News
Hottest GitHub Project Right Now: VS Code in the Browser
- By David Ramel
- March 15, 2019
The hottest project on GitHub right now comes from Coder, which recently open sourced its cloud-hosted port of the open source Visual Studio Code editor, providing browser access to one of the most popular programming tools in the world.
Last week Coder (Coder Technologies Inc. in Austin, Texas) announced the open sourcing of its code-server project that offers up VS Code running on a remote server, providing the programming goodness of VS Code via any browser while taking advantage of cloud capabilities such as on-demand resources.
Now the Trending section of the vast GitHub open source code repository and development platform shows the code-server project receiving the most stars for today (March 15) and this week.
The attraction is new capabilities for the wildly popular cross-platform code editor from Microsoft that can more resemble a fully functioning IDE through the use of many extensions and tools such as a language server that provides IntelliSense functionality and more.
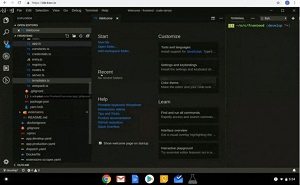
 [Click on image for larger, animated GIF view.]
Code-Server in Animated Action (source: Coder)
[Click on image for larger, animated GIF view.]
Code-Server in Animated Action (source: Coder)
"Developers ready to embrace the cloud-based IDE can do so without losing features, or control," Coder said in an announcement post last week. "This means you can code on your Chromebook, tablet and desktop with a completely synchronized environment. You can spill coffee on your laptop without fear of losing work. If you are an organization, you can standardize development environments across the entire team. You can also take advantage of CPU-bursting cloud instances for compilations and heavy tests."
The organization team reference alludes to the fact that Coder also offers an Enterprise version of its solution, providing enterprisey features like computational acceleration of dynamically scalable resources based on usage, real-time collaboration, usage reports, audits and so on.
Coder also offers a self-hosted solution, with binaries available for download for Linux and OS X machines (Windows support is planned).
For the Coder-hosted solution, the firm provides its service via a Linux virtual machine. Code-server can be fired up and tried out quickly with a Docker command. It also can be deployed to public clouds, and Coder has published Quickstart guides for working with Google Cloud, Amazon Web Services (AWS) and Digital Ocean.
Benefits of the code-server project listed on GitHub include:
- Code on your Chromebook, tablet, and laptop with a consistent dev environment.
- If you have a Windows or Mac workstation, more easily develop for Linux.
- Take advantage of large cloud servers to speed up tests, compilations, downloads, and more.
- Preserve battery life when you're on the go.
- All intensive computation runs on your server.
- You're no longer running excess instances of Chrome.
One "known issue" with the MIT-licensed code-server is that it doesn't let developers create or debug their own customized VS Code extensions.
Going forward, the code-server GitHub site says that along with the aforementioned Windows support, future work is planned for "Electron and Chrome OS applications to bridge the gap between local<->remote" and "Run VS Code unit tests against our builds to ensure features work as expected."
The company invited developers to try out code-server and file GitHub issues for feedback or problems, noting that it has big plans for its solution.
"Coder believes code-server is the future of software development and we are excited to integrate your feedback and ideas," the team said.
About the Author
David Ramel is an editor and writer at Converge 360.