News
Mozilla Partnership Provides No-Cost Firefox Mobile Device Testing
- By David Ramel
- March 3, 2017
Mozilla is providing one year of free testing of mobile Web sites on the open source Firefox browser in a partnership with BrowserStack, which specializes in cross-browser testing tools.
The pact will let developers test their mobile sites in a Firefox browser on a multitude of mobile devices -- just Android for now, with iOS coming in May -- using the Real Device Cloud offered by BrowserStack.
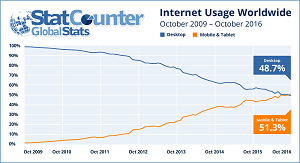
Desktop testing is also being offered free for one month, reflecting the growing emphasis on the mobile Web, which recently surpassed desktop browsing for the first time, according to StatCounter. Under the program, developers can also accrue up to 30 minutes of testing across all browser/OS/device combinations available in the BrowserStack device cloud, a Mozilla spokesperson told ADTmag.
Mozilla said the free testing will simplify the complicated device testing process, which adds even more complexity to mobile Web development where it's notoriously difficult to even create equivalent cross-browser functionality. Running Web sites on the multitude of mobile devices introduces many more variables, such as different screen sizes, display densities and more.
 [Click on image for larger view.]
Mobile Browsing Overtakes Desktop in October 2016 (source: StatCounter)
[Click on image for larger view.]
Mobile Browsing Overtakes Desktop in October 2016 (source: StatCounter)
"Today, even ensuring mobile website compatibility and equal functionality across the major desktop browser platforms -- Firefox, Chrome, Windows -- and major mobile operating systems -- iOS, Android -- requires a lot of effort," Mozilla's David Bryant said in a blog post today. "Many hours more effort. We recognize that to build mobile sites that just work on all browsers, developers need a solid mobile test environment."
Arcadio Lainez and Mike Taylor in a Mozilla Hacks post said the mobile Web testing process is bound to get even more difficult in the future, as the growth of mobile traffic is projected to increase sevenfold before 2021.
Before shipping, they said, developers have to answer many questions, including:
- Did you check if the menu is working with touch interactions?
- Did you check the layout adjusts well to different screen sizes including the content which has been uploaded by users?
- What is happening if the connection is breaking?
- Or just slow because the person is on a business trip with different network capabilities?
- Have you tested in more than one browsers?
- Is the content still readable once on a small screen at arm's length?
"We understand that not every developer owns a device bank or has the time to test on every OS," they said. "Mozilla is committed to ensuring a healthy and robust Web and we believe that cross-browser compatibility is a key component of that commitment."
The BrowserStack site says the Real Device Cloud provides extensive coverage of Android devices, stating that developers can "Build your website to withstand the fragmentation of the huge range of Android devices. Test on Samsung, Moto, Kindle, HTC, Pixel and Nexus devices running everything from Donut (1.6) to Nougat (7.1)." On the iOS side of things (coming in May), it provides real iPhones and iPads running on iOS 3 to iOS 10.
BrowserStack provides a list of suggested mobile devices upon which developers should test their sites, depending upon the number of unique visitors per month. The selected devices have been chosen with the consideration of factors such as:
- Market share and popularity
- OS and OS versions
- Screen sizes
- Viewports and resolutions
- Upcoming devices
- Launch year
- Manufacturers
Mozilla said its teams will provide guidance on how to use the BrowserStack testing program in upcoming posts on the Mozilla Developer Network.
For now, Mozilla's Bryant described the partnership as a win-win proposition.
"The best part about this is truly everyone benefits," he said. "Developers can more quickly find and fix compatibility issues for Firefox on mobile devices. Users on Firefox mobile will get a better Web experience as more and more developers comprehensively test their site code."
About the Author
David Ramel is an editor and writer for Converge360.