News
Mobile Analyst: Factoring in Progressive Web Apps a Matter of 'When,' Not 'If'
- By David Ramel
- April 3, 2017
Gartner Inc. analyst Jason Wong believes enterprises need to factor in the use of progressive Web apps (PWAs) when developing their mobile strategies.
PWA is a term coined by Google engineer Alex Russell in 2015 to describe the use of multiple technologies to blur the line between mobile apps and mobile Web sites, providing a hybrid solution that leverages benefits of each approach.
Google was subsequently quick to paint PWAs as the future of the mobile Web.
Since then, Google has been steadily promoting the approach with multiple developer resources and guidance, including the publication of the following checklist defining the characteristics of PWAs:
- Progressive -- Works for every user, regardless of browser choice because it's built with progressive enhancement as a core tenet.
- Responsive -- Fits any form factor: desktop, mobile, tablet or whatever is next.
- Connectivity independent -- Enhanced with service workers to work offline or on low-quality networks.
- App-like -- Feels like an app to the user with app-style interactions and navigation because it's built on the app shell model.
- Fresh -- Always up-to-date thanks to the service worker update process.
- Safe -- Served via HTTPS to prevent snooping and to ensure content hasn't been tampered with.
- Discoverable -- Is identifiable as an "application" thanks to W3C manifest and service worker registration scope, allowing search engines to find it.
- Re-engageable -- Makes re-engagement easy through features like push notifications.
- Installable -- Allows users to "keep" apps they find most useful on their home screen without the hassle of an app store.
- Linkable -- Easily share via URL, does not require complex installation.
The company has since published a much more extensive checklist here.
More recently, Google announced deeper integration of PWA technology into its Android mobile OS. "Once a user adds a progressive Web app to their home screen, Chrome will integrate it into Android in a much deeper way than before," Google said.
"For example, progressive Web apps will now appear in the app drawer section of the launcher and in Android Settings, and will be able to receive incoming intents from other apps. Long presses on their notifications will also reveal the normal Android notification management controls rather than the notification management controls for Chrome."
Signaling that the PWA movement has gained significant traction, Gartner analyst Wong made the would-be standard the focal point of new research.
"PWAs aim to disrupt the mobile app paradigm by bridging the Web experience with native app functionality, by using the latest browser technologies to meld the accessibility of the Web with the presence of the mobile app," Wong said in a recent blog post promoting that research.
"Most of the leading desktop and mobile browsers (except for Safari and browsers on iOS at the time of writing) have embraced the browser advancements (service workers) brought forth by Mozilla, Google, Facebook and others to implement service workers that enable a Web site to behave like an app," Wong continued. "The service workers are embedded within the browser to surface PWA functionality. This allows users to install the Web site as an app icon to their home screen, as well as utilize app features such as push notifications and offline storage."
Service workers, a key component of PWAs, are defined by Mozilla thusly:
Service workers essentially act as proxy servers that sit between Web applications, and the browser and network (when available). They are intended to (amongst other things) enable the creation of effective offline experiences, intercepting network requests and taking appropriate action based on whether the network is available and updated assets reside on the server. They will also allow access to push notifications and background sync APIs.
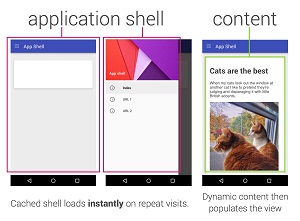
Other key components of the PWA approach include a Web app manifest, used by developers to hold metadata associated with a Web app, along with an application shell architecture that instantly loads a cached shell after an initial visit, as shown here:
 [Click on image for larger view.]
PWA Content Is Displayed in an HTML/JavaScript/CSS App Shell (source: Google)
[Click on image for larger view.]
PWA Content Is Displayed in an HTML/JavaScript/CSS App Shell (source: Google)
With the aforementioned backing of companies such as Google, Mozilla, Facebook, Microsoft and others, Wong predicted PWAs will follow the same path as did responsive design in becoming a new development standard, this one for Web interactions.
"Application leaders responsible for mobile app strategies must determine when -- not if -- they need to factor in PWAs as part of their overall mobile development strategy," Wong said. "Consumer app fatigue is forcing application leaders to re-evaluate their approach to mobile Web versus apps. PWAs will require application leaders to work with designers to reassess mobile Web sites and apply more app-oriented user experience (UX). Moreover, application leaders will need to tighten use cases for mobile apps and hone apps with mobile-first design functionality."
About the Author
David Ramel is an editor and writer at Converge 360.