Game Changer: Facebook Brings React JavaScript to Native Mobile Development
I have seen the future of mobile development, and its name is React Native.
"What if we take the exact same React JavaScript we've been running on Web, and we can use it to power truly native applications?" asked Facebook's Tom Occhino in last week's React.js 2015 conference keynote. "Well, that's exactly what we've been working on."
Well, cue the applause.
Cue the applause because that statement has tremendous implications for the current state of mobile app development, especially concerning the elusive goal of hybrid write-once, run-anywhere cross-platform nirvana. Those developers in the audience applauded because they sensed they were witnessing the birth of something new that could be game-changing. (Okay, maybe the React conference won't have the same impact on coding that Springsteen's 1974 Harvard Square concert had on rock 'n' roll, but it could be big.)
"We're calling it React Native, and we're building it simultaneously for iOS and Android," Occhino announced after the applause died down.
It's different, and it shakes up a lot of "best practices" and traditional notions about coding. Things like separation of concerns, mixing markup and logic, imperative versus declarative, and much more.
For one thing, let's forget that write-once, run-anywhere chimera. It just doesn't work, Occhino said, though he used a little stronger language.
 [Click on image for larger view.]
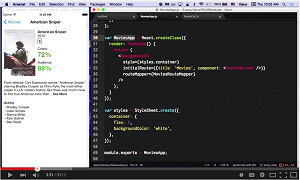
An iOS Xcode project showing a truly native movie app and its JavaScript source code.
[Click on image for larger view.]
An iOS Xcode project showing a truly native movie app and its JavaScript source code.
(source: Facebook developer video screenshot)
"We're not chasing the write-once, run-anywhere pipe dream," Occhino said. "Instead, what we want to do is chase the learn-once, write-anywhere paradigm." The idea is to be conversant in React so a team can write an iOS app one day and turn around and write the very same app for Android the next day, and both will be truly native apps, but written in JavaScript -- or rather React Native.
Many other approaches to cross-platform mobile development use JavaScript -- for thin native wrappers to access native functionality, for example -- but they never really achieve truly native look-and-feel and performance, Occhino said.
Take native widgets, for example.
"Native widgets are a black box," Occhino said. "We don't have access to the source code. We can't see what the parameters are." Developers just can't see the numbers, the specifications, the things that make widgets "feel like they feel."
"And any time somebody tries to reimplement a native widget using HTML, CSS and JavaScript, it always feels like s__t," Occhino said. "You can get close ... you can kind of make something that's ... yeah, it's almost indistinguishable ...." Pause.
"It's not even close!" Cue the laughter.
On day two of the React.js 2015 conference, Facebook's Christopher Chedeau took the stage to get into the details of coding with React Native and demoed an iOS movie app. He showed the functionality of the native app and its native iOS component and then opened up a source code window to show it was all written in JavaScript. There was no Objective-C code anywhere. More applause.
React Native -- coming soon to an open source code repository near you -- stems from the popular Web project created and open sourced by Facebook. With new-age coding constructs and philosophies, Occhino said that React for Web was met with initial skepticism but grew in popularity to the extent that it influenced a lot of other JavaScript frameworks. How many? In his estimation: "all of them." More applause.
The coders at Facebook developed the Web project for internal use because their code base was becoming so big that apps became a "nightmare" to work with. Changes in data caused cascading updates that affected all kinds of other things, causing a lot of rerendering of views and unforeseen consequences because engineers couldn't keep all those potential side-effects in their heads while coding. Their code became unpredictable and they became less confident coders.
That gave rise to a simple conceptual breakthrough. They already wrote code that determined what the app looked like with an initial set of data, so why not just re-execute that same exact code when data changes? Occhino said that while that was a simple concept, it carried some obvious problems. But the approach they developed was so exciting -- and just plain fun to work with -- that work proceeded to address UX and performance problems.
The Facebook coders found, to some surprise, that early React efforts didn't degrade performance and in fact sometimes improved the metrics. Better still, the engineers could code with more confidence and became more productive. Newcomers who knew React could join teams and immediately become productive. "This is insane," Occhino said. "I've never seen this before."
Eventually, the lure of native app development beckoned. Native apps offer many advantages over Web apps, such as the aforementioned look and feel, and performance, enabled by threading capability, gesture support and other factors, but the development experience for coders was worse. The Facebook engineers started to address those problems and build upon the original React coding effort, which was primarily led by Jordan Walke. (See this Hacker News thread where Walke chimed in to answer questions.)
A lot of technical details make React Native powerful, like the Virtual DOM that has now become a standalone construct and is used in many other frameworks. Also coming into play are server rendering, descriptive warning messages and custom event features, among many more.
"But the thing that makes all these features and more possible, is the fact that React replaces an imperative, mutative API with a declarative API that favors immutability," Occhino said. This declarative-versus-imperative approach -- though not new by any means -- is the basis for everything else, such as heavy use of components.
Chedeau, in explaining how the team got React to work for native, went into more detail about what makes an app truly native and how the team achieved that through JavaScript "without hacks."
He said the team wanted to get the best part of the Web and the best part of native and combine them. He addressed the issues that come with touch handling, using native components, and handling style and layout considerations. He detailed the nitty-gritty of new CSS conventions, inline styles, using the company's JavaScript port of PHP called XHP and much more.
Well, not too much more, because this stuff is so new. I don't even have a Web site to point you to, just a bunch of YouTube videos. Three weeks prior, Chedeau said, the team didn't even know they would be presenting React Native at the conference, so there was a "crunch" to get the project suitable for its public debut.
Facebook did give conference attendees access to a private GitHub repo of the sample Xcode project for the iOS movie app so the developers could start playing around with it, and promised eager questioners more to come soon.
The dev tools are being worked on internally, Chedeau said, and will be coming out for general use.
In the meantime, many developers seemed as excited about the project's future as Occhino, who described React as a "home run" and proclaimed, "we're changing the way people think about JavaScript." Here's one commenter:
This is amazing! I've scratched my head with PhoneGap, CrossWalk Project, and still -- it doesn't get what I want. I looked at Xamarin, which seems awesome, but expensive and you don't want to invest in the .NET stack. Marmalade seems like only for C++ devs and it is also commercial. Dropbox and Wave (acquisition of Salesforce) used neat C++ cross-platform framework for Android and iOS, but it's not for startups; it's not easy to find good devs with C++ background. With this -- it's gonna be game-changing.
It's almost like it was just Born To Run or something.
(AUTHOR'S NOTE: This article originally attributed the creation of React Native to development work led by Jordan Walke, who kindly informed me that he headed the original React effort, not the native project. I regret the error.)
"This is not groundbreaking at all!" said one commenter on the keynote video page. "It's already available for years. Just take a look at Appcelerator Titanium." Do you agree? Is it a game changer or another overhyped fad that will pass? Let us know here or drop me a line.
Posted by David Ramel on February 4, 2015