In-Depth
Top 5 VS Code Tools for Mobile Development
- By David Ramel
- May 21, 2019
The open source Visual Studio Code has become the No. 1 option for many developers, with a vast extension library that effectively turns the lightweight, cross-platform editor into a full-fledged integrated development environment (IDE). Amid an increasing demand for enterprise mobile apps, here's a roundup of some of the best VS Code extensions to meet that demand, based on installations and ratings.
Flutter/Dart Code
Google's open source, portable UI toolkit for creating natively compiled mobile apps (and now, Web and even desktop apps) has caused quite a buzz in the industry for its new approach.
That approach uses the Google-created Dart programming language, optimized for UI. Dart features hot reload and compiles to ARM & x64 machine code for mobile, desktop and back-end, projects. For Web projects, Dart compiles to JavaScript.
Flutter also uses its own widgets, instead of trying to provide native widgets as many other alternative frameworks do. Along with "stateful hot reload," Flutter leverages hardware acceleration functionality to provide glitch- and jank-free graphics at native speeds.
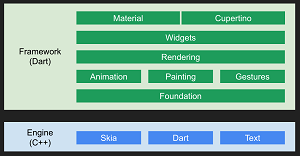
 [Click on image for larger view.]
Flutter Architecture (source: Google)
[Click on image for larger view.]
Flutter Architecture (source: Google)
With all that going for it, it's no wonder that Flutter/Dart Code is the No. 1 mobile extension in the Visual Studio Code Marketplace.
It boasts more than 1.9 million downloads and has received a perfect 5.0 rating from 13 developers who reviewed it.
"This VS Code extension adds support for effectively editing, refactoring, running, and reloading Flutter mobile apps, as well as support for the Dart programming language," the item description reads.
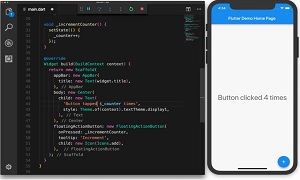
 [Click on image for larger, animated GIF view.]
Flutter Hot Reload in Action (source: Google)
[Click on image for larger, animated GIF view.]
Flutter Hot Reload in Action (source: Google)
Complete documentation for the project provides all you need to know, including samples and tutorials.
For delving even deeper into the workings of Flutter/Dart, the project's source code is available on GitHub.
Android for VS Code
This is a preview, helping Android mobile coders "install, launch and debug Android Apps from within the VS Code environment."
Features of Android for VS Code include:
- Line by line code stepping
- Breakpoints
- Variable inspection and modification
- Logcat viewing [ Command Palette -> Android: View Logcat ]
- Break on exceptions
- Step through Android sources
Although it doesn't require the installation of Android Studio, it does require the installation of Android SDK Platform Tools.
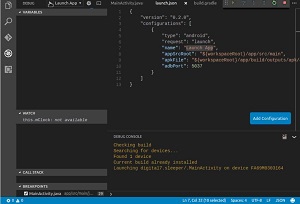
 [Click on image for larger, animated GIF view.]
Android for VS Code in Action (source: Dave Holoway)
[Click on image for larger, animated GIF view.]
Android for VS Code in Action (source: Dave Holoway)
The marketplace entry does emphasize that this tool is a preview, so it comes with some limitations.
It has been installed more than 57,000 times, receiving an average rating of 4 from two developers. The marketplace extension was released January 2017 and last updated in December 2018, though its accompanying GitHub project shows a commit some four weeks ago. Dave Holoway is the developer behind the project.
Android iOS Emulator
Don't get me started with Android emulators. Years ago, they vexed me nearly to the point of screen-smashing frustration. As far as iOS, I have no idea.
Anyway, the Android iOS Emulator from Diemas Michiels might have saved me from some hair-pulling. It promises to "Run Android emulator and iOS simulator easily from VScode!"
On the iOS side, it only works on a Mac with Xcode.
On the Android side, it requires the installation of Android Studio and the presence of existing Android Virtual Devices.
