News
Chrome Devs Paint 'Progressive Apps' as Future of Mobile Web
- By David Ramel
- November 19, 2015
At this week's Chrome Dev Summit 2015, Google's developers pointed to "progressive Web apps" as the way toward Web development nirvana in which Web apps equal native apps in performance and functionality.
Google, with definite skin in the game, is leading the Web developers in the Web-vs.-native app debate and provided plenty of fodder to back up their viewpoint. For example, in his keynote presentation, Chrome VP of Engineering Darin Fisher noted that Flipboard saw a 75 percent growth in mobile active users after it launched on the mobile Web. He quoted Flipboard's CEO, Mike McCue, who said, "All great apps need to be on the Web, especially the mobile Web."
"We totally agree," Fisher said. "Chrome's focus is helping you all be successful at doing this."
Fisher followed up on the Chrome team's vision of the new-age Web in a blog post yesterday. "We believe this is a pivotal moment for the Web platform, as early adopters of a set of key enabling technologies and tools are seeing success," he said. "During the keynote, we covered the evolution of the mobile platform and the shift towards 'progressive Web apps,' which are fast, robust, app-like experiences built using modern Web capabilities. The Web has come a long way, and building immersive apps with Web technology on mobile no longer requires giving up properties of the Web you've come to love. Flipkart's new mobile Web experience is a great example of a progressive Web app that uses the new capabilities to provide a next-generation user experience."
 [Click on image for larger view.]
Twitter Reaction to Flipkart, which Chrome Devs Say Embodies Next-Gen Web Apps (source: Google)
[Click on image for larger view.]
Twitter Reaction to Flipkart, which Chrome Devs Say Embodies Next-Gen Web Apps (source: Google)
Key tenets of progressive Web apps include offline functionality, push notifications and appearing on the homescreen.
Chrome software engineer Alex Russell, in a separate presentation on progressive Web apps, noted the preponderance of mobile Web sites that immediately display a full-page interstitial to try to direct users to the company's native mobile app. He said Google page-ranking stewards recently decided that sites that do this no longer qualify for earning the "mobile friendly" badge. So why, he asked, if this practice is so annoying, expensive and ineffective, are companies still doing it?
"The items that come up over and over and over again -- among a long list, though -- are the ability for an app to work offline, to appear on the homescreen and to send push notifications even when the app is closed," Russell said. "Taken together, these capabilities are so powerful that it's rational, as a business decision, to spend the time, money, effort, and even annoyance, to get users to use native applications. Developers who are trying to provide a compelling user experience on mobile have told us the same thing that users have, which are that they expect access to a certain set of capabilities before they'll consider something 'appy,' and being appy is now what it means to be competitive. So what if the Web could compete? What if we could combine low friction, the incredible reach that we've just seen, and add re-engagement?"
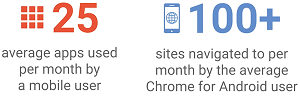
 [Click on image for larger view.]
Web Outreaches Native, Chrome Devs Say (source: Google)
[Click on image for larger view.]
Web Outreaches Native, Chrome Devs Say (source: Google)
That, Russell said, is where progressive Web apps come into play, incorporating three main aspects that differentiate them from old-school Web sites: reliability, performance and engagement.
Reliability involves the notion that Web apps should load quickly and function even without network connectivity, a major issue faced by Web developers.
"Every Web app should load quickly, regardless of whether a user is connected to fast Wi-Fi, a 2G cell network, or no connection at all," Fisher said in his blog post. "We envision service workers as the ideal way for developers to build web apps that are resilient despite changing and unreliable networks. We've released two libraries to help take the work out of writing your own service worker: sw-precache and sw-toolbox for your App Shell and dynamic content, respectively. Once your implementation is up and running, you can easily test it on different network connections using Chrome DevTools and WebPageTest. Service workers are already seeing great adoption by developers: there are currently 2.2 billion page loads a day using service workers, not counting its use in the New Tab page in Chrome."
To measure app performance, Fisher pointed to the RAIL model for guidance:
- Responses (tap to response) should be less than 100ms.
- Animations (scrolling, gestures, and transitions) should run at 60 frames per second.
- Idle time should be used to opportunistically schedule non-essential work in 50ms chunks.
- Loading should be finished in under 1 second.
"In practice, we've found improving even just one area of RAIL performance can make a dramatic difference on the user experience," Fisher said. "For example, a one-second difference in loading time can have as much as an 11 percent impact on overall page views and a 16 percent impact on customer satisfaction."
For user engagement, or re-engagement, push notifications come into play. These can pop up little messages on a device's homescreen even when an app is closed.
Push notifications enable you to build experiences that users can engage with 'outside of the tab' --they don't need to have the browser open, or even be actively using your Web app, in order to engage with your experience," Fisher said.
Fisher said the Chrome viewpoint is gaining traction in the Web development community, pointing to "forward-thinking" publishers such as Vox and The Atavist that have abandoned the native approach to go all in on the Web.
"Over the past year, we've seen a drumbeat of companies starting to do the math and coming to the conclusion that building only native applications isn't working," Fisher said.
Over the next year, the Chrome dev team will be working to keep that drumbeat going. Tune in to next year's summit to see how successful they are.
About the Author
David Ramel is an editor and writer at Converge 360.