Not So Fast on Death of Mobile Web Development
You've been hearing it for years. Mobile apps are the future. Go with a native or hybrid approach. Mobile Web is the dying past.
Nothing crystalized this view better than the infamous assertion from Facebook CEO Mark Zuckerberg that the company's "biggest mistake" was betting too much on HTML5 in a 2012 interview where he discussed the company's move to native development for its apps.
Facebook is still cleaning up after that one. Earlier this year, Facebook engineer Tom Occhino felt the need to affirm "Facebook does not hate the Web" in explaining how the company was expanding its revolutionary JavaScript-based React Web technology to native development.
Following on the Zuckerberg comment were myriad studies and reports indicating, for example, "For Mobile Development, Apps Are in, Web Is Out."
Well, not so fast. Web development is still alive and well, thank you.
And it's getting better. For evidence of this, you have to look no further than the recent Google I/O conference, where, buried in an avalanche of dev news was a little nugget about the release of Polymer 1.0, a library for building Web Components that provide prebuilt bits of Web functionality of all kinds that can be used to simplify and speed up development of any Web app.
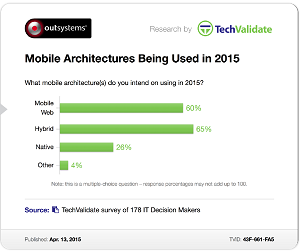
 [Click on image for larger view.]
OutSystems State of Application Development Report (source: OutSystems)
[Click on image for larger view.]
OutSystems State of Application Development Report (source: OutSystems)
"Building a Web app today is also really challenging. It takes enormous amount of expertise to get right, especially across multiple platforms and multiple form factors," Google exec Matthew McNulty explained in a video introducing Polymer 1.0. It's solving Web standardization and interoperability problems the same way the commercial shipping industry solved those problems by developing standardized shipping containers.
"So the Web isn't any less capable than other platforms, it's just a lot harder to get exactly right," McNulty said. "It's really easy to get on board, but difficult to master. So the answer to this is Web Components. Web Components fix this the same way shipping containers did as well, interoperability."
From McNulty's point of view, the Polymer library -- not just another framework; in fact, not a framework at all -- is a good thing in the chaotic arena of Web development today.
"Web development right now is pretty crazy," McNulty said. "Everyone's fighting all the time. So there's tons and tons of frameworks and tons of choice, but it's all different and none of it works together. It's a complicated world and everyone's fighting. So all these frameworks have an idea of components, little bits of apps that can be used in different applications, but they're all different and they don't work together, and working together is the key."
To encourage interoperability, Google has built a bunch of prebuilt components that can be searched or browsed to provide functionality such as offline caching or push notifications, just to name two among dozens and dozens.
The components are categorized as core elements, material design elements, components for Google APIs and services, e-commerce elements, animation and special effects elements, and those that provide offline, push and other functionality.
The idea, Polymer product manager Taylor Savage said, is that for any feature a Web developer wants to implement or any problem he wants to solve, "there's an element for that."
Web Components are picking up steam elsewhere, too, as evidenced by an April interview on WebComponents.org where Divshot exec Michael Bleigh said, "I'm investing in Web Components because in two to three years every Web application being built will be using them extensively. Web Components represent the most important advancement in browser technology since AJAX. I've always been driven to make things that make Web development better, and there's no better place to be doing that right now."
Facebook hasn't exactly turned its back on Web development, either, as evidenced by the vibrant React.js conference earlier this year, which even included a session on "The Complementarity of React.js and Web Components."
Also, just a couple months ago, Facebook redid its Messenger app as a Web app/site.
And for every "The Web Is Dying; Apps Are Killing It" report, you can find a contradictory study such as "The Mobile Web Isn't Dead, IAB Says" or "The Web Is Dying! Wait, How Are You Reading This?."
Beyond the pure native or pure Web approaches, the third member of the mobile dev triad -- hybrid -- isn't doing too badly, either.
"Because of this need to hit multiple platforms, and because hybrid provides a cross-platform solution, hybrid development isn't going anywhere," mobile dev company Telerik said a month ago in its "The State of Hybrid Mobile Development" report. "With the recent explosion in tooling, as well as a variety of performance improvements, hybrid developers are able to build more robust apps than they were just a year ago."
Telerik, like Facebook, is also putting its own spin on helping out Web devs with a revolutionary application of JavaScript with its NativeScript project. Both initiatives demonstrate a "Changing of the JavaScript Guard" that could help swing mobile development momentum back to Web technologies.
If that happens, you'll see more headlines like this: "Mobile Report: Native Development Trails Web, Hybrid."
Posted by David Ramel on June 5, 2015