnow down the options to what you want. To insert the shell code for a new component, for example you start typing "a-component" until you can select the full name, and you get this:
import { Component, OnInit } from '@angular/core';
@Component({
moduleId: module.id,
selector: 'selector-name',
templateUrl: 'name.component.html'
})
export class NameComponent implements OnInit {
constructor() { }
ngOnInit() { }
}
Obviously, that's a lot of typing saved just by keying in a short trigger!
Other snippets will provide modules, observable imports, HTTP gets and even a 404 route path.
The Angular v4 TypeScript snippets package has an average rating of 4.8/5, provided by 70 reviews. The project's GitHub site sows 312 stars, 86 forks, 115 commits, two branches and 112 contributors, with an MIT license.
Vue 2 Snippets
Vue.js is a hot JavaScript framework, with usage on the way up among the "smaller" frameworks (while many others are on the way down).
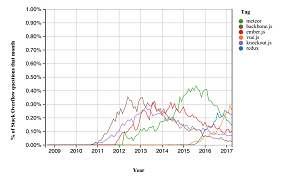
Don't believe me? Just check out the new Stack Overflow Trends site, which says: "The Vue.js framework have shown quick adoption (and in terms of year-over-year growth is one of the fastest growing tags on the site). Frameworks like Backbone.js, Ember.js, and more recently Meteor appear to be in the later stages of the life cycle."
 [Click on image for larger view.]
Vue.js on the Rise (source: Stack Overflow)
[Click on image for larger view.]
Vue.js on the Rise (source: Stack Overflow)
For you cutting-edge Vue developers ahead of the framework curve, "hollowtree" has published Vue 2 Snippets.
Based on the vue.tmLanguage, this package supports: vue(.vue); HTML(.html); javascript(.js); typescript(.ts); and pug(.pug) languages.
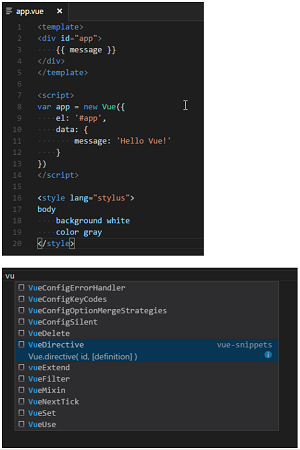
 [Click on image for larger view.]
Vue 2 Snippets (source: Visual Studio Marketplace)
[Click on image for larger view.]
Vue 2 Snippets (source: Visual Studio Marketplace)
The package includes 82 snippets mostly for JavaScript, HTML and Vue Router functionality. To collect errors, for example, you start typing with the letter "v" until you find the VueConfigErrorHandler option, which upon pressing ENTER gives you:
Vue.config.errorHandler = function (err, vm) {
// handle error
}
All commands don't start with a "v," though, so to quickly insert a renderer, you start typing with the letter "r" until you find the renderer option, which gives you:
const renderer = require('vue-server-renderer').createRenderer()
Not having a consistent trigger pattern can be confusing if you have to sort through a lot of options, but usage becomes routine with a little experience.
Vue 2 Snippets has been installed almost 54,000 times and has earned an average 4.9/5 rating from seven reviewers.
The accompanying GitHub project site shows nine stars, four forks, 19 commits, one branch, two releases and three contributors. Continuing development has been fairly regular and active, with the latest commit happening in March to support .pug files.
React Standard Style Code Snippets
Developer Timon van Spronsen has published React Standard Style code snippets to provide "code snippets for React development in ES6 syntax following the JavaScript Standard Style guidelines."
React, of course, is the popular framework created and open sourced by Facebook, which in turn retargeted it toward native mobile app development (more on that later).
Although there's a more "popular" Reactjs code snippets package (144,586 installs) from the aforementioned Charalampos Karypidis, I'm including Spronsen's offering (21,610 installs) -- which forked the Karypidis project -- for those developers wishing to follow JavaScript Standard Style.
