News
Facebook Open Sources Hermes JavaScript Engine for Better React Native Performance
- By David Ramel
- July 12, 2019
After reaching a React Native performance impasse while building internal apps, Facebook engineers identified the JavaScript engine as a primary bottleneck, so they created and open sourced their own engine. Enter Hermes, presumably named after a Greek god.
Along with speed problems encountered in large JavaScript-based apps, Facebook engineers discovered the JavaScript engine affected startup performance and download size.
"With this data in hand, we knew we had to optimize JavaScript performance in the more constrained environments of a mobile phone compared with a desktop or laptop," the team's Marc Horowitz said in a blog post today (July 12.) "After exploring other options, we built a new JavaScript engine we call Hermes. It is designed to improve app performance, focusing on our React Native apps, even on mass-market devices with limited memory, slow storage, and reduced computing power."
The Hermes Web site touts faster app launch, mobile optimization and easy integration for Hermes, which in its initial stages is optimized for React Native.
On GitHub, the brand-new project has already garnered more than 2,000 stars as of this writing, described as "a small and lightweight JavaScript engine optimized for running React Native on Android."
Features include:
- Ahead-of-time static optimization
- Lazy compilation
- No just-in-time (JIT) compiler
- Compact bytecode
- A customized garbage collector
- Standards compliance, targeting the ES6 specification
- Support for Chrome remote debugging via the DevTools protocol (previously React Native supported debugging using only an in-app proxy to run an app's JavaScript code in Chrome
- JSI, a purpose-built lightweight API for embedding a JavaScript engine in a C++ application
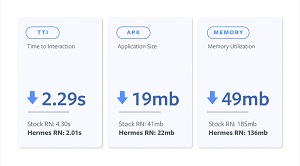
Today's post details several improvement metrics for time to interaction, application size and memory utilization.
 [Click on image for larger view.]
Hermes Metrics (source: Facebook)
[Click on image for larger view.]
Hermes Metrics (source: Facebook)
Because Hermes is optimized for mobile, the team has no plans to expand the project to browsers or server infrastructure like Node.js. "Existing JavaScript engines remain preferable in those environments," Horowitz said. However, other improvements are and expansions are planned.
"React Native was our initial use case and has informed much of our work to date, but we aren't stopping there," Horowitz said. "We intend to build time and memory profiling tools to make it easier for developers to improve their applications. We would like to fully support the Visual Studio Code debugger protocol, including completion and other features not available today. We'd also like to see other mobile use cases."
For now, the team has published React Native documentation for "Enabling Hermes." On GitHub, the project shows 12 contributors.
Facebook didn't disclose the origins of the name, but Wikipedia says Hermes "is the god of trade, heraldry, merchants, commerce, roads, thieves, trickery, sports, travelers, and athletes in Ancient Greek religion and mythology."
About the Author
David Ramel is an editor and writer at Converge 360.