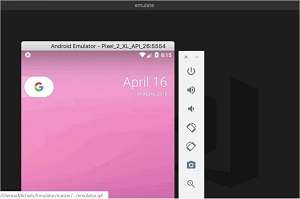
 [Click on image for larger, animated GIF view.]
Android iOS Emulator in Action (source: Diemas Michiels)
[Click on image for larger, animated GIF view.]
Android iOS Emulator in Action (source: Diemas Michiels)
It has been installed more than 24,000 times, earning average rating of 3.9 from 18 reviewers. It's still actively maintained, showing an update in March.
On the accompanying GitHub project site, it shows 17 stars.
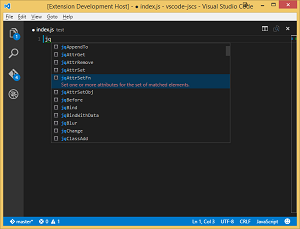
jQuery Code Snippets
For all the talk of its demise (or at least fall-off in popularity), jQuery is still alive and active in the mobile development community.
jQuery is described as "a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript."
 [Click on image for larger view.]
jQuery Code Snippets (source: Don Jayamanne)
[Click on image for larger view.]
jQuery Code Snippets (source: Don Jayamanne)
Many of those millions of developers have found jQuery Code Snippets to be useful, as the offering from Don Jayamanne has been installed more than 459,000 times.
Jayamanne is also known for his Python expertise, having created the super-popular Python extension for VS Code, which prompted Microsoft to hire him for its all-in Python effort.
With those notable chops, mobile developers working in VS Code should certainly take a look at the 130-plus jQuery code snippets Jayamanne has rounded up for JavaScript projects, though the marketplace description notes: "All snippets have been taken from the Visual Studio 2015 jQuery Code Snippets Extension. Credit given where due." That GitHub project lists Kyle Spearrin as the primary contributor, with help from Microsoft extension guru Mads Kristensen and others.
The jQuery Code Snippets marketplace item hasn't been maintained since its December 2015 introduction. It has an average rating of 4 (on a scale to 5) from 17 developers who reviewed it. The GitHub project championed by Spearrin has been awarded 234 stars. Even though the Visual Studio jQuery Code Snippets on GitHub are showing their age amid the decline in popularity for jQuery, they do work with Visual Studio 2019. Spearrin also offers his own jQuery Code Snippets extension in the Visual Studio Marketplace.
And, FYI, even though it's also not actively maintained, another smaller, newer project (August 2017) from Hridoy called jQuery Snippets has been installed more than 52,000 times and still provides snippets for jQuery Core:
- document-ready
- even
- selector
- plugin
- ajax
and jQuery Mobile:
- button
- layout
- form-elements
- list-view
- structure
- dialog
VS Code Ionic Preview
Clocking in with more than 27,000 installations, this extension does exactly what its name implies: it lets developers "Preview a live version of your Ionic application in an VS Code pane," specifically "Ionic Serve in VS Code."
 [Click on image for larger view.]
Ionic Preview (source: Jadson Ribeiro)
[Click on image for larger view.]
Ionic Preview (source: Jadson Ribeiro)
Ionic is a six-year-old mobile UI toolkit project seeking to make a bigger name for itself in the world of mobile app development, having recently shipped an update to its major v4.0 release and soon after appealing to PhoneGap developers to get on board.
The Ionic extension provides preview functionality for iOS, Android and the now-defunct Windows Phone.
Contributors to VS Code Ionic Preview include Jadson Ribeiro and Leandro Bittencourt.
It also doesn't appear to be actively maintained, as it hasn't been updated in nearly a year.
It has earned an average rating of 4.8 from four developers who reviewed it. On GitHub, the project shows 7 stars.
Stay Tuned
With no end in sight for the increasing demand for enterprise mobile apps and the rising popularity of VS Code (it was recently named the overwhelming IDE tool of choice in a huge Stack Overflow survey), stay tuned for more useful tool roundups to help you sort through the many available options.