News
Google Preps Developers for the New Mobile: Wearables
- By David Ramel
- June 6, 2014
Designing mobile apps for the emerging class of wearable devices -- with their display and resource constraints -- demands even more careful thinking about information and actions presented to users, as demonstrated this week by a pair of Google design and development specialists.
With the Google I/O Conference coming up later this month, the two Google engineers decided to share with developers their experience in designing apps for the newest class of mobile devices.
While Google Glass is the company's wearable technology that has garnered the most industry attention recently, Google's Roman Nurik and Timothy Jordan took on the project of learning the ins and outs of designing apps for smartwatches running the Android Wear mobile OS.
The Android Wear Developer Preview is available now -- as reported here -- and the company expects to launch the Android Wear SDK later this year, with APIs for building custom UIs, sending data, controlling sensors, using voice actions and more.
Nurik and Jordan, design and developer advocates for Android Wear, detailed their experiments in an Android Developers Blog post earlier this week.
"We talked a lot about how these devices require scrutiny to preserve user attention while exposing some unique new surface areas for developers," Nurik said. "We also discussed user context and how the apps we make should be opportunistic, presenting themselves in contexts where they're useful; it's more important than ever to think of apps on wearable devices not as icons on a grid but rather as functional overlays on the operating system itself."
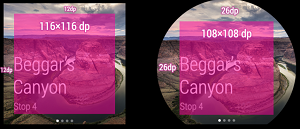
 [Click on image for larger view.]
Differences in designing wearable mobile apps for square and round UIs
[Click on image for larger view.]
Differences in designing wearable mobile apps for square and round UIs
(source: Google Inc.)
The duo used the Android Wear UI Design Kit for Photoshop 0.1 design template developed by Taylor Ling, as it includes templates for both square and round devices. The two were most familiar with the square UI, so they started with that, using a walking tour app.
"I've got to admit, it was pretty thrilling designing in such a constrained environment," Nurik said. "140x140 dp (280x280 px @ XHDPI) isn't a lot of space to work with, so you need to make some tough choices about when and how to present information. But these are exactly the types of problems that make design really, really fun. You end up spending more time thinking and less time actually pushing pixels around in Photoshop or Sketch."
Nurik and Jordan designed several example screens and then -- to see how they looked on real devices -- used Nurik's Android Design Preview tool to mirror a section of a computer screen to a tethered Android device.
Though neither had much experience in designing for round UIs, they found it took less than an hour to tweak eight mock-up screens for round display. "When you're only showing the most important two or three pieces of information on screen at a time, that's only two or three pieces of information you need to optimize for round devices," Nurik said. The tweaking involved scaling up backgrounds, adjusting content margins, rearranging elements and more.
"Designing for Android Wear is pretty different from designing for the desktop, phones or tablets," Nurik concluded. "Just like with Glass, you really need to think carefully about the information and actions you present to the user, and even more so about the contexts in which your app will come to the surface.
"As a designer, that's the fun part -- working with constraints involving scarce resources like device size and user attention means it's more important than ever to think deeply about your ideas and iterate on them early and often. The actual pixel-pushing part of the process is far, far easier."
Google's "Design Principles of Android Wear" page includes much more information, such as how the UX should be contextually aware and smart, glanceable, with zero or low interaction, and helpful -- knowing the user's preferences, always ready to provide instructions and interrupting the user only when necessary.
The Photoshop files developed in the Nurik/Jordan project are available for download. More information on developing for wearables will be available in sessions at the June 25 Google I/O conference such as "Wearable computing with Google" and "Designing for wearables."
About the Author
David Ramel is an editor and writer for Converge360.