News
Telerik Targets Cross-Platform Mobile with New NativeScript Project
- By David Ramel
- March 9, 2015
Mobile development tool specialist Telerik opened up its NativeScript framework to public beta, offering an open source JavaScript-based approach for cross-platform coding across iOS, Android and Windows with one code base.
The NativeScript approach -- the product of a two-year project including some 83,000
"developer hours" -- provides access to platform-specific APIs through JavaScript calls, using the native platform's rendering engine -- sometimes referred to as a JavaScript virtual machine (VM) -- to interpret the code.
Telerik, originally a Bulgarian company that's now a subsidiary of Progress Software Corp., is open sourcing the NativeScript platform for use by all developers free of charge, but it's tailored to work within the company's commercial AppBuilder IDE (formerly called Icenium), part of the extensive Telerik Platform ecosystem.
The company introduced the emergent NativeScript beta in a Web event on Friday that it claimed was attended by more than 5,000 viewers.
"This keynote changes everything we know about mobile app development," said program manager Ruslan Mursalzade in the Web event.
First announced nine months ago, NativeScript is aiming for the elusive cross-platform nirvana of writing one store-ready app that provides full native functionality and "look-and-feel" on different OSes. However, it doesn't use the WebKit rendering engine featured in several other approaches, and differs significantly from alternatives such as that used by the Apache Cordova/PhoneGap camp and the Xamarin/Appcelerator approach.
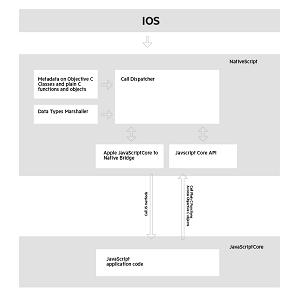
 [Click on image for larger view.]
NativeScript on iOS (source: Telerik)
[Click on image for larger view.]
NativeScript on iOS (source: Telerik)
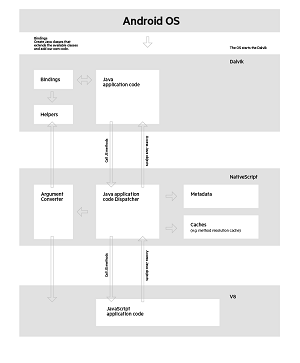
 [Click on image for larger view.]
NativeScript on Android (source: Telerik)
[Click on image for larger view.]
NativeScript on Android (source: Telerik)
"PhoneGap framework is using the browser's layout and rendering engine to display the UI of the application," the project's FAQ states. "NativeScript is using the native platform default rendering and layout engine to display the UI of the application."
It also points out several perceived advantages over the Xamarin/Appcelerator model, such as support for third-party libraries without the need for wrappers. "This is not the case in either Appcelerator or Xamarin," Telerik states. Also, the FAQ says, shared UI across platforms "is currently not supported in Xamarin and has significant productivity value when building medium and large mobile applications targeting more than one OS."
In Friday's Webcast, Telerik developers explained how they chose to use common and accessible Web technologies for their cross-platform approach, leveraging standards-based JavaScript, along with standards-based CSS for styling.
Product manager Valio Stoychev said his favorite part of the NativeScript project was the library support, a feature also highly touted by coders taking part in the NativeScript Insiders beta experience. "We provide you with support for third-party native libraries out of the box," Stoychev said. "This is a huge thing. You'll be able to use any native Java or Objective-C library in your NativeScript project."
While NativeScript aims to provide full code reuse for most situations, Telerik acknowledges some projects might require writing native code. "The answer to how NativeScript invokes native code again lies in the JavaScript VM APIs," said developer evangelist TJ Van Toll in a February blog post explaining How NativeScript Works. He explained how to use a series of callbacks to execute C++ code at certain times while executing JavaScript, for example.
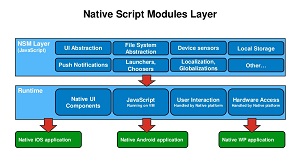
 [Click on image for larger view.]
The NativeScript Modules Layer (source: Slideshare.net)
[Click on image for larger view.]
The NativeScript Modules Layer (source: Slideshare.net)
In a short video posted last week, Telerik explained how the NativeScript Modules Layer handles the translation of API calls. "The JavaScript call doesn't get compiled, but instead it is interpreted at run time," the narrator said. "There is no need for any wrappers to access native APIs, and as a result, there are no limits in terms of which native API functions your app can call. This is the foundation of the NativeScript framework. At this level, all API calls are platform-specific, which requires your app to have separate code to call Android, iOS and Windows Phone. However, this doesn't mean that you have to write the code for each platform yourself. The framework comes with a platform-agnostic abstraction layer called the NativeScript Modules Layer. You don't need to think about how to perform the same operation using three different platform APIs. Instead, you can concentrate on the 'what' and not 'how.' "
Mursalzade's bold claim that NativeScript "changes everything" about mobile development brought comparisons to another JavaScript-based approach recently unveiled that led many to invoke similar game-changing accolades: the upcoming React Native project resulting from a Facebook/Instagram collaboration based on the React JavaScript Web technology.
Both projects use Web-based technologies but eschew the clumsy DOM used in HTML development in favor of hooking into native code with the JavaScript translation approach. One key difference is that while NativeScript is a traditional cross-platform, "write once, run anywhere" approach, React Native turns that around to a "learn once, write anywhere" philosophy in which developers use the same language to write separate native apps.
"Similar in implementation to React Native," read one commenter on a Reddit thread about NativeScript. "It uses a JS engine to talk to native APIs. With React Native you will still end up writing different frontend/rendering/layout code for each platform, however."
NativeScript is now available on GitHub. According to the company's roadmap, NativeScript v1.0 is planned for a May introduction, featuring a style guide for building cross-platform apps, Android performance improvements, new cross-platform UI elements and numerous other enhancements. The company is hosting a three-day TelerikNEXT conference in Boston starting May 3.
"I believe the NativeScript framework is going to revolutionize the mobile application marketplace," the company quoted Sharesoft exec Ian Price as saying. "Building mobile apps from a single code base enables developers to reuse features and functionality across platforms, which simplifies mobile app development and significantly increases productivity. I'm also impressed by how easily I've been able to develop native, cross-platform applications using familiar Web development tools and skills."
About the Author
David Ramel is an editor and writer at Converge 360.