News
Walmart Open Sources Tool for Over-the-Air React Native Updates
- By David Ramel
- November 1, 2016
With a new open source tool from WalmartLabs, mobile developers using React Native can now bypass Apple's App Store and do direct over-the-air updates.
While transitioning its application stack to React.js/Node.js (from Backbone/Java), the engineering arm of retail giant Walmart delved into the newer React Native technology -- which allows for coding iOS, Android and Windows apps entirely in JavaScript -- for its mobile initiatives.
In the process, the team developed its own homegrown tool for pushing updates directly to apps, and last week open sourced it as Electrode Over The Air (Electrode OTA).
The project builds upon the complete Electrode React/Node application platform that WalmartLabs open sourced early last month -- the culmination of its move from a Backbone/Java stack to full JavaScript..
Electrode OTA works with the open source CodePush project developed by Microsoft, which facilitates over-the-air updates for apps built with React Native or Cordova, a cross-platform technology.
CodePush requires the use of the Microsoft Azure cloud, however, and, because WalmartLabs wanted to keep its cloud provider options open, the engineers developed Electrode OTA, which uses CodePush client code to push app updates to a server of choice.
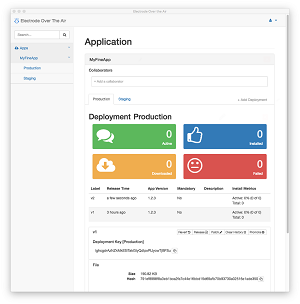
 [Click on image for larger view.]
Electrode OTA (source: WalmartLabs)
[Click on image for larger view.]
Electrode OTA (source: WalmartLabs)
"Today we're happy to announce Electrode Over The Air (Electrode OTA hence forth), an independent application that will manage your bundles, and is compatible with the Microsoft Code Push Client," said WalmartLabs engineer Alex Grigoryan in a blog post last week. "Now you can use a 100 percent open source solution for enabling your React Native OTA updates, with Code Push on the client side and Electrode RN OTA on the back end."
The App Store approval process has long been a pain point for iOS developers, who sometimes just want to push out a quick update to an app without waiting for Apple's blessing. Reportedly, the process has gotten quicker, with a May Fortune article stating a revamp has shortened it to about two days, whereas a year earlier it took almost nine days on average to approve an app. Nevertheless, the approval process is something WalmartLabs would rather avoid.
"React Native has several benefits, including code sharing across multiple platforms, ease of learning, and an up-and-coming ecosystem, but one of its most attractive features from our perspective is the ability to update apps over the air without going through the App Store approval process," Grigoryan said.
With his team's new open source tool, developers can use the Electrode OTA Server to host and manage their JavaScript bundles on whatever server they choose, taking charge of access policies and security. All they need to do is point the CodePush client to the target server -- instead of Azure -- in order to deploy bundles to iOS and Android client apps. (While Electrode OTA works for Android apps also, the WalmartLabs team focuses more on iOS in its blog post and much of its other documentation.)
WalmartLabs also created Electrode OTA Desktop, a cross-platform app based on the open source Electron framework (not to be confused with Electrode) for easier multiple deployments. The team also provided developers with the ability to query the Apache Cassandra-based back-end to get information about updates and other advanced heuristics.
Electrode OTA is available on GitHub under an Apache-2.0 license, while CodePush is under an MIT license.
"When companies embrace open source, everyone wins; the community gets a collection of production-ready tools that have already been tested and hardened, and the community of developers on GitHub can further refine and grow the tools," WalmartLabs quoted GitHub exec Brandon Keepers as saying. "By publishing Electrode OTA on GitHub, @WalmartLabs is helping further innovation for the React Native platform and increasing standardization of the technology in its stack."
More such innovation is on tap, as Grigoryan said, "All of this is just the first step in our plans for the React Native ecosystem. We appreciate all the work the community has put into Code Push, and hope this contribution helps express our commitment to giving back."
About the Author
David Ramel is an editor and writer at Converge 360.