Spronsen, who said his snippets are based on "the awesome babel-sublime-snippets package," predicatbly has provided basically the same functionality as Karypidis' package .
It supports the following file types: JavaScript (.js); TypeScript (.ts); JavaScript React (.jsx;) and TypeScript React (.tsx) -- JSX after installing the corresponding extension.
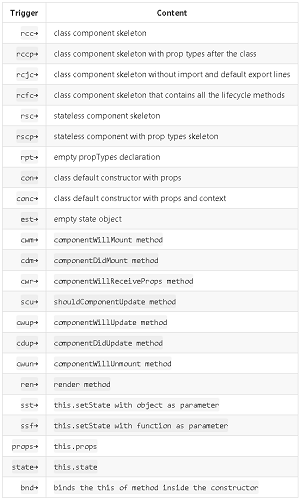
 [Click on image for larger view.]
React Standard Style Code Snippets (source: Visual Studio Marketplace)
[Click on image for larger view.]
React Standard Style Code Snippets (source: Visual Studio Marketplace)
It includes 51 snippets, 29 of which are devoted to prop types. For example, the trigger "rccp[TAB key]" brings up a class component skeleton with prop types after the class, like so:
import React, { Component, PropTypes } from 'react'
class componentName extends Component {
render () {
return (
<div>
</div>
)
}
}
componentName.propTypes = {
}
export default componentName
The package has a perfect 5.0 rating (though only three reviewers). The corresponding GitHub project shows 10 stars, 33 forks, 58 commits, two branches, five releases and five contributors. The latest commit occurred in March.
React-Native/React/Redux Snippets for ES6/ES7
As promised, here's the React Native piece -- no "X Best JavaScript ..." article is complete without mentioning
React Native, which happens to be a
personal favorite of mine.
Although I've already installed the full-blown React Native Tools extension, the React-Native/React/Redux snippets for ES6/ES7 package from EQuimper might appeal to developers with a narrower scope of desired functionality.
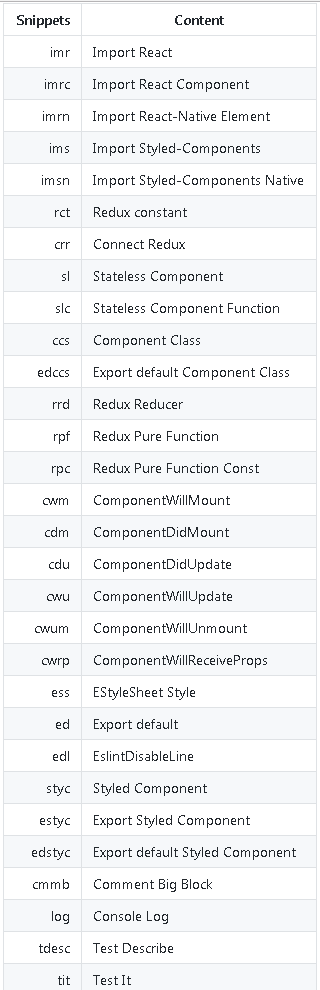
 React Native Code Snippets (source: Visual Studio Marketplace)
React Native Code Snippets (source: Visual Studio Marketplace)
It provides 30 snippets, ranging from "import react" to "test it." For example, the "ccs" trigger to generate a component class gives you:
class $1 extends Component {
state = { $2 }
render() {
return (
$3
);
}
}
export default $1;
Although the package has been installed more than 36,000 times, it has of yet no review rating. The GitHub project shows 31 commits, one branch, one release and three contributors.
And MoreThere are plenty more code snippet packages to download for JavaScript, as the Visual Studio Marketplace lists
105 such offerings (just searching for "JavaScript") in the Snippets category alone. For all categories (debuggers, extension packs, languages and so on), there are
298 items. And remember, they're all free and open source, so you can grab the source code and customize them as you wish.
For you roll-your-own types, there's also the "Creating Your Own Snippets" guidance from Microsoft.
Until next time, happy snippeting!
Posted by David Ramel on May 25, 2017